I use google drive its good for small projects.
Anyways i still don’t see the big advantage. Or any problem with glyph’s overlapping, using spritebatch.
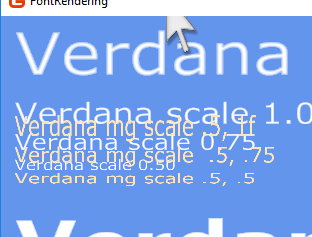
My complaint with spritebatch isnt quality its the lack of automatic mipmaping when scaling down.
But that is being pretty nit picky.

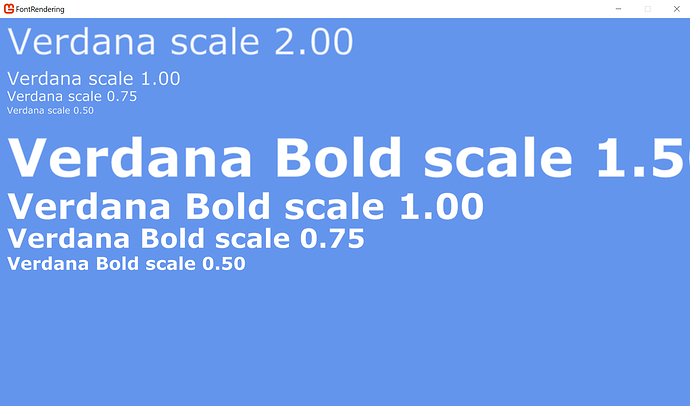
Its like a 45 point sized font (but the bigger the better with spritefont), that is resolution scaled via a design time w h proportion + user scaled. With user resizing on in a shrunk window.
Looking at that code i doubt its anywere near as fast as spritebatch. You would have to do some testing to make that claim you might be suprised what you find.
You can send in effects to spritebatch begin.
As well as a matrix, meaning you can use it for 3d text. ect…
Also as far as garbage all numerical text will generate it.
spriteBatch.Begin();
GraphicsDevice.SamplerStates[0] = new SamplerState() { Filter = TextureFilter.Point, AddressU = TextureAddressMode.Clamp, AddressV = TextureAddressMode.Clamp };
Vector2 txPos;
Vector2 txSize;
txPos = VirtualPosToScreen(.025f, .33f);
txSize = ScreenReScale(.5f ,1f);
spriteBatch.DrawString(regfont, "Verdana mg scale .5, 1f", txPos, Color.Moccasin, 0f, Vector2.Zero, txSize, SpriteEffects.None, 0f);
txPos = VirtualPosToScreen(.025f, .45f);
txSize = ScreenReScale(.5f ,.75f);
spriteBatch.DrawString(regfont, "Verdana mg scale .5, .75", txPos, Color.Moccasin, 0f, Vector2.Zero, txSize, SpriteEffects.None, 0f);
txPos = VirtualPosToScreen(.025f, .55f);
txSize = ScreenReScale(.5f ,.5f);
spriteBatch.DrawString(regfont, "Verdana mg scale .5, .5", txPos, Color.Moccasin, 0f, Vector2.Zero, txSize, SpriteEffects.None, 0f);
// draw the font.
spriteBatch.Draw(regfont.Texture, new Vector2(400, 400), Color.Blue);
spriteBatch.End();
Dunno how you can draw bottom up ah that seems so un-natural to me.
Vector2 VirtualPosToScreen(float x, float y)
{
var v = new Vector2(x, y);
return v * new Vector2(GraphicsDevice.Viewport.Width, GraphicsDevice.Viewport.Height);
}
Vector2 ScreenReScale(float x, float y)
{
var v = new Vector2(x, y);
Vector2 screenScaling = new Vector2(GraphicsDevice.Viewport.Width, GraphicsDevice.Viewport.Height) / new Vector2(800f, 600f);
return v * screenScaling;
}
Vector2 ScreenReScale(float s)
{
Vector2 screenScaling = new Vector2(GraphicsDevice.Viewport.Width, GraphicsDevice.Viewport.Height) / new Vector2(800f, 600f);
return s * screenScaling;
}
Sorry im not trying to put it down or boast about the current spritebatch its got drawbacks, im just saying this.
That is nice but its not as simple or functional and i doubt its as fast as the current implementation and adding it in would be a lot of work to bring it on par with spritebatch, more then what is shown in that project far far more.