@Trinith Thanks for the reply!
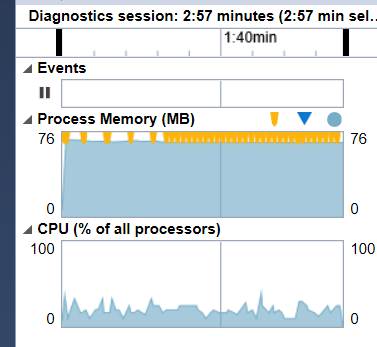
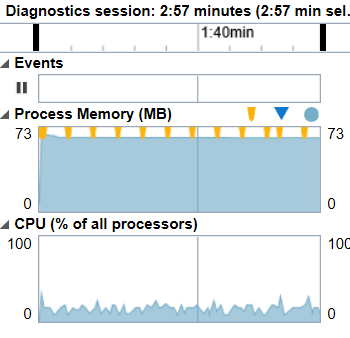
Excactly! As soon as its on the texture (VRAM) you can dispose the ram copy!, So process the font, feed the Texture2D and then dispose() the ram. This will not have no lasting impact on the ram. It can all be done in the same function.
Too me? Yet it does. ![]() If you know in advanced about the font’s properties then just render it in advanced. And a couple of milliseconds can be a lot on a busy update/draw ecosystem. I always try and keep an eye out for performance: Only use new() in constructors, try and use StringBuilders where possible, use Pooling where possible, Texture Sharing and anything else I can think of.
If you know in advanced about the font’s properties then just render it in advanced. And a couple of milliseconds can be a lot on a busy update/draw ecosystem. I always try and keep an eye out for performance: Only use new() in constructors, try and use StringBuilders where possible, use Pooling where possible, Texture Sharing and anything else I can think of.
But back to the topic, is “MonoGame.Framework.Content.Pipeline.dll” available on all platforms? I’m asking because it’s written for Desktop usage. It just might have some foreign code or API calls that are not supported everywhere. It would be a shame diving into it only to find out it will not work on Android/IOS/WindowStore.
I was thinking to just wrap some old c++ code I have for rendering fonts based upon stb_truetype. But while setting up for windows desktop I was fearing that it might not work on Android & IOS. I basically have no clue how to set up c++ for usage in C# on those platforms. It’s worth checking out though.
Changes are that i’m still going to use “breakpoints” solution. In which case I will just accept my personal discomfort with it.
Anyways, thank!