Table takes over the layout and positioning of an element so I don’t think tweening directly would work (at least off the top of my head I can’t think of a property to tween that wouldn’t affect the rest of the layout). You could pop the element out of the table, do the animation and then pop it back in the table when the animation completes.
Does the UI only work with touch controls (iOS) in screen space, or can it work when scaled to the rendertarget size?
If the latter, how? I might be being dumb but I can’t get it to work.
I have a low-res 304x240 screen set up with a TextButton in the middle, but it doesn’t seem to receive any clicks. I’ve called Input.touch.enableTouchSupport(); and confirmed that touches are coming in to Input.touch.currentTouches.
Some stripped down test code:
The UI only processes mouse input currently. Luckily, there were plans to add touch input at some point so some work was done to start the process as you can see here. It is by no means complete though.
Hi,
What did you use to generate the default NezDefaultBMFont? I’m trying to load Nez.BitmapFonts and cannot seem to load mine.
Thanks!
Any program that can export a BM font XML file should work fine. I personally use Glyph Designer and the website Littera. If I recall, the default Nez font was a Littera export.
I’m trying to use Nez with MonoGame develop branch. There’s a few easy tweaks needed to the Nez source, but I’m stuck building an updated MonoGame.Framework PCL.
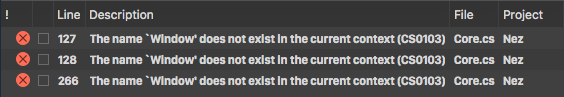
I’ve built the PCL according to these instructions and referenced it from the Nez project, but Game.Window property seems missing?

How did you build the 3.6.0.121 PCL that’s bundled with Nez?
The PCL included with Nez is ancient. It isn’t from the 3.6 branch at all. If I am not mistaken the MG crew actually has a development NuGet for a proper PCL now. I can’t tell you where you can find it though as I generally use FNA for everything so I haven’t updated to 3.6 myself yet.
The portable NuGet doesn’t install unfortunately, which is why I was trying to build my own:
Could not install package 'MonoGame.Framework.Portable 3.6.0.1497-develop'. You are trying to install this package into a project that targets '.NETPortable,Version=v4.5,Profile=Profile111', but the package does not contain any assembly references or content files that are compatible with that framework. For more information, contact the package author.
Eh, it was easy in the end:
Following up on [SOLVED] MonoGame.Portable & Nez
I fired up my Windows 10 VM and put the Nez default effect sources into the 3.6 pipeline tool, but it produced .xnb files not the .mgfxo files (whatever those are?) Nez seems to want. I was able to build a test .mgfxo from the command line with 2MGFX and successfully run it on my Nez+MG3.6 iOS project so that part works, but I couldn’t see how to do it in a 3.6 content project.
I haven’t a clue. I didn’t update to 3.6 at all yet. I’m waiting for it to be released before updating. I had too many issues using it in beta state.
Hi. Is it possible to get the code for the sample UI project you used in this video https://www.youtube.com/watch?v=EBY5KlbPwSk?
Also, does Nez UI already support animations? Not looking for anything fancy. A simple bounce in/out of elements will do it for me.
Thanks in advance.
That old test project was not of good enough quality to be released. It was very sloppy code thrown together for testing various UI bits.
There is no animation system built into the UI but Nez has a tweening system built in that can tween any basic math type so you can use it to tween just about anything.
Thanks. One more question, is it advisable to have two tables under one stage in a UICanvas? I’m having trouble centering interactable elements(buttons, menus) when they are in the same table as my information ui elements(life bars, score, etc.).
You can certainly nest multiple UITables. In fact, some of the controls are just UITables under the hood.
Hello all, I have a function that moves my character a specified number of pixels that looks like this:
if ( Input.isKeyPressed( Keys.W ) )
battleMovement.mover.move( new Vector2( 0, -120 ), out battleMovement.res );
else if ( Input.isKeyPressed( Keys.S ) )
battleMovement.mover.move( new Vector2( 0, 120 ), out battleMovement.res );
else if ( Input.isKeyPressed( Keys.A ) )
battleMovement.mover.move( new Vector2( -128, 0 ), out battleMovement.res );
else if ( Input.isKeyPressed( Keys.D ) )
battleMovement.mover.move( new Vector2( 128, 0 ), out battleMovement.res );
This works obviously but what I’m hoping to do is to move the entity the specified distance and see the movement happen other than just the entity “popping” into position. Is there a good way to do this using Nez or is there someone who could clue me in on the best way that I could achieve this? Thanks!
If you want to see the motion you need to break it up into smaller steps and do the movement a little bit each frame. You can do it manually or via a fire and forget tween (see the tween* extension methods on Transform).
Are you suggesting that instead of a mover I use transform with one of the tweening methods?
It depends on if you want collision detection or not. If you do, break up your movement into smaller chunks and use the Mover.
Thank you for the informative response! : )