K im free to do stuff, finished my side projects (And am home) so Ima get started on converting the Exporter located in the UIEditor, to the best of your knowlege is there anywhere else for compatibility sake I should worry about converting?
Hey, I’ve looked in the example code for custom stylesheets and can’t figure out how to import them or use them. Have they been removed in 0.6 completely or did you just change how they work?
Also, is it possible to use Myra alongside MGE without any conflicts? (I use MonoGame.Extended for a lot of my project so I hope it has no conflicts)
Probably, there isn’t anything to worry about. If I was adding a new language converter, I’d do following:
- Add combobox with language selection(C# or VB) to the ExportOptionsDialog.
- Create ExporterVB based on ExporterCS. Actually If I had enough time, I’d try to create language-agnostic BaseExporter and made ExporterCS/ExporterVB it’s inheritors.
I changed how they work. Prior to 0.6 the Content Pipeline had been used, but it was removed afterwards.
CustomUIStylesheetSample works, however it’s code may be slightly confusing as it uses multiple Myra utility classes which arent documented.
Basically it has following organization:
- All custom stylesheet assets are stored as resources.
- The custom stylesheet setting/loading code is this:
MyraEnvironment.Game = this;
// Create resource asset resolver
var assetResolver = new ResourceAssetResolver(GetType().Assembly, "Myra.Samples.CustomUIStylesheetSample.Resources.");
// Load image containing font & ui spritesheet
var colorBuffer = ColorBuffer.FromStream(assetResolver.Open("ui_stylesheet_image.png"));
colorBuffer.Process(true);
var texture = colorBuffer.CreateTexture2D();
// Load ui text atlas
var textureAtlas = TextureRegionAtlas.Load(assetResolver.ReadAsString("ui_stylesheet_atlas.atlas"),
s => texture);
// Load ui font(s)
var font = SpriteFontHelper.LoadFromFnt(assetResolver.ReadAsString("ui_font.fnt"),
textureAtlas["default"]);
// Load stylesheet
var stylesheet = Stylesheet.CreateFromSource(assetResolver.ReadAsString("ui_stylesheet.json"),
s => textureAtlas[s],
s => font);
Stylesheet.Current = stylesheet;
I’ve already documented what is ColorBuffer and SpriteFontHelper.
However rest of used utilities(TextureRegionAtlas and AssetResolver) arent documented yet.
But documentation for how-to load custom stylesheet has almost top priority in my list.
Also it’s important to note, that you dont need to copy the whole above code to make custom stylesheet loading.
The only function call there that matter is Stylesheet.CreateFromSource. It has following signature:
Stylesheet CreateFromSource(string s,
Func<string, TextureRegion> textureGetter,
Func<string, SpriteFont> fontGetter)
You’re free to feed it images/sprite fonts, that were loaded using any possible way(i.e. through Content Pipeline, or Texture2D.FromStream).
Again TextureRegion is not yet documented. However one could figure how it works looking at the code: https://github.com/rds1983/Myra/tree/master/Source/Myra/Graphics2D/TextureAtlases
Also, is it possible to use Myra alongside MGE without any conflicts? (I use MonoGame.Extended for a lot of my project so I hope it has no conflicts)
No, there shouldn’t be conflicts. There is some crossing functionality. I.e. both MGE and Myra have TextureAtlases. However classes naming are different. MGE’s classes are named TextureAtlas/TextureRegion2D/NinePatchRegion2D. While Myra’s classes are TextureRegionAtlas/TextureRegion/NinePatchRegion.
Also I’ve borrowed ShapeExtensions from MGE.


I’m having a small problem creating the stylesheet. It says I need Newtonsoft.Json 9.0.0.0 but you can’t get that on NuGet. Is this an error in the library or is it just a mistake on my part?
Myra 0.6.5 is out!
It has two major changes:
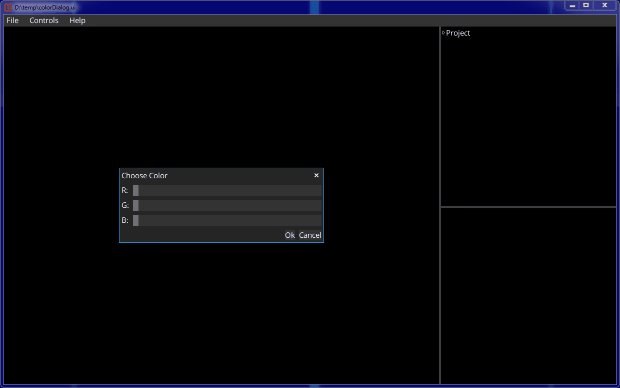
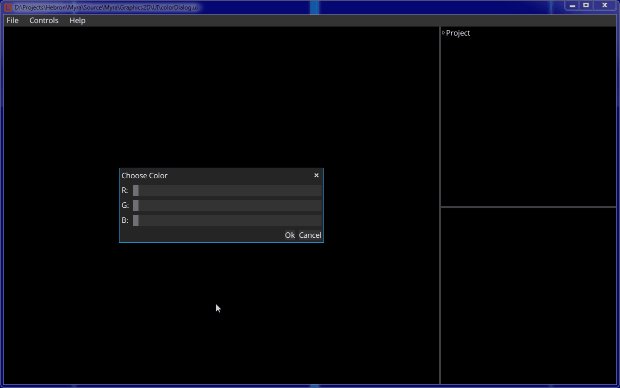
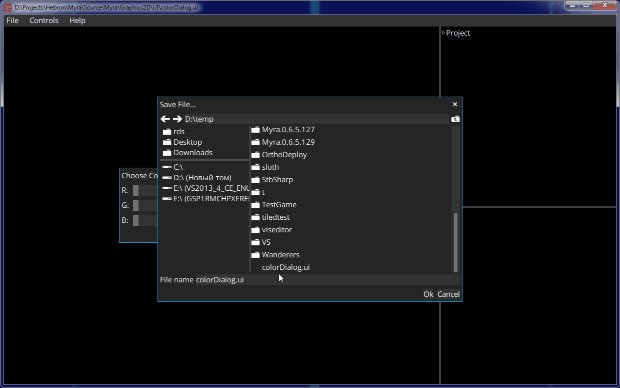
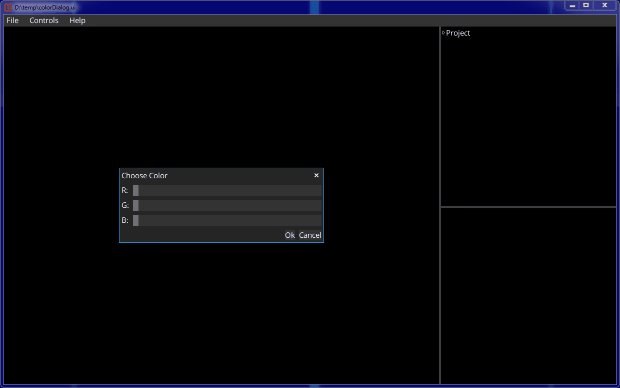
- Added ability to the UI Editor to edit windows and dialogs. Following animation demonstrates creation of ColorChooserDialog:

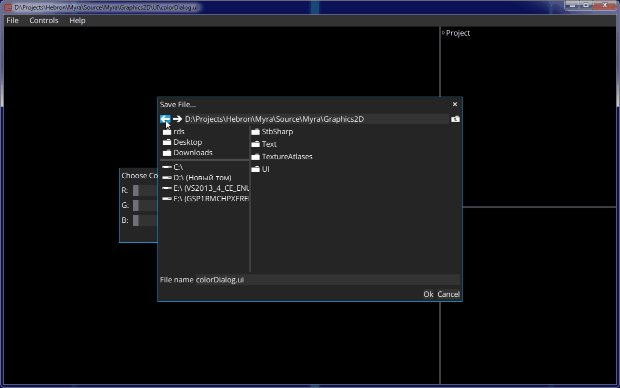
- Added new widget - FileDialog. It can work in 3 modes: OpenFile, SaveFile and ChooseFolder. Following animation demonstrates SaveFile:

FileDialog is part of Myra.Editor.dll (similar to Myra.dll, it could be installer either through NuGet or directly referenced from the distribution package).
New widget usage is demonstrated in the UI Editor, AllWidgetsSample and NotepadSample.
Released Myra 0.6.6!
List of changes:
- Added transparency. Now Widget class has Opacity property which can take values from 0.0 to 1.0(default value is 1.0). If both container widget and its child have that property set then they are multiplied. I.e. if container opacity is 0.5 and its child opacity is 0.6. Then the child will be rendered with opacity 0.3.
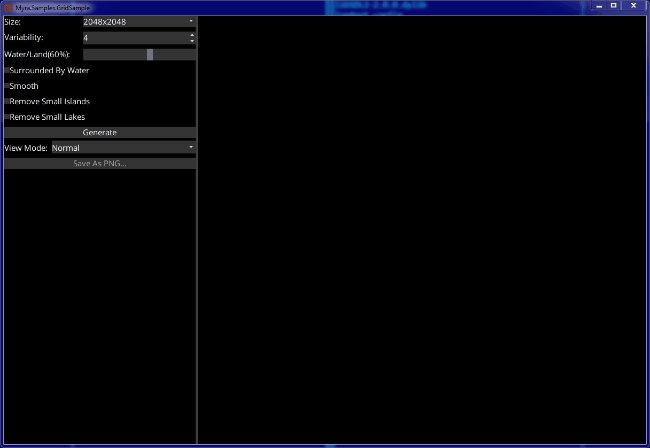
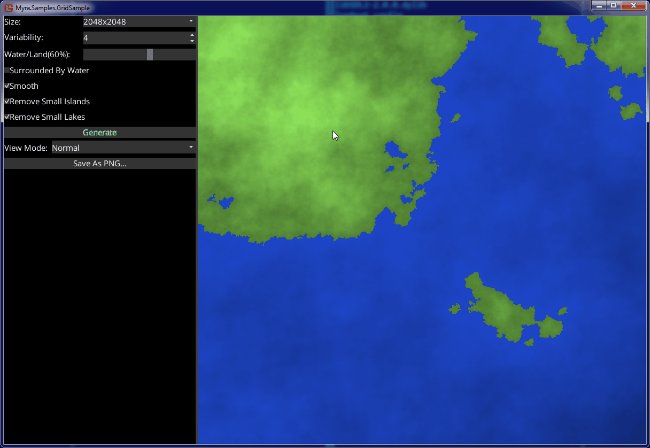
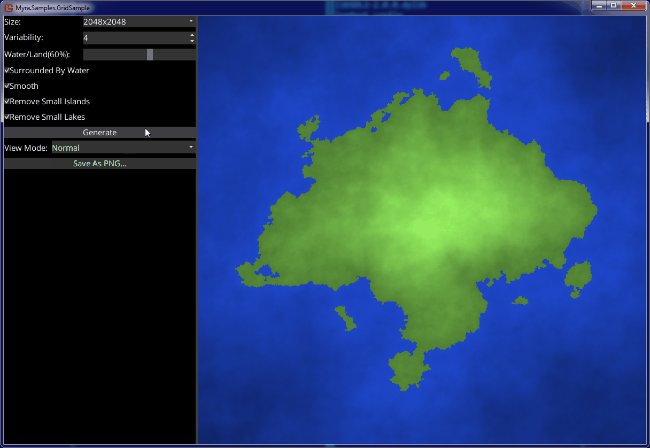
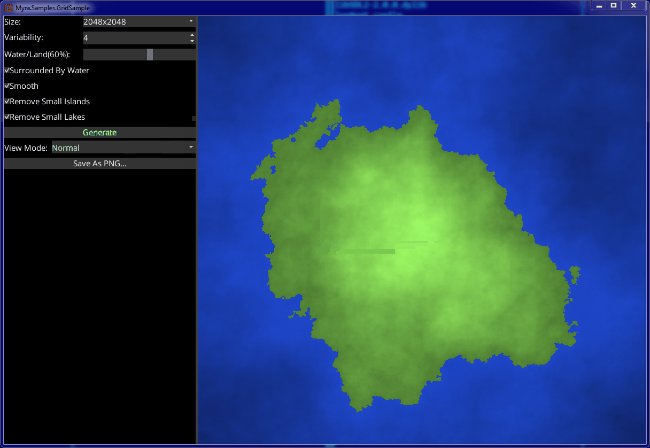
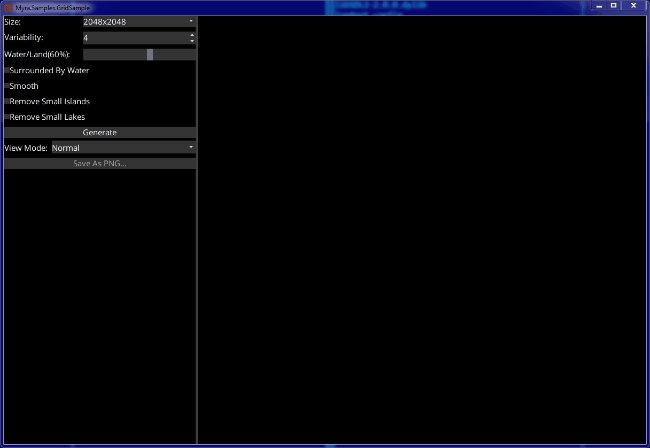
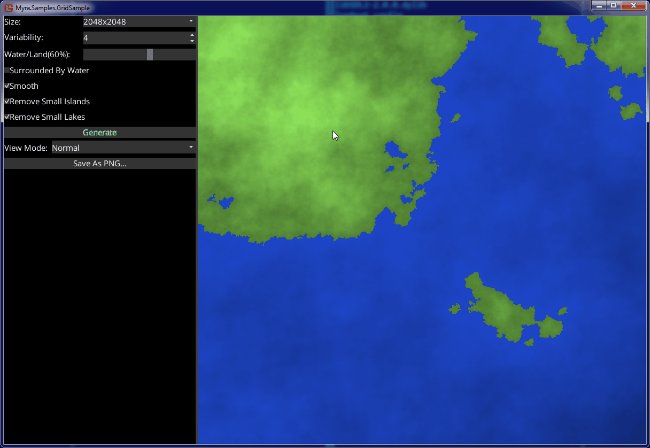
- Added yet another sample FantasyMapGenerator, which is slightly more complicated than rest of samples. It provides utility for generation of fantasy continents:

- Some bug fixes.
I want to remind that all samples executables are part of the binary distribution.
Which is located here: https://github.com/rds1983/Myra/releases/download/0.6.6.130/Myra.0.6.6.130.zip
NuGet had been updated as well.
Hey, so I’ve been using Myra in my latest project (by the way, amazing framework, really easy to use and works well). But I’ve noticed something that could be a small bug (or I’m just doing things incorrectly), but my game has stuff that needs to be rendered under the UI, so the obvious first thing to do would be to change the order in which things are rendered. But even after changing the order, Myra still gets rendered under all my sprites for some reason. Is this a bug of Myra or am I doing something incorrectly? Here’s my code:
spriteBatch.Draw(background, new Rectangle(0, 0, 256, 256), Color.White);
_host.Bounds = new Rectangle(0, 0, 256, 256);
_host.Render();
As you can see, Myra is being rendered after everything else (yes, I checked the render order in spriteBatch.Begin(), it is correct.) but yet Myra is still getting rendered under the background sprite.
Hi,
Thanks for the kind words!
I think, the reason of that issue is Myra using it’s own SpriteBatch.
So your sprites are rendered when you call spriteBatch.End(), which happens after Myra.Render. That’s why your sprites on top of the UI.
To fix that issue you may try to do following:
spriteBatch.Draw(background, new Rectangle(0, 0, 256, 256), Color.White);
spriteBatch.End();
_host.Bounds = new Rectangle(0, 0, 256, 256);
_host.Render();
Thank you for the help! That fixed the issue.
Myra 0.6.7 is out!
List of changes:
- Added two more simple widgets: HorizontalSeparator and VerticalSeparator.
- Fixed #33
- Added ability to customize what parameters is passed to the Myra’s SpriteBatch.Begin. I.e. following code will make ui 1.5x scaled:
_desktop = new Desktop();
_desktop.SpriteBatchBeginParams.TransformMatrix = Matrix.CreateScale(1.5f);
Link to the binary release: https://github.com/rds1983/Myra/releases/download/0.6.7.133/Myra.0.6.7.133.zip
NuGet was updated as well!
Released Myra 0.7.0.0
List of changes:
- Added ColorPickerDialog
- Added support for the MonoGame 3.7

Link to the binary release: https://github.com/rds1983/Myra/releases/download/0.7.0.137/Myra.0.7.0.137.zip
NuGet was updated as well!
Myra 0.7.1 is out.
CustomUIStylesheet sample had been customized so now it uses “commodore 64” skin:

The skin had been borrowed from here: https://github.com/czyzby/gdx-skins
New version binary distribution link: https://github.com/rds1983/Myra/releases/download/0.7.1.139/Myra.0.7.1.139.zip
Myra project site: https://github.com/rds1983/Myra
Hi Roman…
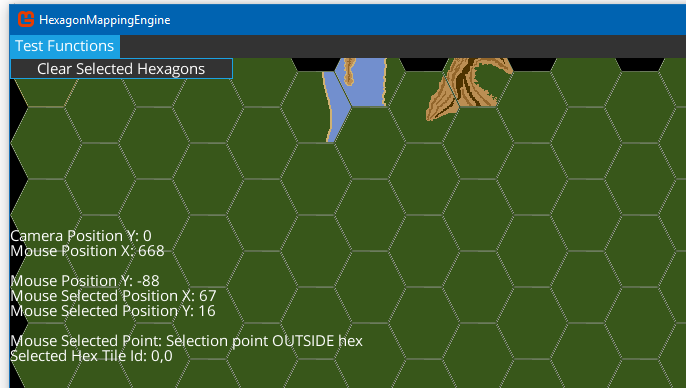
I have an issue with using Myra’s menu as an overlay to my game-board. Please note the menu system I have put in place in the image below…

The master section of the menu goes the width of my map-board. As you can see I have one master menu option with a sub-option within it.
What happens in this case is that every time I make a selection of either menu option, the Update Event is fired, which in turn causes the “Draw Event” to fire, prior to the actual functionality of either menu option taking place.
As a result of this sequence of events, the hexagon tile selection task is always being processed, which then causes a highlighted hex to be overdrawn over the original selected hexagon tile in the wrong area of the map board. This is causing processing and screen handling issues since when selecting a menu option in this scenario, I do not want an Update Event to fire.
Is there a way to work around this (avoiding the Update event from firing or circumventing it) or have I set up Myra incorrectly for the way I want to use your interface library?
Thank you… 
Hi Steve!
Sorry, I didnt understand the issue. Which object fires Update and Draw events?
Also what Myra version do you use?
Hi Roman…
I am using an older version of Myra; version .0.4.6.82…
The issue I am experiencing is that when a Myra menu option is selected, the MonoGame Engine is also interpreting this to be a mouse-press on the actual map-board or the MonoGame screen. As a result, the MonoGame Update Event is fired, which in turn fires the Draw Event, both of which look to find a hexagonal tile that the user has selected. However, in this scenario I don;t want these processes to run since I am only looking to process the menu option event.
How then do I separate the menu option selection from these two event noted above?
I got it, you want to suppress MonoGame Engine mouse events if mouse is over Myra menu.
Probably easiest way would be to change the Update Event handler to ignore processing if mouse is over one of Myra’s widgets.
The code would look like following:
private void UpdateHandler(object sender, EventArgs args)
{
var isMouseOverGUI = false;
foreach(var widget in _desktop.Widgets)
{
if (widget.IsMouseOver)
{
isMouseOverGUI = true;
}
}
if (isMouseOverGUI) return;
...
}
Let me know, if this helped.
Thank you so much, Roman… 
I will give your coding suggestion a try after lunch…
Thank you again…