I’ve been creating a game using MonoGame. I have separated the UI code into it’s own library so that it can be used by other games.
The advantage of using this UI library is that:
- it’s designed to handle any input scheme. If you want your UI to handle mouse, keyboard, gamepad, touchscreens, or anything else that you can think of, it’s generally easy to do.
- it handles UI scaling. Makes it easier to work with 2k or 4k screens.
- it’s easy to modify the base components to match the look and style of your game.
- it supports animations.
- it’s easy to disable inputs on specific components or the whole UI.
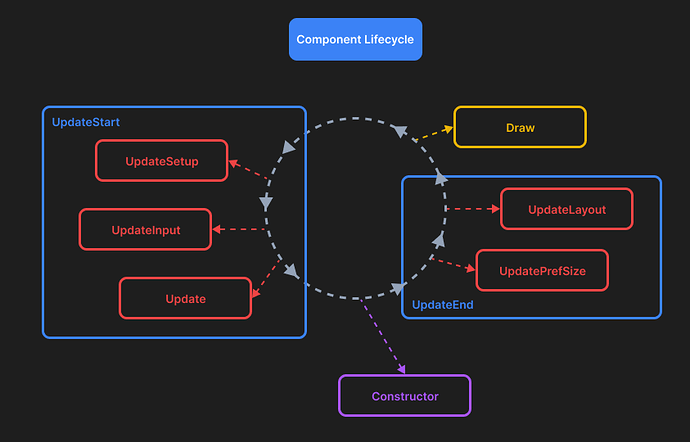
There’s some information about the library’s design in the wiki: GUI design choices.
I’m also working on an API documentation website that can be found here: API.
Some tutorials have been written in the wiki for example: Tutorial 01
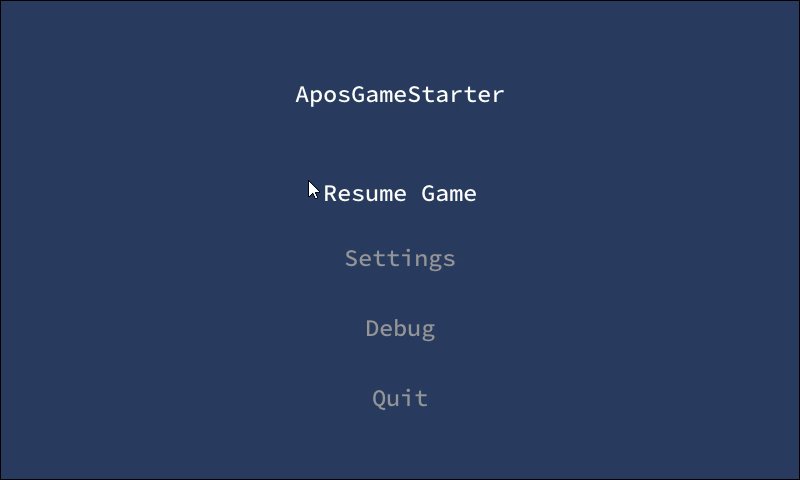
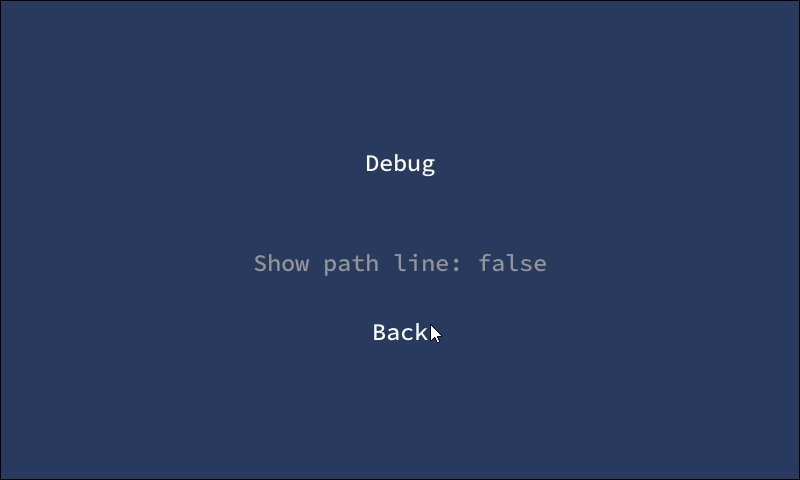
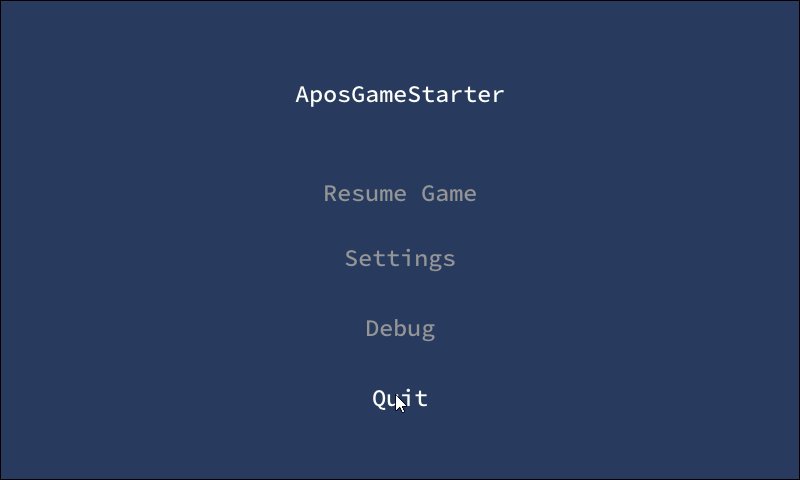
Full example code can be examined in my AposGameStarter. Specifically, look inside the Menu.cs file.
I use this library in my own game where I created an in game map editor. This lets me pop into the level editor, modify my levels and pop right back into the game to play what I just modified / created. This makes it possible for me to create my game from inside the game.
I’m sure I’m forgetting stuff, but I’ll be around to answer questions.
Don’t let the gif deceive you, you can style the UI to match your game’s graphics.