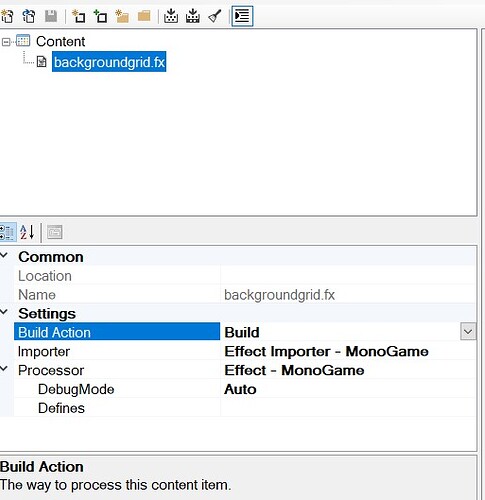
C# code is fine, not 100% optimized but on modern HW it is insignificant.
Shader is meh, again, modern HW will chew for it without issue however it simply points out to bad practice. We will have to dive deeper in there tho, I will give you super short, super simplified version:
Branching in shader is FINE if branch results have large spatial coherency and/or prevents expensive instructions/operations to be executed. In this case compiler will probably think “wtf” and ensure that this is flattened (or replace it with few arithmetic instructions) but still it just looks meh, doesn’t it. Default MG VS doesn’t exactly help either for several reasons.
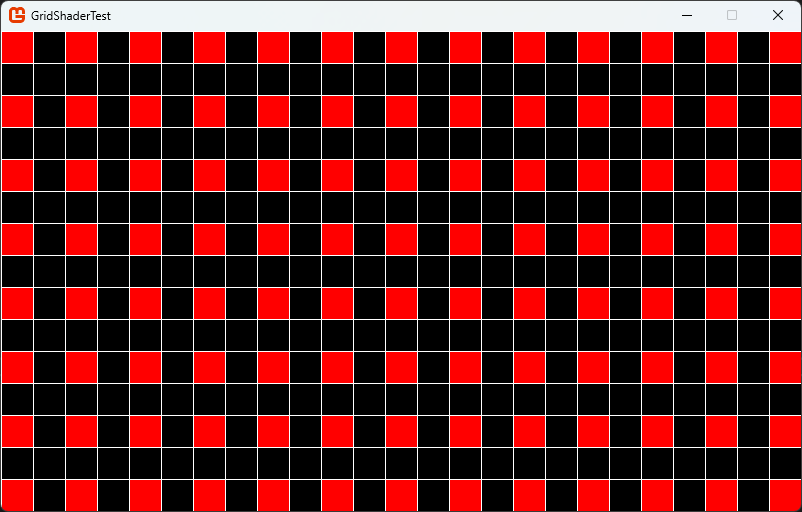
So again, in this case, in something this simple, what you did is PRACTICALLY fine. But if you want to push further, I will be talking modern Shader Models, SM3.0 is dead and should stay dead:
Replace screen space quad with screen space triangle. Drop vertex buffer, you don’t need it. All you need is draw call with information you are drawing three vertices with any triangle topology, non indexed, that’s it, that simple, that cheap.
In vertex shader use SV_VertexID to expand, as simply as this:
VSOUTPosUv main(uint vertexId : SV_VertexID)
{
VSOUTPosUv output = (VSOUTPosUv) 0;
float2 uv = float2((vertexId << 1) & 2, vertexId & 2); //On some HW static array will be slightly faster, just fun fact, irrelevant difference
output.Position = float4(uv * float2(2, -2) + float2(-1, 1), 0, 1);
output.Uv = uv;
return output;
}
This will prevent taps into vertex buffer, constant buffer (in fact, no CB has to be bind to VS stage at all, big plus) and save few lanes when dealing with diagonal split. For pixel shader, I would like to leave it as exercise to reader, I would have to test it and I sorta don’t wanna do that right now, I am sure there are multiple elegant methods how to do it, I would start by unifying input size for grid and width line