Hi i’m trying to create a basic bloom/glow effect, i found the following https://github.com/Kosmonaut3d/BloomFilter-for-Monogame-and-XNA I’m using the BloomCrossPlatform version.
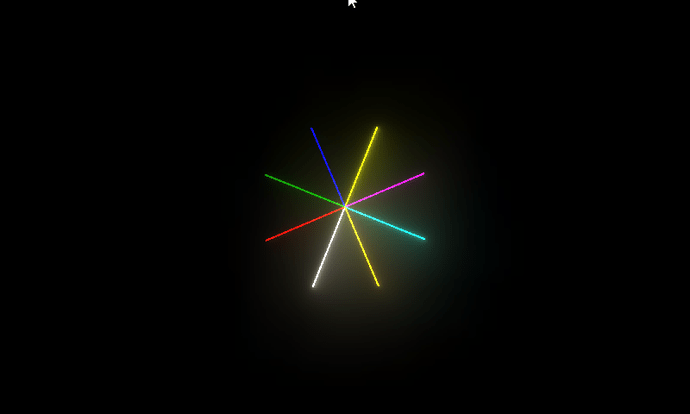
This works great on white, yellow and somewhat on cyan lines.
But it seems to have no effect on red, green, blue and so on.
What is wrong?
Code:
private SpriteBatch spriteBatch;
private BloomFilter bloomFilter;
private RenderTarget2D lineRenderTarget;
private int Width => GraphicsDevice.Viewport.Width;
private int Height => GraphicsDevice.Viewport.Height;
public TitleScreen(Game game)
: base(game)
{
game.IsMouseVisible = true;
}
public override void LoadContent()
{
base.LoadContent();
spriteBatch = new SpriteBatch(GraphicsDevice);
lineRenderTarget = new RenderTarget2D(GraphicsDevice, Width, Height, false, SurfaceFormat.Color, DepthFormat.None, 0, RenderTargetUsage.DiscardContents);
bloomFilter = new BloomFilter();
bloomFilter.Load(GraphicsDevice, Content, Width, Height);
bloomFilter.BloomPreset = BloomFilter.BloomPresets.SuperWide;
bloomFilter.BloomThreshold = 0;
bloomFilter.BloomStrengthMultiplier = 1;
//background = Content.Load<Texture2D>("title-screen");
}
public override void UnloadContent()
{
base.UnloadContent();
bloomFilter.Dispose();
}
int lineWidth = 2;
public override void Update(GameTime gameTime)
{
var mouseState = MouseExtended.GetState();
var keyboardState = KeyboardExtended.GetState();
if (keyboardState.WasKeyJustDown(Keys.Escape))
Game.Exit();
if (keyboardState.WasKeyJustDown(Keys.F1)) bloomFilter.BloomPreset = BloomFilter.BloomPresets.Wide;
if (keyboardState.WasKeyJustDown(Keys.F2)) bloomFilter.BloomPreset = BloomFilter.BloomPresets.SuperWide;
if (keyboardState.WasKeyJustDown(Keys.F3)) bloomFilter.BloomPreset = BloomFilter.BloomPresets.Focussed;
if (keyboardState.WasKeyJustDown(Keys.F4)) bloomFilter.BloomPreset = BloomFilter.BloomPresets.Small;
if (keyboardState.WasKeyJustDown(Keys.F5)) bloomFilter.BloomPreset = BloomFilter.BloomPresets.Cheap;
if (keyboardState.WasKeyJustDown(Keys.F9)) bloomFilter.BloomStreakLength = 1;
if (keyboardState.WasKeyJustDown(Keys.F10)) bloomFilter.BloomStreakLength = 2;
if (keyboardState.WasKeyJustDown(Keys.D1)) lineWidth = 1;
if (keyboardState.WasKeyJustDown(Keys.D2)) lineWidth = 2;
if (keyboardState.WasKeyJustDown(Keys.D3)) lineWidth = 3;
if (keyboardState.WasKeyJustDown(Keys.D4)) lineWidth = 4;
if (mouseState.LeftButton == ButtonState.Pressed)
{
float x = (float)mouseState.Position.X / Width;
float y = (float)mouseState.Position.Y / Height;
bloomFilter.BloomThreshold = x;
bloomFilter.BloomStrengthMultiplier = y;
}
/*if (mouseState.LeftButton == ButtonState.Pressed || keyboardState.WasAnyKeyJustDown())
ScreenManager.LoadScreen(new PongGameScreen(Game), new FadeTransition(GraphicsDevice, Color.Black, 0.5f));*/
}
public override void Draw(GameTime gameTime)
{
GraphicsDevice.SetRenderTarget(lineRenderTarget);
GraphicsDevice.Clear(Color.Black);
spriteBatch.Begin(samplerState: SamplerState.PointClamp);
var d = (gameTime.TotalGameTime.TotalSeconds % 10) / 10;
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2), Color.White, lineWidth);
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2 + Math.PI * 0.25), Color.Red, lineWidth);
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2 + Math.PI * 0.5), Color.Green, lineWidth);
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2 + Math.PI * 0.75), Color.Blue, lineWidth);
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2 + Math.PI * 1), Color.Yellow, lineWidth);
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2 + Math.PI * 1.25), Color.Magenta, lineWidth);
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2 + Math.PI * 1.5), Color.Cyan, lineWidth);
spriteBatch.DrawLine(new Vector2(Width / 2, Height / 2), 100, (float)(d * Math.PI * 2 + Math.PI * 1.75), Color.Orange, lineWidth);
spriteBatch.End();
Texture2D bloom = bloomFilter.Draw(lineRenderTarget, Width, Height);
GraphicsDevice.SetRenderTarget(null);
spriteBatch.Begin(blendState: BlendState.Additive);
//GraphicsDevice.Clear(Color.Black);
spriteBatch.Draw(lineRenderTarget, new Rectangle(0, 0, Width, Height), Color.White);
spriteBatch.Draw(bloom, new Rectangle(0, 0, Width, Height), Color.White);
spriteBatch.End();
}
Source: https://ufile.io/opag3