I am new to Monogame.Extended and I am having troubles displaying an isometric map that I created using Tiled. I have successfully worked with orthogonal maps and I even tried to load and display the demo isometric map included with Tiled. The tiles are all in the correct location but only the top half of each tile is displayed. I am certain that I am doing something silly, but I cannot get the tiles to display correctly. I have tried changing tile height in the .tmx file as well as in the .tsx file. Nothing works. Please help. What I am I missing?
Could you shared your project?
I appreciate the quick response. Here are the files. Hope this is what you need.
IsoMapOne.tmx
<?xml version="1.0" encoding="UTF-8"?> 4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3, 4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3, 4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3, 4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3, 4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 5,5,5,5,5,5,5,5,5,5,5,5,5,6,5,5,5,5,5,5,5,5,5,5,5, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3, 3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3GroundTiles.tsx
<?xml version="1.0" encoding="UTF-8"?>GroundTiles.png
![]()
Game.cs
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
using MonoGame.Extended.Tiled;
using MonoGame.Extended.Tiled.Renderers;
using MonoGame.Extended;
using MonoGame.Extended.ViewportAdapters;
namespace MonoOne
{
public class Game1 : Game
{
private GraphicsDeviceManager graphics;
private SpriteBatch spriteBatch;
private TiledMap tiledMap;
private TiledMapRenderer mapRenderer;
private OrthographicCamera camera;
private Vector2 cameraPosition;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
if (GraphicsDevice == null)
{
graphics.ApplyChanges();
}
// Change the resolution to match your current desktop
graphics.PreferredBackBufferWidth = GraphicsDevice.Adapter.CurrentDisplayMode.Width;
graphics.PreferredBackBufferHeight = GraphicsDevice.Adapter.CurrentDisplayMode.Height;
graphics.ApplyChanges();
graphics.ToggleFullScreen();
Content.RootDirectory = "Content";
IsMouseVisible = true;
}
protected override void Initialize()
{
// TODO: Add your initialization logic here
var viewportadapter = new BoxingViewportAdapter(Window, GraphicsDevice, 1280, 728);
camera = new OrthographicCamera(viewportadapter);
base.Initialize();
}
protected override void LoadContent()
{
tiledMap = Content.Load<TiledMap>("IsoMapOne");
mapRenderer = new TiledMapRenderer(GraphicsDevice, tiledMap);
spriteBatch = new SpriteBatch(GraphicsDevice);
}
protected override void Update(GameTime gameTime)
{
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed || Keyboard.GetState().IsKeyDown(Keys.Escape))
Exit();
mapRenderer.Update(gameTime);
MoveCamera(gameTime);
camera.LookAt(cameraPosition);
base.Update(gameTime);
}
private Vector2 GetMovementDirection()
{
var movementDirection = Vector2.Zero;
var state = Keyboard.GetState();
if (state.IsKeyDown(Keys.Down))
{
movementDirection += Vector2.UnitY;
}
if (state.IsKeyDown(Keys.Up))
{
movementDirection -= Vector2.UnitY;
}
if (state.IsKeyDown(Keys.Left))
{
movementDirection -= Vector2.UnitX;
}
if (state.IsKeyDown(Keys.Right))
{
movementDirection += Vector2.UnitX;
}
// Can't normalize the zero vector so test for it before normalizing
if (movementDirection != Vector2.Zero)
{
movementDirection.Normalize();
}
return movementDirection;
}
private void MoveCamera(GameTime gameTime)
{
var speed = 200;
var seconds = gameTime.GetElapsedSeconds();
var movementDirection = GetMovementDirection();
cameraPosition += speed * movementDirection * seconds;
}
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.Black);
mapRenderer.Draw(camera.GetViewMatrix());
base.Draw(gameTime);
}
}
}
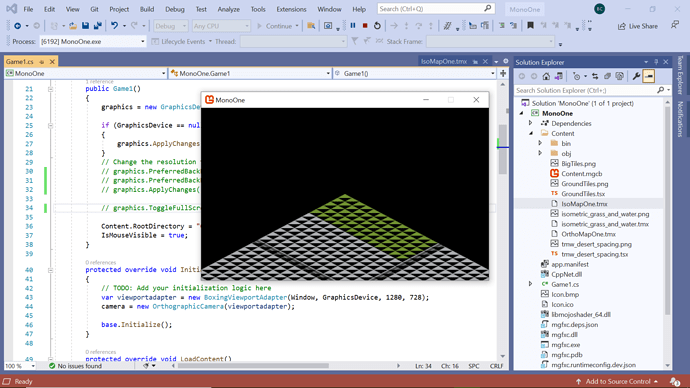
Here are the results:
Isn’t there more info for Tiled map? Could you upload the project to a file share like WeTransfer?
Yeah, I noticed there might be a problem. For some reason when I was drafting my response the map file displayed correctly but as soon as I hit the “Reply” button it went strange. I will try to upload the entire project to WeTransfer, but in the mean time let’s see if this copy of the .tmx header works better:
<?xml version="1.0" encoding="UTF-8"?>Hopefully, you can see that I used Tiled version =“1.7.0”, the orientation is set to “isometric”, tilewidth=“64” and tileheight=“32”
Thanks again for the assistance. Sorry to be a pain.
So - it did it again. As soon as I hit Reply the code went bonkers. Am I doing something wrong? Can’t figure it out. will try to upload via WeTransfer. Maybe this crazy behavior is somehow related to the original issue???
You can use Markdown to format your message: Markdown Cheatsheet · adam-p/markdown-here Wiki · GitHub
Good to know. Thanks. let’s give it a try.
<map version="1.5" tiledversion="1.7.0" orientation="isometric" renderorder="right-down" width="25" height="25" tilewidth="64" tileheight="32" infinite="0" nextlayerid="2" nextobjectid="1">
<tileset firstgid="1" source="GroundTiles.tsx"/>
<layer id="1" name="Tile Layer 1" width="25" height="25">
<data encoding="csv">
4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3,
4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3,
4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3,
4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3,
4,4,4,4,4,4,4,4,4,4,4,4,4,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
5,5,5,5,5,5,5,5,5,5,5,5,5,6,5,5,5,5,5,5,5,5,5,5,5,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3,
3,3,3,3,3,3,3,3,3,3,3,3,3,8,3,3,3,3,3,3,3,3,3,3,3
</data>
</layer>
</map>
Use
GraphicsDevice.BlendState = BlendState.AlphaBlend;
in your draw() method before the tiledmaprenderer.draw().
It’s the GraphicsDevice not being setup to change the blend state between drawing layers.
This works! Thank you for your assistance.