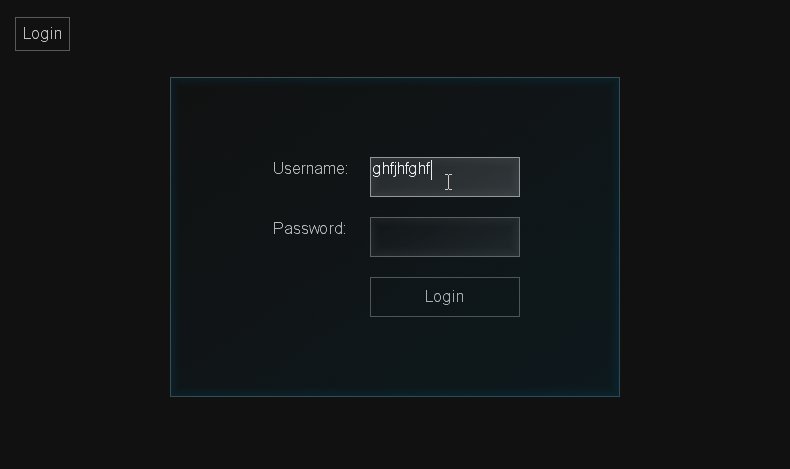
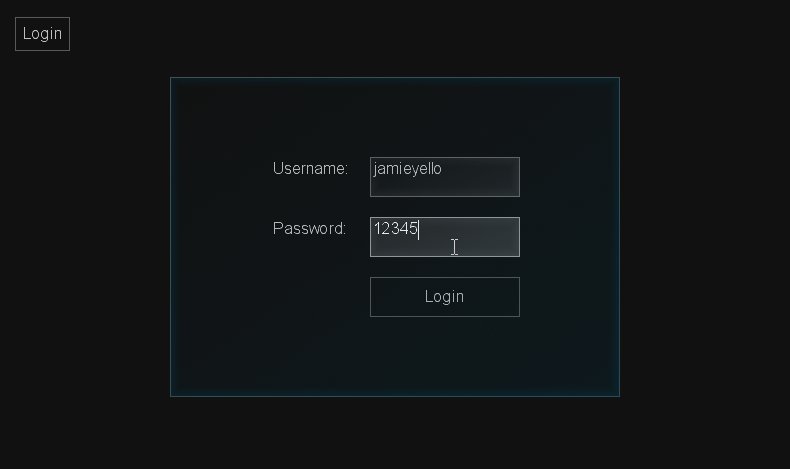
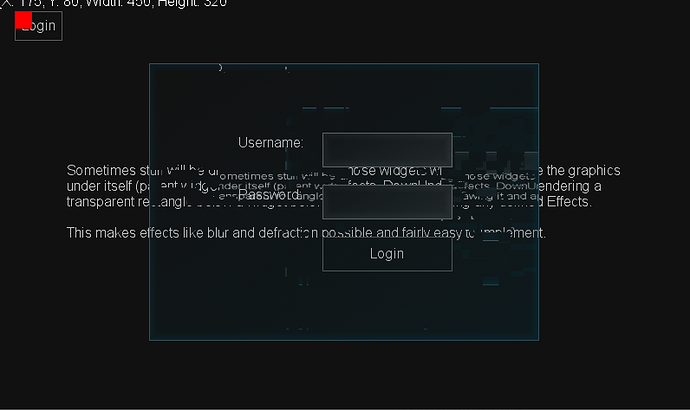
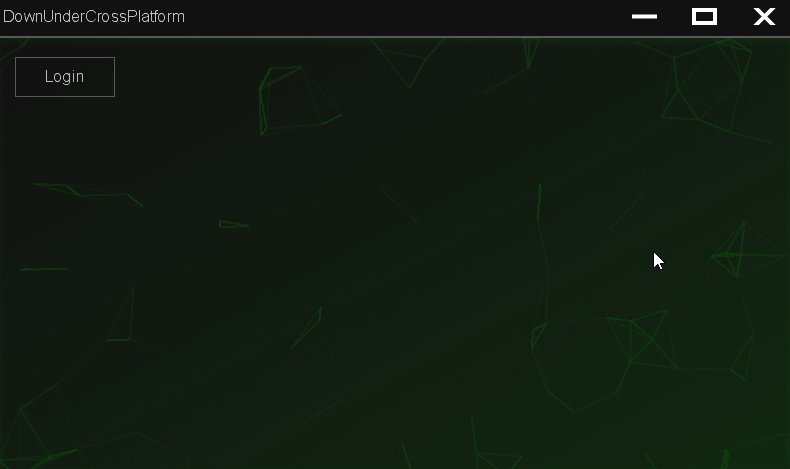
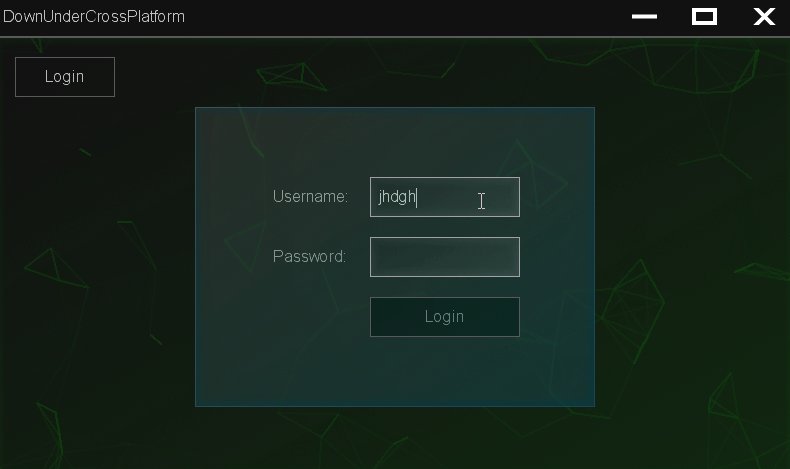
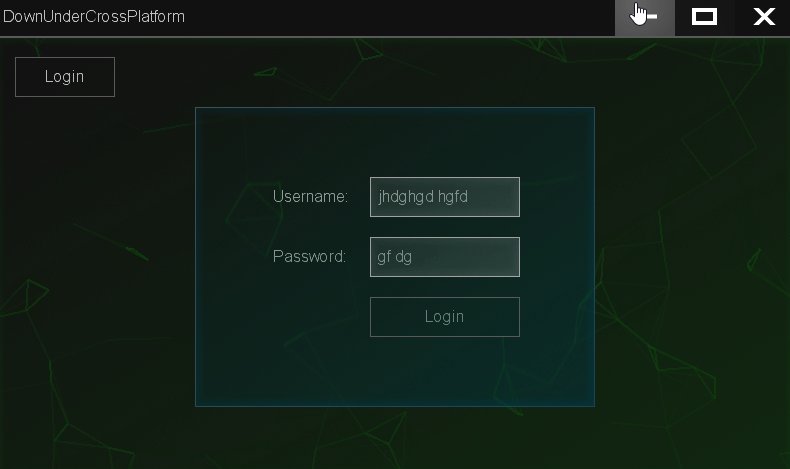
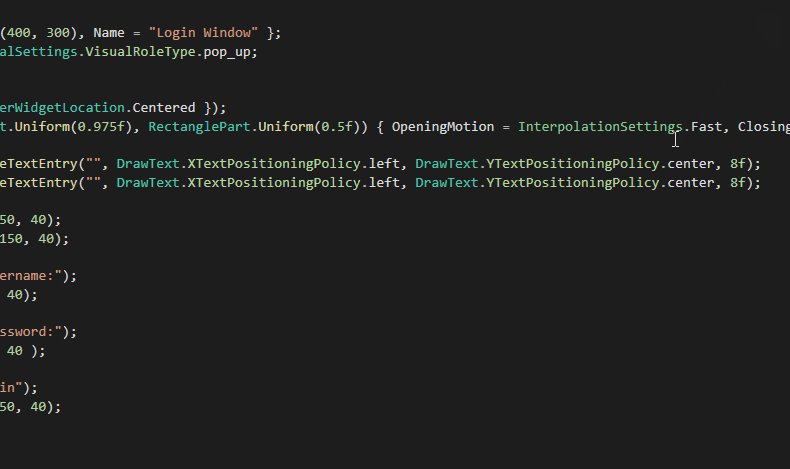
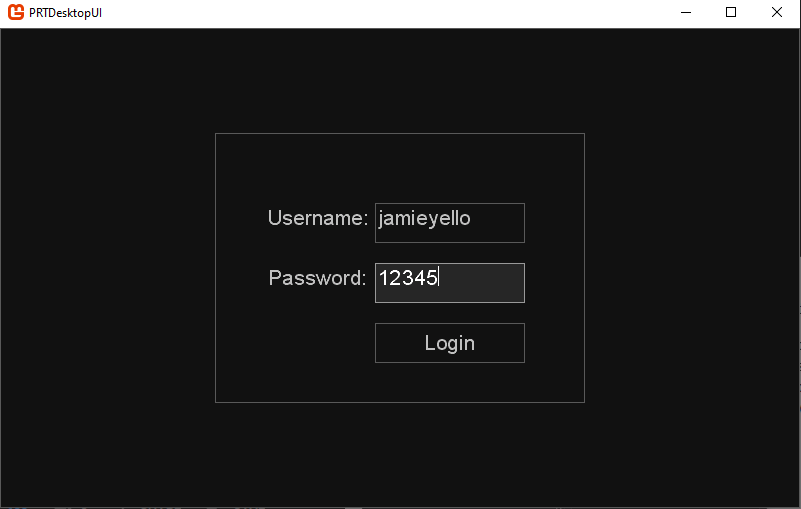
Here’s some work done with the workflow. This is what I’m working on primarily atm, getting a workflow identical to modern designers. There’s a lot of interfacing with Visual Studio to do, and it gets very tricky, but if done right it’s very easy to use.
You can double click the .duwd file to open the Widget within Visual Studio, and then save it right there. It will save the serialized Widget XML to a file in your project that will be loaded automatically. This will allow for editing during runtime as well, so you should be able to hit a key and reload the Widget you edited.
The format includes 3 files;
The .xml file, the serialized data for your widget, the only part copied over on building your project
the .cs file, the userland portion of the code where “slots” will be added (MyButton_OnClick(object sender, EventArgs args) {})
And the .duwd file, which is a partial class that is completely generated, allows you to access child widgets directly by name.
I’ve jumped through many hoops to avoid inheritance when using Widgets, which I consider a last resort (unless you’re interested in getting things done quickly, pff)
With the release of the project, there will be an installer that installs the Widget editor to your system, as well as the necessary templates for Visual Studio to use.
The last thing to do with the workflow is to find a way to access .duwd project and use it within your project, which will probably need an xml file at the base of your project with the relative paths of the xml files. This will also be auto-generated when running the editor.
There is still one big limitation though, it’s that the UI editor itself is very limited, and can’t create anything useful atm, so even when I get the whole workflow system functional I’ll still have to complete the editor.


 Great stuff MonoGame devs, I’m loving working with this framework.
Great stuff MonoGame devs, I’m loving working with this framework.