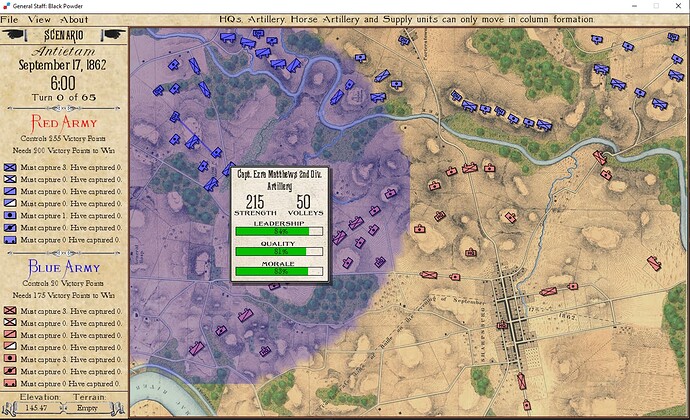
Strongly in agreement with making sure you set up your draws so they are in the correct order. This circle should be drawn at the same time you draw the units, just after they are drawn so the circle is over top. Your UI should be the last thing you draw.
If you want to do a quick and dirty test, you can just create another SpriteBatch object (ideally not inside your draw loop) and just do a begin/end inside there. As long as you’re using immediate mode it should be fine. Using multiple, nested begin/end calls isn’t ideal, but it’s probably not the end of the world.
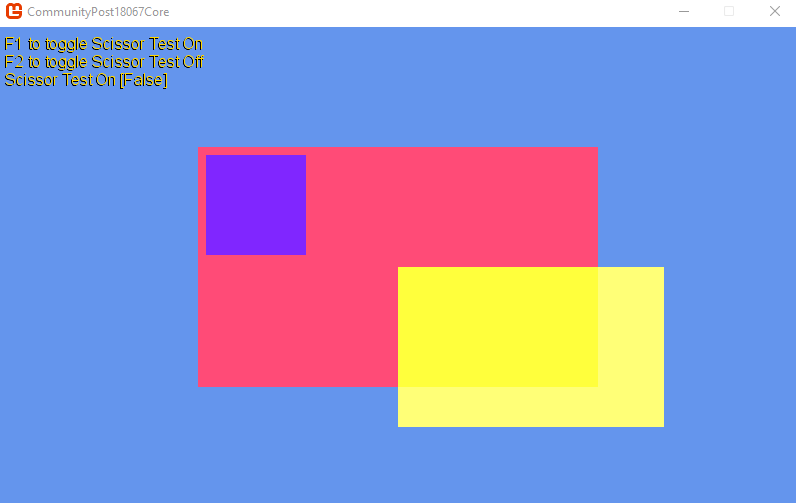
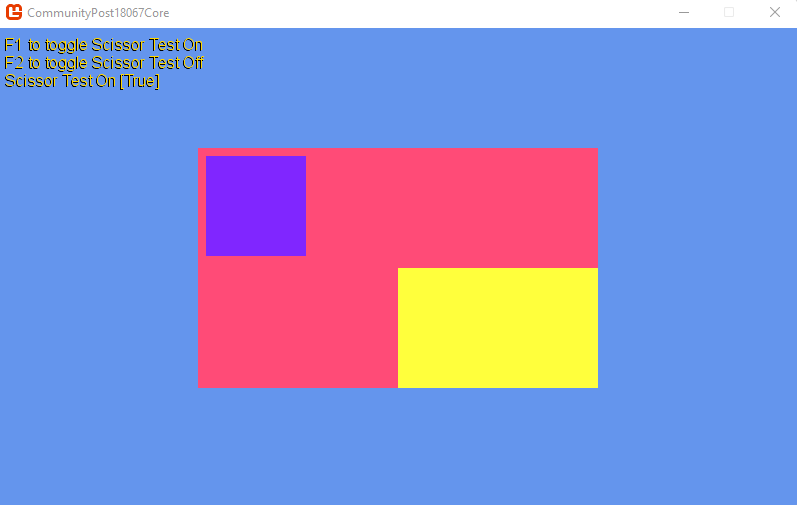
Test it, get it working, fix your drawing code 
In LoadContent…
_mainBatch = new SpriteBatch(this.GraphicsDevice);
_testBatch = new SpriteBatch(this.GraphicsDevice);
_texture = new Texture2D(this.GraphicsDevice, 1, 1);
_texture.SetData<Color>(new Color[] { Color.White });
In Draw…
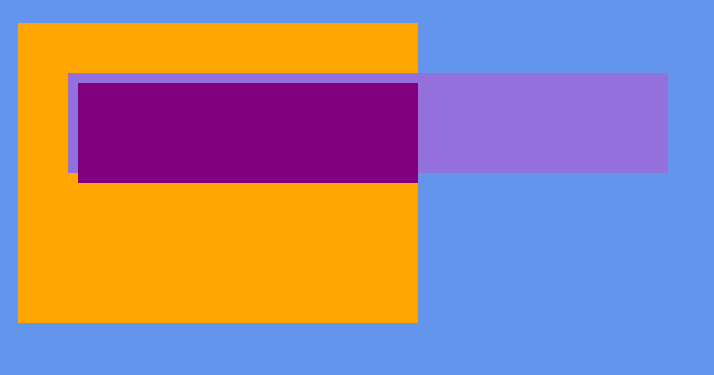
_mainBatch.Begin(SpriteSortMode.Immediate, BlendState.AlphaBlend);
_mainBatch.Draw(_texture, new Rectangle(40, 40, 400, 300), Color.Orange);
_mainBatch.Draw(_texture, new Rectangle(90, 90, 600, 100), Color.MediumPurple);
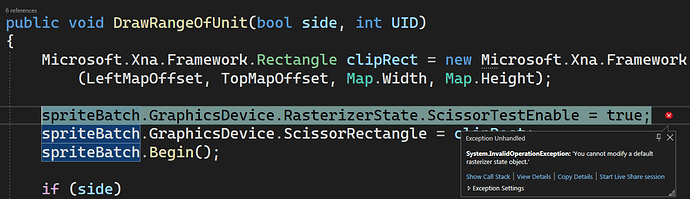
RasterizerState rs = new RasterizerState() { ScissorTestEnable = true };
_testBatch.GraphicsDevice.ScissorRectangle = new Rectangle(40, 40, 400, 300);
_testBatch.Begin(SpriteSortMode.Immediate, BlendState.AlphaBlend, rasterizerState: rs);
_testBatch.Draw(_texture, new Rectangle(100, 100, 600, 100), Color.Purple);
_testBatch.End();
_mainBatch.End();