Sorry, I’ve seen a lot of posts - some talking about MonoGame Extended - and I’m more confused than ever. With the current version of MonoGame, how do you draw a filled circle?
Thanks!
There are a few ways you could draw a filled circle in MonoGame. First, you just simply import a png/texture of a white-filled circle and when drawing you could simply just set the color in the sprite batch draw call, this would probably be the easiest method of doing this. The other way is manually creating a texture at runtime and filling the individual pixels with color. If you wanted to go this route, look at this post as it seems to do exactly what you want: c# - XNA Draw a filled circle - Stack Overflow
That was my original thought, scaling a PNG.
What is Drawable and GraphicsMgr? They’re throwing compiler errors. I put this into a new class.
Of course they do, it’s a part of the bigger system. You need to either replace or drop them (or just use monofoxe, where this feature is built-in without any fake circle texture hacks).
In your case, you need to replace the VertexBatch part and push vertices manually, the way monogame does it.
Sorry. I’m confused. What is monofoxe? I’ve never heard of it. What is its relationship to MonoGame?
I’m so glad you’ve asked! Monofoxe is a game engine based on monogame. It’s a set of libraries and tools that makes monogame less painful.
The geometry way that Martenfur posted is the only way I know how to do a filled circle, which is unfortunate since I tend to just use SpriteBatch for most of my projects. It’s easy enough to draw an empty circle with a SpriteBatch, but I’m not really sure how to do a filled one that way. I suppose you could involve a shader and use that to fill in the expected pixels.
The math is straightforward but I’m not sure how performant such an approach would be since, for larger circles, you could end up sampling a lot of pixels. You could maybe do some tom-foolery with like, mip-mapping if you wanted, but it might be a pain. Though perhaps there are other approaches?
If you don’t have any compelling reasons to stick with SpriteBatch in your project though, I’d definitely go with the suggested approach here. It’s waaaaaay easier ![]()
Cant you just generate a circle in a texture at run time… set colour where distance from center is < radius. Texture can be the size you need rather than havingvto scale, or am i missing the point here?
You could even do it in a shader if you wanted to…
That’s why I modified spritebatch to have that functionality. I don’t think there is much reason to use spritebatch anymore.
If you did this though it wouldn’t be as general since you’d be generating a texture for any given radius. I suppose you could cache them, but that would be a lot of textures cached if you wanted to generate arbitrary sized circles? That’s what I was getting at with the mip-map suggestion above. I think a shader would be better in the general sense, but I’m still not sure about performance.
I use spritebatch because it’s just easier to use than textured quads, especially with the options you can set on it. All stuff you can do on a graphics device to be sure but like I said, it’s just easier to use the sprite batch. If you’ve integrated filled circle into spritebatch somehow, that’s pretty cool, but is this able to be achieved generally?
The code you posted above looks like it’s what you’d expect from setting primitives on the graphics device. I suppose I could dig through your code more generally though.
First, thanks for all the help! Seriously. I really appreciate the MonoGame community.
Look what I’ve done in MonoGame in about 3 months!
I’ve even created a drop-down menu system. So, I’m going to stay with MonoGame.
I’m going to do some experiments with scaling circle PNGs. It may work, it may not. I’ll let you guys know.
Thanks for all the help!
Here is my own library for drawing filled circles. Gives higher quality than the alternatives.
It doesn’t use the SpriteBatch but it’s own batcher which works similarly to the MonoGame one. There’s some example code in the repo.
What I made is the general solution. Here’s the code:
There is no per-sprite sorting, but everything else is way mode user-friendly.
: P
Yea, so you just made a convenient replacement for SpriteBatch. Which is cool, but just generally not what I would want for my projects, mostly for the per-sprite sorting (achieved by draw order). I could make your solution work though by just setting the sort order to the draw order if I wanted to and it would be the same, but SpriteBatch is easier to use and I rarely need to draw a filled circle.
Please don’t take this as any slight on what you’ve done here, this looks fantastic!
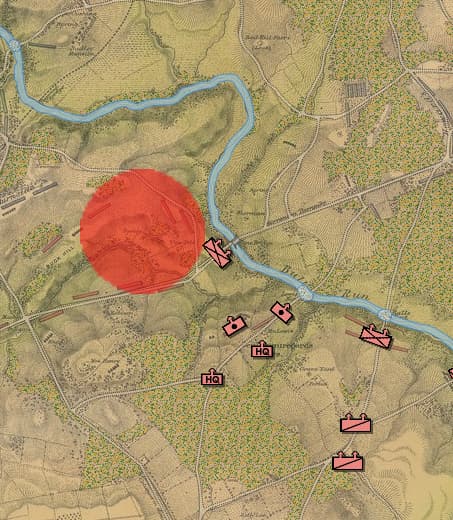
I did a quick and dirty experiment. I made a 50 x 50 red circle on a magenta background. Saved it as a PNG and then scale it to the size I want (this is 2.5 original size). Also 50% opacity. This is everything I need.
Eeeh, if you don’t care about the graphics, sure, but honestly, the circle looks terrible. Just use primitives, it’s not very hard.
@Ezra_Sidran, you marked your post as the solution; however, your solution essentially takes the advice put forth by StrugglingDoge per his post here:
I believe credit goes to him, does it not?