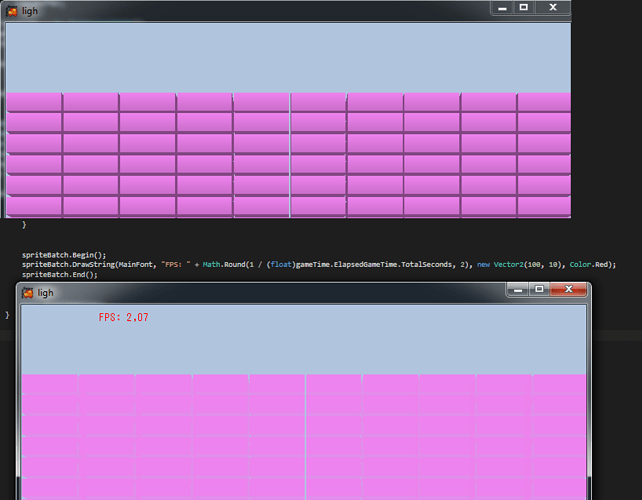
When i Draw a texture2d or a font with spriteBatch and also draw GraphicsDevice.DrawIndexedPrimitives, the frame is draw weird
SpriteBatch spriteBatch = new SpriteBatch(GraphicsDevice);
BasicEffect basicEffect = new BasicEffect(GraphicsDevice);
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.LightSteelBlue);
RasterizerState rasterizerState = new RasterizerState();
rasterizerState.CullMode = CullMode.None;
GraphicsDevice.RasterizerState = rasterizerState;
//for(...) {
GraphicsDevice.SetVertexBuffer(vertexBuffer);
GraphicsDevice.Indices = indexBuffer;
foreach (EffectPass pass in basicEffect.CurrentTechnique.Passes)
{
pass.Apply();
GraphicsDevice.DrawIndexedPrimitives(PrimitiveType.TriangleList, 0, 0, 8, 0, 20);
}
// } end for
spriteBatch.Begin();
spriteBatch.DrawString(MainFont, "FPS: " + Math.Round(1 / (float)gameTime.ElapsedGameTime.TotalSeconds, 2), new Vector2(200, 10), Color.Red);
spriteBatch.End();
How can i solve this ? there is no BasicEffect.Begin() / End() apparently ?