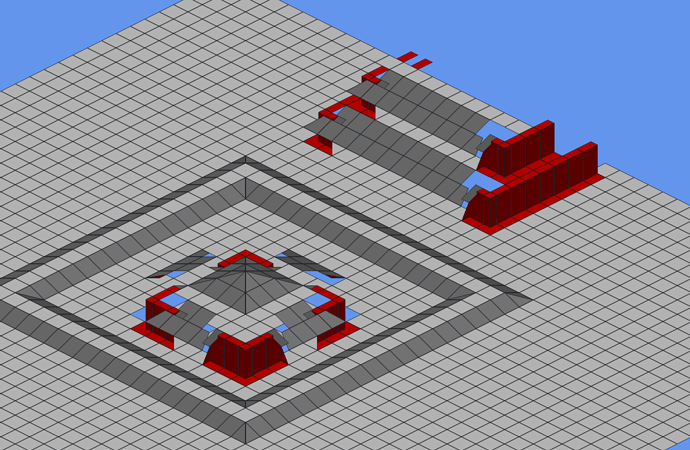
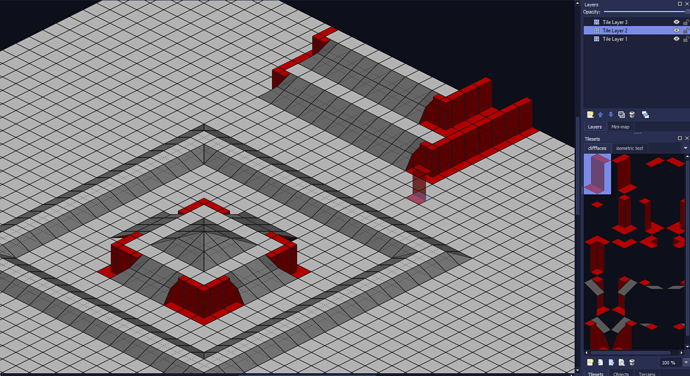
tried using a 96*64 sprite in Tiled to make the illusions of cliffs in Isometric Tiled maps, ended up looking like this
Map code looks like this
public class Map
{
// The tile map
private TiledMap map;
// The renderer for the map
private TiledMapRenderer mapRenderer;
public Map(ContentManager contentManager, GraphicsDevice graphicsDevice) { // Load the compiled map map = contentManager.Load<TiledMap>("Maps/anothertest"); // Create the map renderer mapRenderer = new TiledMapRenderer(graphicsDevice); }
public void Update(GameTime gameTime) { // Update the map // map Should be the `TiledMap`
mapRenderer.Update(map, gameTime); }
public void Draw(SpriteBatch spriteBatch, Camera2D camera) { mapRenderer.Draw(map, camera.GetViewMatrix()); } }
edit: seems to be something to do with different spritesheets, doesn’t really make sense why it’s rendering like this, though