Sorry my little laptop is chugging.
// the pixel shader.
#if OPENGL
#define SV_POSITION POSITION
#define VS_SHADERMODEL vs_3_0
#define PS_SHADERMODEL ps_3_0
#else
#define VS_SHADERMODEL vs_4_0_level_9_1
#define PS_SHADERMODEL ps_4_0_level_9_1
#endif
float percent;
//Texture2D Texture : register(t0);
sampler2D TextureSampler : register(s0)
{
Texture = (Texture);
};
float4 MainPS(float4 position : SV_Position, float4 color : COLOR0, float2 TextureCoordinates : TEXCOORD0) : COLOR0
{
float4 col = tex2D(TextureSampler, TextureCoordinates)* color;
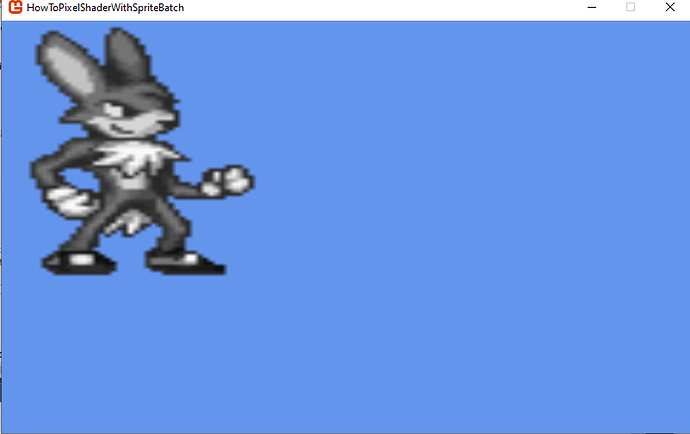
col.rgb = (col.r + col.g + col.b) / 3.0f * percent;
return col;
}
technique BasicColorDrawing
{
pass P0
{
PixelShader = compile PS_SHADERMODEL MainPS();
}
};
// game1
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
namespace HowToPixelShaderWithSpriteBatch
{
public class Game1 : Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
Texture2D texture;
Effect effect;
float percent = 1.0f;
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
}
protected override void Initialize()
{
base.Initialize();
}
protected override void LoadContent()
{
spriteBatch = new SpriteBatch(GraphicsDevice);
texture = Content.Load < Texture2D >("rabbit");
effect = Content.Load<Effect>("ShaderForSpriteBatch");
effect.CurrentTechnique = effect.Techniques["BasicColorDrawing"];
//effect.Parameters["Texture"].SetValue(texture);
}
protected override void UnloadContent()
{
}
protected override void Update(GameTime gameTime)
{
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed || Keyboard.GetState().IsKeyDown(Keys.Escape))
Exit();
if (Keyboard.GetState().IsKeyDown(Keys.Space))
{
percent -= .01f;
if (percent <= 0)
percent = 1.0f;
}
effect.Parameters["percent"].SetValue(percent);
base.Update(gameTime);
}
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
spriteBatch.Begin(SpriteSortMode.Immediate, null, null, null, null, effect, null);
spriteBatch.Draw(texture, new Rectangle(0, 0, 300, 300), Color.White);
spriteBatch.End();
base.Draw(gameTime);
}
}
}
I have a example here as well for doing alpha effects.