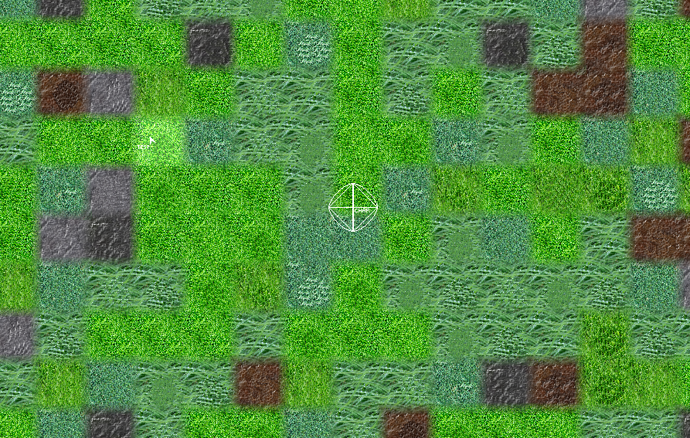
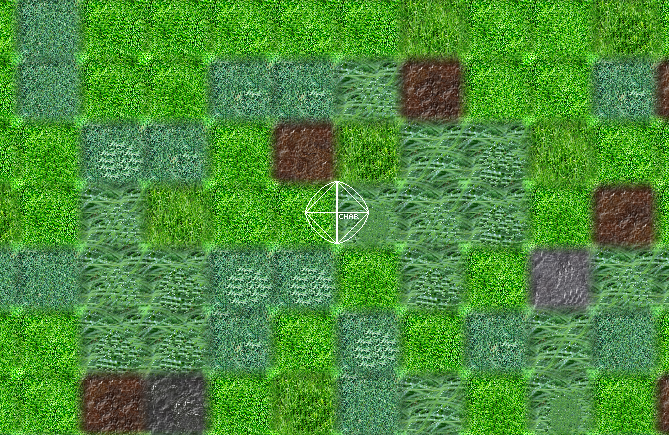
I’m really close now. I had to do some additional math, but here’s the current state of things.

As you can see, the corners are still a bit bright, and the borders are a bit dimmer than I want. I found that after figuring out what the alpha value should be, I still had to multiply the color by the alpha to get the desired effect as shown above. But it’s still not perfect… I will keep experimenting 
Here’s the current state of the shader:
#if OPENGL
#define SV_POSITION POSITION
#define VS_SHADERMODEL vs_3_0
#define PS_SHADERMODEL ps_3_0
#else
#define VS_SHADERMODEL vs_4_0_level_9_1
#define PS_SHADERMODEL ps_4_0_level_9_1
#endif
int style;
float4 coordPoint;
Texture2D SpriteTexture;
sampler2D SpriteTextureSampler = sampler_state
{
Texture = <SpriteTexture>;
};
struct VertexShaderOutput
{
float4 Position : SV_POSITION;
float4 Color : COLOR0;
float2 TextureCoordinates : TEXCOORD0;
};
float4 PixelShaderFunction(VertexShaderOutput input) : COLOR0
{
float4 color = tex2D(SpriteTextureSampler, input.TextureCoordinates) * input.Color;
float2 coords = (input.TextureCoordinates - coordPoint.xy) / (coordPoint.zw - coordPoint.xy);
if (style == 0)
{
if (coords.x < coords.y) color.a = coords.x;
else color.a = coords.y;
}
else if (style == 1) color.a = coords.y;
else if (style == 2)
{
if (coords.y < 1 - coords.x) color.a = coords.y;
else color.a = 1 - coords.x;
}
else if (style == 3) color.a = coords.x;
else if (style == 5) color.a = 1 - coords.x;
else if (style == 6)
{
if (coords.x < 1 - coords.y) color.a = coords.x;
else color.a = 1 - coords.y;
}
else if (style == 7) color.a = 1 - coords.y;
else if (style == 8)
{
if (1 - coords.x < 1 - coords.y) color.a = 1 - coords.x;
else color.a = 1 - coords.y;
}
color *= color.a;
return color;
}
technique Technique1
{
pass Pass1
{
PixelShader = compile PS_SHADERMODEL PixelShaderFunction();
}
}
Style 0 is the top-left corner segment, and Style 8 is the bottom-right corner. The math seems to still be a bit off but I’m really close now.  I greatly appreciate all the help here.
I greatly appreciate all the help here.