Hello again! A milestone of 100 subs has been reached - yay.
I’ve started a simple ongoing project, that will span multiple episodes. And anyone can help shape the result - suggest game modifications and I might implement them later.
Hello again! A milestone of 100 subs has been reached - yay.
I’ve started a simple ongoing project, that will span multiple episodes. And anyone can help shape the result - suggest game modifications and I might implement them later.
Nice ![]()
If it helps, you can achieve a pseudo card flipping animation in 2D by scaling down to zero with the x-centre as the origin, swapping to another texture, and then scaling back up to one. It gives you a paper-mario like effect that should work for animating a card turning over.
You are spoiling future episodes ![]() this exact method is planned
this exact method is planned ![]() Thanks!
Thanks!
Love your tutorials, Lubiii! Keep up with your good work!
Just chiming in to support @Lubiii keep at it!
Wish I had more time now but… things have changed for me lately… hopefully I can find more time again soon to play with MG…
Gambatte! ![]()
[Keep Going, Do Your Best - Japanese]
Another episode from your beloved channel is here! I tried a different editing style (in hopes to make it more comprehensible …and slightly easier for me) - please, let me know what you think. Thanks.
If you’re so set on making these, at least cover something useful/interesting. There is a hundred tutorials on drag and drop, the basics have been covered for years now.
And use your real voice, heavy accent is still better than a synth
I watched the pixel shader one. It looks great. I still have qualms about the coding style (ie, use of globals), but I understand your perspective here. It’s kind of hard to set these up as quick bits of coding if you have to do a bunch of boiler plate. With the intent being to just demonstrate a concept in a short block of time, I can wrap my head around this.
One thing jumps out at me though… the transparency one (3/5) looks off. It might just be me but it seems to fall to fully opaque more quickly than I would expect. I think it might be because it’s just over a black background, so it’s much harder to see. If you do any future videos with transparency like this, you might want to consider using a background that demonstrates the transparency more effectively? I’m still not sure if that’s right though, or if it’s just an optical illusion haha. Stupid eyes.
Anyway, these have come a long way. Nice job ![]()
Thanks for the feedback!
ad globals) you are right, it’s a crutch to speed things up
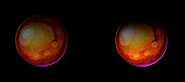
ad transparency) this is intentional, looking at the formula “input.TextureCoordinates.y * 2 - 0.4f” the Y goes at double speed, plus is shifted up a bit. But you are right about the background. Should have also used bigger textures.

LEFT - input.TextureCoordinates.y
RIGHT - input.TextureCoordinates.y * 2 - 0.4f
Thanks again!
Ah, I didn’t notice that you were using a non-linear mapping. That explains it ![]()
I loved your videos.
They are really useful for people like me who does not have much time (I have a 1 year old daughter), know how to code and just want to see the implementation of a technique.
Keep it up, these videos have value to the community.