I just wanted to wish you all the best and merry Christmas.
Keep up coding…
So, did anybody else work through Christmas?
I worked on 2 new apps this weekend [Working on a fourth today] and updated the one already familiar to you already…
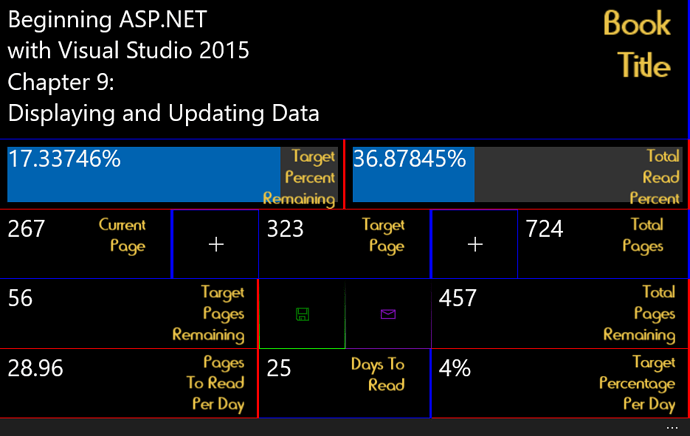
I have already talked about Reading Percentage Calculator [RPC] here is its updated view:
I introduce to you
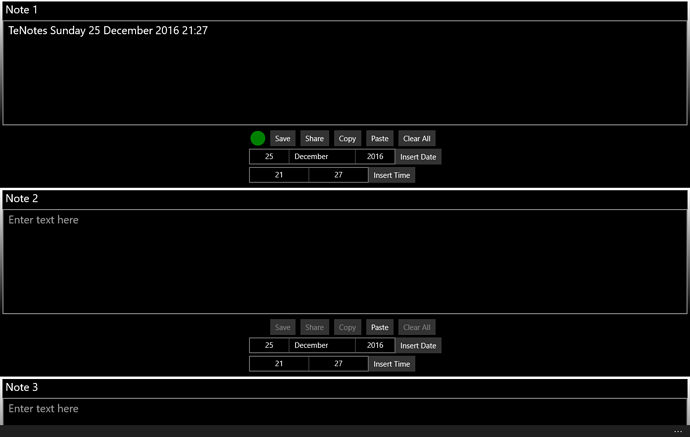
TeNotes
and
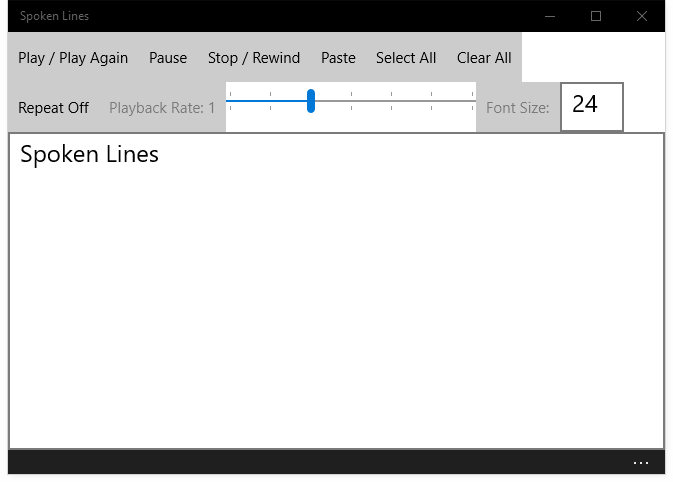
Spoken Lines

For those inclined 
RPC was created out of my need for calculating my study progress, while TeNotes was derived from not wanting to use the messages app on my mobile any longer to store small notes [gosh, so painful to use…], other apps available out there are overkill and OneNote is terrible still… though I like what they are trying with it, it does not do the job well… And you say I could just create a word document on my OneDrive or similar, but no, I just wanted a simple message box that allowed me to add to, copy and review quickly… and as I did not require adding infinite notes, I figured 10 was enough… I could have just simply installed the apps via Side Loading but what if when I am travelling and needed to obtain a new device, so sharing it for free with the world removed some barriers for me and gives a useful app to everyone  , I often find I have an idea but no paper to jot it down on, or I do not want to pull out my journal, so I could just take a quick note, and add it to my journal later… and last but not least, Spoken Lines, I find reading news articles a bit time wasting, and as websites have not implemented TTS yet, I figured why not make an app that does it for you, and so I did… so instead of reading news articles and doing not much else aside from drying my eyes out, I could load up all the articles I want to read, set it to playback at a good speed and just play a game while listening to the articles… two things at once, WIN! I found the best method was to use my mobile device as the playback device while my main system was busy playing BF3 lol so that I could pause and resume when I needed… also it does not just playback the entire article, it plays back selected text! and as such can be useful for people learning to speak English!
, I often find I have an idea but no paper to jot it down on, or I do not want to pull out my journal, so I could just take a quick note, and add it to my journal later… and last but not least, Spoken Lines, I find reading news articles a bit time wasting, and as websites have not implemented TTS yet, I figured why not make an app that does it for you, and so I did… so instead of reading news articles and doing not much else aside from drying my eyes out, I could load up all the articles I want to read, set it to playback at a good speed and just play a game while listening to the articles… two things at once, WIN! I found the best method was to use my mobile device as the playback device while my main system was busy playing BF3 lol so that I could pause and resume when I needed… also it does not just playback the entire article, it plays back selected text! and as such can be useful for people learning to speak English!
Long story short:
The best news is, they are all live on the Windows 10 Store, I don’t want to link here as that would be too obvious but if you find you need to use these too, then please do give them a go  you need the Anniversary Update to install them.
you need the Anniversary Update to install them.
Time to work on my next app which I have had planned for over two years now… just did not know how to make it until now…
I might make two additional apps before returning to my main Web Studies, but I also plan on returning to MonoGame studies and development soon, as I have a game I really want to get out there…
I plan to rework the interface for Spoken Lines into Icon based buttons but, it would take a little more time than the two days I had to develop it, I have my next app called KISS, to publish hopefully before the year is out 
I took a side step in making these apps and learned a lot along the way, some things are still elusive to me but I still learned a lot, and these apps were what I needed and could not find out there, and those that I could find were too intrusive, why does a notes app need my contacts list? while at the same time acting as a server and client for web access? and as such I had to make my own… and so I did 
Anyway before I babble on, thanks for reading and if you do use these apps, give me a shout here or on Twitter 
… And a happy new year… 
Here’s to a productive New Cycle… 
While doing my now not so regular system backups and refreshes - though this one is called for - I came across a link in my favourites that was a bit too long for copying - though my account will back it up so I am not worried - and thought hmm interesting, it might interest people on here, so here you go…
Windows 8 Game Development using C#, XNA and MonoGame 3.0: Building a Shooter Game Walkthrough – Part 1: Overview, Installation, MonoGame 3.0 Project Creation
https://blogs.msdn.microsoft.com/tarawalker/2012/12/04/windows-8-game-development-using-c-xna-and-monogame-3-0-building-a-shooter-game-walkthrough-part-1-overview-installation-monogame-3-0-project-creation/
Windows 8 Game Development using C#, XNA and MonoGame 3.0: Building a Shooter Game Walkthrough – Part 2: Creating the Shooter/Player Asset of the Game
https://blogs.msdn.microsoft.com/tarawalker/2012/12/10/windows-8-game-development-using-c-xna-and-monogame-3-0-building-a-shooter-game-walkthrough-part-2-creating-the-shooterplayer-asset-of-the-game/
Windows 8 Game Development using C#, XNA and MonoGame 3.0: Building a Shooter Game Walkthrough – Part 3: Updating Graphics using Content Pipeline with MonoGame
https://blogs.msdn.microsoft.com/tarawalker/2013/01/04/windows-8-game-development-using-c-xna-and-monogame-3-0-building-a-shooter-game-walkthrough-part-3-updating-graphics-using-content-pipeline-with-monogame/
Windows 8 Game Development using C#, XNA and MonoGame 3.0: Building a Shooter Game Walkthrough – Part 4: Adding and Processing Player (User) Input
https://blogs.msdn.microsoft.com/tarawalker/2013/02/23/windows-8-game-development-using-c-xna-and-monogame-3-0-building-a-shooter-game-walkthrough-part-4-adding-and-processing-player-user-input/
Windows 8 Game Development using C#, XNA and MonoGame 3.0: Building a Shooter Game Walkthrough – Part 5: Animating the Player/Ship and Creating a Parallaxing Background
https://blogs.msdn.microsoft.com/tarawalker/2013/04/12/windows-8-game-development-using-c-xna-and-monogame-3-0-building-a-shooter-game-walkthrough-part-5-animating-the-playership-and-creating-a-parallaxing-background/
Windows 8 Game Development using C#, XNA and MonoGame 3.0: Building a Shooter Game Walkthrough – Part 6: Creating Enemies and Detecting Collisions
http://www.tarathegeekgirl.net/?p=281
Happy New Year All…
I believe this is her profile and might explain why she no longer posted stuff after 2013 https://www.linkedin.com/in/taraewalker
I found something nifty, may come in use sometimes…
https://www.bing.com/search?q=ASCII+chart&go=Search&qs=bs&form=QBRE
I like what they are doing these days… there are so many hidden gems and pretty sure Google will have something similar, probably…
One thing I found to be a bit silly is, you have to search for a chart for it to show a table… oversight maybe?
for (int i = 0; i < MaxValue+1; i += 10)
So I am working on an app that displays numbers [Talk about being vague haha] and suddenly just an hour or so ago I thought, hmm why not instead of just plain numbers being shown instantly, display it with that classic game thing where the values hop in increments into the value to be shown… which gives a pleasing sensation while the values are shown instead of just showing a static value…
So as I am doing this in UWP I had to use Task.Delay to delay the loop but on desktop you would use Thread.Sleep etc… there are other ways to do this too…
Basically inside the for loop you would perform the display and other things and then add the sleep call
For me it was this call:
await Task.Delay(TimeSpan.FromMilliseconds(1));
I tried ticks but I had to use 10000 ticks and well it was the same as 1ms… anything less and it just showed the max value instantly lol [To be honest I am not used to Ticks as something to be used so any info would be nice]
So in whole:
MaxValue = 2500; // Set the MaxValue value
TotalHealthPoints = 0; // starting value
async private void SomeTask() // Method Call
{ // Start the method
for (int i = 0; i < MaxValue+1; i += 10) // Set up the FOR LOOP
{ // Start the loop
TotalHealthPoints + i // we increment this until the total value is reached on each loop
// Display Update Code Here
await Task.Delay(TimeSpan.FromMilliseconds(1)); // delay the increment by as much as you like
} // End the loop
} // Close the method
// if you have say a float value with something after the decimal point then
// you can set the displayed value after the increments has occurred as a final
// show which gives a nice finish
In the += 10 place, you can decide the hop or jumps in increments so if your max value is expected to be 10,000 I would hop by 125 or more depending on how subtle you want the appearance to be… alternatively you could precede the for loop with some checks to see where the MaxValue sits, so you can have an int check and instead of += 10 you would have your int say IntCheck so ‘+= IntCheck’ where the value of IntCheck is defined by the checks performed on MaxValue
Like this:
if(MaxValue < 500)
{ IntCheck = 10}
if(MaxValue > 500 && MaxValue < 1000)
{ IntCheck = 20}
if(MaxValue > 1000 && MaxValue < 2000)
{ IntCheck = 30}
...
async private void SomeTask() // Method Call
{ // Start the method
for (int i = 0; i < MaxValue+1; i += IntCheck) // Start the FOR LOOP
... // etc.
You get the idea, and I am sure there are more optimised or easier to read [or not] algorithms, if you can share them here that would be nice too…
Just thought this was worth sharing on here as in a game where the user has numeric values to look at, a pleasing effect is when values increase in a sort of animated way… like when the game level begins or loads and you have say a Money value on display, usually above 1,000 so you could animate this as soon as it is displayed instead of just displaying it…
Keep in mind you could also make this work for addition and subtraction effects too…
I think the idea would be to set the starting i as the starting or current value:
// Addition:
for (int i = CurrentValue; i < CurrentValue+AddedAmount; i += 1)
// Subtraction:
for (int i = CurrentValue; i > CurrentValue-SubtractedAmount; i -= 1)
If that can be improved I would be grateful…
I was thinking to start a useful code thread, what do you think?
Mind you, this is a non-blocking method so it leaves the application free to do other things…
I use from seconds because its more intuitive.
SomeMethod( double timesPerSecond ){…
= TimeSpan.FromSeconds((double)(1.0d / timesPerSecond));
eg
TimeSpan.FromSeconds((double)(1.0d / 60d));
// that’s 1 60th of a second or 60 times per second
TimeSpan.FromSeconds((double)(1.0d / 4d));
// 1 quarter of a second 4x a second.
TimeSpan.FromSeconds((double)(1.0d / 2d));
// 1 half of a second or twice a second
TimeSpan.FromSeconds((double)(1.0d / .5d));
// every 2 seconds
But how to implement that into my code above?
I have to say Animation and Timelines is still something I need to address…
Well im not entirely sure what the async is doing here.
But if i understand correctly, and what your doing which sounds pretty cool.
Via regular polling and timing and i suppose there are different ways to do it but anyways.
For just using from seconds it actually returns time in milliseconds exactly the same so you can just drop it in place here.
//await Task.Delay(TimeSpan.FromMilliseconds(1));
await Task.Delay(TimeSpan.FromSeconds((double)(1.0d / timesPerSecond)));
Maybe make a property like so first instead.
private TimeSpan frequencyPerSecond = TimeSpan.FromSeconds((double)(1.0d / 10));
public TimeSpan TimesPerSecond
{
get
{
return frequencyPerSecond;
}
set
{
frequencyPerSecond = TimeSpan.FromSeconds((double)(1.0d / value));
}
}
then you set it anywere
TimesPerSecond = 10;
were you use it in your method or however you want to use it.
await Task.Delay(TimesPerSecond);
Cool, and a clever use of the cast there, will give it a go!
What do you think if I create a useful code thread? there does not seem to be one… could start it with this as i think it can be useful for a lot of beginners and a refresh for the rest… alternatively when I get my blog up I could have a dedicated page on there instead…
Actually im not sure that would work because value in should be a double but you get the idea. i should probably test that but it doesn’t matter you could write it like so as well just as good.
private double timesPerSecond = 10;
public double TimesPerSecond
{
set
{
timesPerSecond = value;
}
}
public TimeSpan GetFrequency()
{
return TimeSpan.FromSeconds((double)(1.0d / timesPerSecond));
}
TimesPerSecond = 10;
same thing.
await Task.Delay( GetFrequency() );
Yeah i figured it was not all concrete 
But thanks for the variation! I think it can be useful!
Well i have been drowning in matrix hell for the last few days so my brain is fried.
lol i just got my test run to work and as soon as i basically rewrote it into a slimmer cleaner version. I somehow broke something again lol ahhhh, I was trying to make a small do it all camera object class.
Sheesh, I know the feeling… total kick in the nuts…
Matrices?.. Camera?.. Orthogonal display?
Ya it’s so stupid simple i don’t even know what i did wrong.
The like 1000 line of spegetti code test works, i reduce it to this and its auto busted lol.
public class WorldSpaceObject
{
public Matrix world = Matrix.Identity;
public Vector3 Position
{
get { return world.Translation; }
set { world.Translation = value; }
}
public Vector3 Forward
{
get { return world.Forward; }
set { world = Matrix.CreateWorld(world.Translation, value, world.Up); }
}
/// <summary>
/// Move on a dimensional vector axis of the object itself.
/// Note, we dont use the system vectors for this.
/// </summary>
public void Move(Vector3 moveSpeedInEachAxis)
{
var motion =
moveSpeedInEachAxis.X * world.Right +
moveSpeedInEachAxis.Y * world.Up +
moveSpeedInEachAxis.Z * world.Forward
;
Position += motion;
}
/// <summary>
/// We designate the dimensional speed of rotation in dimension x y or z
/// Upon a perpendicular axis.
/// We may change the cc or ccw of rotation by using the reverse inverted axis vector.
/// </summary>
public void Rotate(Vector3 turnSpeedInDimension)
{
Vector3 temp = world.Translation;
world *=
Matrix.CreateFromAxisAngle(world.Forward, turnSpeedInDimension.Z) *
Matrix.CreateFromAxisAngle(world.Up, turnSpeedInDimension.X) *
Matrix.CreateFromAxisAngle(world.Right, turnSpeedInDimension.Y)
;
Forward = world.Forward;
world.Translation = temp;
}
}
/// <summary>
/// This class takes a world space object to create a camera. Via CreateCameraViewSpace.
/// You then get a combined world view projection matrix from GetWorldViewProjection.
/// </summary>
public class ViewSpaceCameraTransformer
{
public Vector3 OffsetPosition { get; set; }
public Matrix projection = Matrix.CreatePerspectiveFieldOfView(MathHelper.PiOver2, GraphicsDeviceManager.DefaultBackBufferWidth / GraphicsDeviceManager.DefaultBackBufferHeight, 2f, 1000);
private Matrix viewSpace = Matrix.Identity;
/// <summary>
/// creates a camera view space matrixs and stores it
/// camera's are world objects too you just don't draw them ussually.
/// </summary>
public void CreateCameraViewSpace(WorldSpaceObject worldObjectToUseAsCamera)
{
viewSpace = Matrix.CreateLookAt
(
worldObjectToUseAsCamera.Position + OffsetPosition,
worldObjectToUseAsCamera.Forward + (worldObjectToUseAsCamera.Position + OffsetPosition),
worldObjectToUseAsCamera.world.Up
);
}
/// <summary>
/// Takes a world space object matrix and transforms it by view and projection space matrixs into screen space
/// </summary>
public Matrix GetWorldViewProjection(WorldSpaceObject worldObject)
{
return worldObject.world * viewSpace * projection;
}
}
couldn’t put it down lol fixed well just about its still got a couple little quirks and it could still become unstable over time. Because i never cross to get the up right once in a while, like i should of added, but its fairly stable i don’t really want to constantly cross either though…
Ouch, is that like a fixed rotation camera view? or a camera that moves with say an analogue thumb stick? a bit too hairy for my brain right now, waiting for Grand Tour episode tonight  brain needs a rest…
brain needs a rest…
na its both like you could set it by position or just call rotate with x y z vectors were each element defines a amount of clockwise or counterclockwise rotation in radians. The up is free floating.
so like turn right would be like someObject.Rotate( new Vector3(.15,0,0) );
or just like directly set the objects forward
but ya i messed something up the center of rotation is off probably need to recreate the world with cross products but i don’t actually think that’s whats wrong lol ill figure it out later on. Ah i fixed it. well its still not done.
here’s a mouse keyboard input class i made to use with it.
public class OrientWorldObjectByUserInput
{
Vector3 turnOnAxis = Vector3.Zero;
Vector3 moveInAxis = Vector3.Zero;
float SpeedMovement = .01f;
float SpeedRotational = .01f;
bool didAnyChangeOccur = false;
public bool HasChangeOccured { get { return didAnyChangeOccur; } }
Vector2 windowcenter = new Vector2(GraphicsDeviceManager.DefaultBackBufferWidth * .5f, GraphicsDeviceManager.DefaultBackBufferHeight * .5f);
public Keys KeyMoveRight = Keys.D;
public Keys KeyMoveLeft = Keys.A;
public Keys KeyMoveUp = Keys.W;
public Keys KeyMoveDown = Keys.S;
public Keys KeyMoveForward = Keys.E;
public Keys KeyMoveBack = Keys.Q;
public Keys KeyLookRight = Keys.Right;
public Keys KeyLookLeft = Keys.Left;
public Keys KeyLookUp = Keys.Up;
public Keys KeyLookDown = Keys.Down;
public Keys KeySpinCW = Keys.Z;
public Keys KeySpinCCW = Keys.C;
private bool useMouseLook = false;
// if this is never called will just use the default key assignments
public bool UseMouseLook
{
get { return useMouseLook; }
set
{
if (value)
{
KeyMoveForward = Keys.W;
KeyMoveBack = Keys.S;
// just move them out of the way
KeyMoveUp = Keys.Home;
KeyMoveDown = Keys.PageUp;
}
else
{
KeyMoveRight = Keys.D;
KeyMoveLeft = Keys.A;
KeyMoveUp = Keys.W;
KeyMoveDown = Keys.S;
KeyMoveForward = Keys.E;
KeyMoveBack = Keys.Q;
}
useMouseLook = value;
}
}
public void SetWindowSizeRequiredForMouseLook(GraphicsDevice g)
{
windowcenter = new Vector2(g.Viewport.Width * .5f, g.Viewport.Height * .5f);
}
public void SetWindowSizeRequiredForMouseLook(int width, int height)
{
windowcenter = new Vector2(width * .5f, height * .5f);
}
public WorldSpaceObject UpdateOrientation(WorldSpaceObject worldObj)
{
didAnyChangeOccur = false;
if (useMouseLook)
{
MouseLook();
Move();
}
else
{
Rotate();
Move();
}
if (didAnyChangeOccur)
{
worldObj.Move(moveInAxis);
worldObj.Rotate(turnOnAxis);
}
return worldObj;
}
private void Rotate()
{
turnOnAxis = Vector3.Zero;
if (Keyboard.GetState().IsKeyDown(KeySpinCCW)) // roll ccw
{
turnOnAxis.Z = -SpeedRotational;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeySpinCW)) // roll cw
{
turnOnAxis.Z = SpeedRotational;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyLookLeft)) // r ccw
{
turnOnAxis.X = SpeedRotational;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyLookRight)) // r cw
{
turnOnAxis.X = -SpeedRotational;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyLookUp)) // u cw
{
turnOnAxis.Y = SpeedRotational;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyLookDown)) // d ccw
{
turnOnAxis.Y = -SpeedRotational;
didAnyChangeOccur = true;
}
}
private void Move()
{
moveInAxis = Vector3.Zero;
if (Keyboard.GetState().IsKeyDown(KeyMoveForward)) // Forward
{
moveInAxis.Z = SpeedMovement;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyMoveBack)) // back
{
moveInAxis.Z = -SpeedMovement;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyMoveLeft)) // left
{
moveInAxis.X = -SpeedMovement;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyMoveRight)) // right
{
moveInAxis.X = SpeedMovement;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyMoveDown)) // down
{
moveInAxis.Y = -SpeedMovement;
didAnyChangeOccur = true;
}
if (Keyboard.GetState().IsKeyDown(KeyMoveUp)) // up
{
moveInAxis.Y = SpeedMovement;
didAnyChangeOccur = true;
}
}
private void MouseLook()
{
turnOnAxis = Vector3.Zero;
Vector2 mousePos = new Vector2(Mouse.GetState().Position.X, Mouse.GetState().Position.Y) - windowcenter;
Vector2 mouseAngle = Vector2.Normalize(mousePos);
if (Mouse.GetState().LeftButton == ButtonState.Pressed)
{
Matrix r = Matrix.Identity;
mousePos.Normalize();
if (mousePos.Y > 5f)
{
turnOnAxis.Y = SpeedRotational * mouseAngle.Y;
didAnyChangeOccur = true;
}
if (mousePos.Y < 5f)
{
turnOnAxis.Y = SpeedRotational * mouseAngle.Y;
didAnyChangeOccur = true;
}
if (mousePos.X > 5f)
{
turnOnAxis.X = SpeedRotational * mouseAngle.X;
didAnyChangeOccur = true;
}
if (mousePos.X < 5f)
{
turnOnAxis.X = SpeedRotational * mouseAngle.X;
didAnyChangeOccur = true;
}
}
}
}
so like you would make some objects that represent your 3d game objects orientations.
WorldSpaceObject obj_A = new WorldSpaceObject();
WorldSpaceObject cam = new WorldSpaceObject();
ViewSpaceCameraTransformer transformer = new ViewSpaceCameraTransformer();
OrientWorldObjectByUserInput uiInput = new OrientWorldObjectByUserInput();
Then you would set them up in like load or something initially with positions and directions. …ect…
Then update them and use one of the objects as a camera.
cam = uiInput.UpdateOrientation(cam);
if (uiInput.HasChangeOccured)
{
transformer.CreateCameraViewSpace(cam);
}
worldviewprojection = transformer.GetWorldViewProjection(obj_A);
Then you have a matrix to send to your shader with the object’s your drawing.
Though mind you the whole thing is barely even tested yet.
Sending you a PM