Thanks a lot!
I have implemented an FPS camera style according to your advice, and I calculate the direction of the camera to deal with the movements:
Example:
if (Keyboard.GetState().IsKeyDown(Keys.Z)) // forward
{
Matrix forwardMovement = Matrix.CreateRotationY(camDirection);
Vector3 v = new Vector3(0, 0, -speed);
cameraPosition.Z += v.Z;
cameraPosition.X += v.X;
}
And my view is now:
Matrix rotationMatrix = Matrix.CreateRotationY(camDirection);
Vector3 forwardNormal = rotationMatrix.Forward;
view = Matrix.CreateLookAt(
cameraPosition,
cameraPosition + (forwardNormal * 10f),
Vector3.Up
);
I have fixed vertices and texture coordinates:
quadVertices[0].Position = new Vector3(-1, -1, 0); // Lower left
quadVertices[1].Position = new Vector3(-1, 1, 0); // Upper left
quadVertices[2].Position = new Vector3(1, -1, 0); // Lower right
quadVertices[3].Position = new Vector3(1, 1, 0); // Upper right
quadVertices[0].TextureCoordinate = new Vector2(0, 1);
quadVertices[1].TextureCoordinate = new Vector2(0, 0);
quadVertices[2].TextureCoordinate = new Vector2(1, 1);
quadVertices[3].TextureCoordinate = new Vector2(1, 0);
Then I removed the culling:
RasterizerState rasterizerState = new RasterizerState();
rasterizerState.CullMode = CullMode.None;
graphics.GraphicsDevice.RasterizerState = rasterizerState;
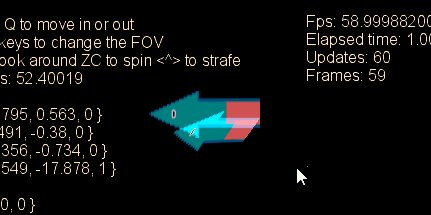
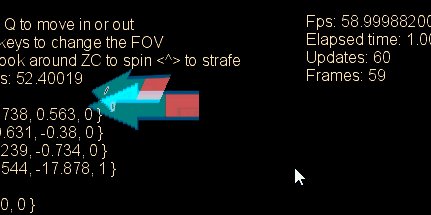
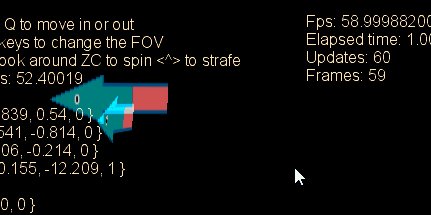
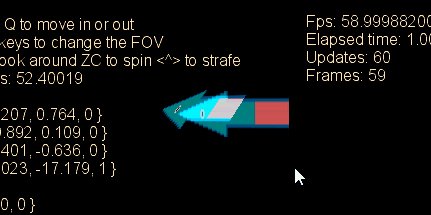
And my quad appears (with the billboard applied as world) !
And I can note that it is reversed (My picture is mirrored). It explains why it was not visible with the culling. Why?
If the word is Matrix.Identity, the quad is on the right side, but with the Billboard matrix, wrong side…
Here is my code for the billboard:
mySpriteEffect.World = Matrix.CreateBillboard(Vector3.Zero, cameraPosition, Vector3.Up, null);
I tried to tink the 4th parameter (cameraForwardVector) but it seems ignored.
This is the last step I believe. I’m wondering what I’m doing wrong.
Edit: I tried to use CreateBillboard on a 3D model, and same result, I then see the back of the model…