Hello guys^^
I have
worked with Monogame for a little while now and have a basic understanding of the
graphical processes. Normally, if I have a problem, I am able to google my way
to as satisfying solution, thanks to forums like this  But now there is a situation
But now there is a situation
where I can’t seem to find a way to generate the desired graphical result.
Basically, what I want to achieve is to draw the back and front-halves of a 3D-Model separately and between those I want to be able to draw other Models and 2D-Sprites.
I am already able to draw the back and front-halves of Models separately by modifying
the near/far-plane of the corresponding orthographic projection-matrix.
Now, I want to put a second Model and then a sprite in between those two halves.
This should be easy, I just have to make the corresponding draw-calls in the right order.
To draw the Models I basically call:
foreach (ModelMesh mesh in Model.Meshes)
mesh.Draw();
and to draw the sprite I just begin (and then end) the spriteBatch.
However, the Modell in between is suddenly drawn with the triangles in the wrong order.

This is usually cured by setting:
graphicsDevice.DepthStencilState = DepthStencilState.Default;
before the Model is drawn, but it causes another problem in which both halves of the first
Model are drawn in front of the second Model and sprite. But the back-halve should be behind…

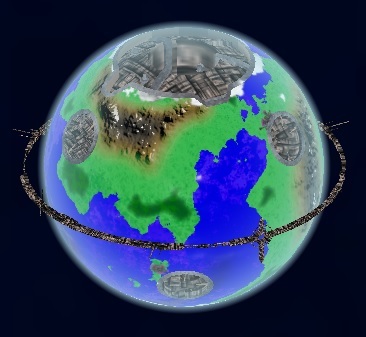
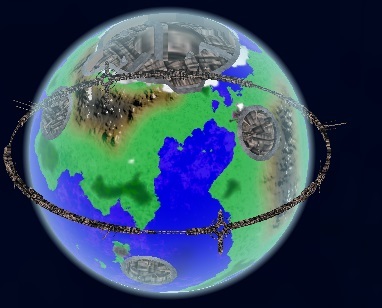
If you are wondering what you are seeing in those images: the second picture shows the 3d-Model of a tunnelled through planet and a sprite of the atmosphere of the planet. The first picture shows the Model of a ring-like space station that rotates around the planet. In order for the Planet and atmosphere -sprite to be drawn inside the ring, the ring has to be separated in back and front halves which must be drawn separately.
I experimented a lot with the DepthStencilState in order to achieve the desired
effect but there is always one or multiple flaws…
I guess the easiest way to solve the problem would be to be able to instantly render
the contents of the z-buffer to the screen and then clear the z-buffer an
repeat the process for each (halve-)Model.
But I read this is not so easy and opens another can of worms.