Hello everyone!
I have a transparent RenderTarget2D, that is, with the background color Color(0, 0, 0, 0). (As you can immediately notice, this transparent color has black color and full transparency).
There is also a semi-transparent texture (Color(255, 255, 255, 128)) that is drawn on this render target. That is, a white texture with half transparency.
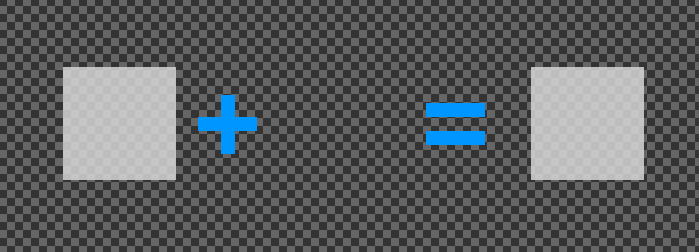
Expected:
That as a result of mixing there will be an image of the original texture, as if it was not mixed with anything. Because the buffer is transparent. Picture + transparent color = picture.
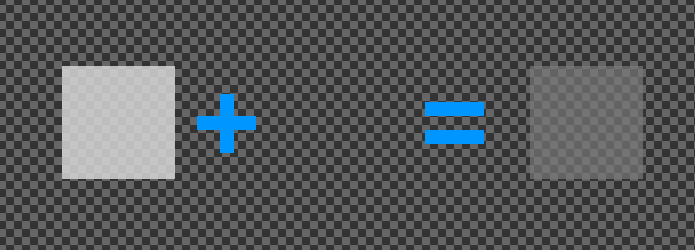
Problem:
Blending takes into account the backbuffer color, which is black, and blends half of it into the result.
Attempts:
Here’s an example of setting up blending:
new BlendState(){
ColorSourceBlend = Blend.SourceAlpha,
AlphaSourceBlend = Blend.One,
ColorDestinationBlend = Blend.InverseSourceAlpha,
AlphaDestinationBlend = Blend.One,
ColorBlendFunction = BlendFunction.Add,
AlphaBlendFunction = BlendFunction.Add,
};
As you can see, the contribution of the buffer color to the resulting color is equal to “1 - alpha channel of the texture”. This would be correct if the buffer had no transparency. That is, its color would contribute its 50% to the result, and we would see color mixing. This works well if something has already been drawn on this buffer. Then the two textures blend well (and this feature should be preserved).
There should be an opportunity to make something like this:
ColorDestinationBlend = Blend.InverseSourceAlpha * DestinationAlpha
“Layers” of this kind mix well in all graphics programs and browsers. Accordingly, I can optimistically assume that this is something trivial.
What blending setting should I use to get the right result?