So, I am playing around with Custom BlendStates.
Color Blending makes sense to me, but Alpha Blending confuses me. I don’t understand how Color- and AlphaBlend work together in a custom BlendState.
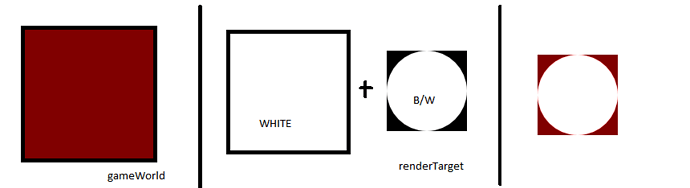
Imagine the following scenario for example. You have a renderTarget (1,1,1,1) and want to cutout an opaque shape, so the affected area gets transparent. Then draw the renderTarget on top of the world.
It is a specific case but crucial for understanding how that stuff works. So please stick with this example and explain me what is happening. Thank you!
So, I first thought of this custom BlendState:
BlendState bmSubtract = new BlendState()
{
AlphaSourceBlend = Blend.SourceColor,
AlphaDestinationBlend = Blend.One,
AlphaBlendFunction = BlendFunction.ReverseSubtract
};
( destCol x destBlend ) - ( srcCol x srcBlend )
Here already starts the confusion. What is calculated in the AlphaBlendFunction?
Is it the alpha only or also the color. And how is the color of the previous ColorBlendFunction used?
Is srcColor here only a alpha value or (1,1,1,1).
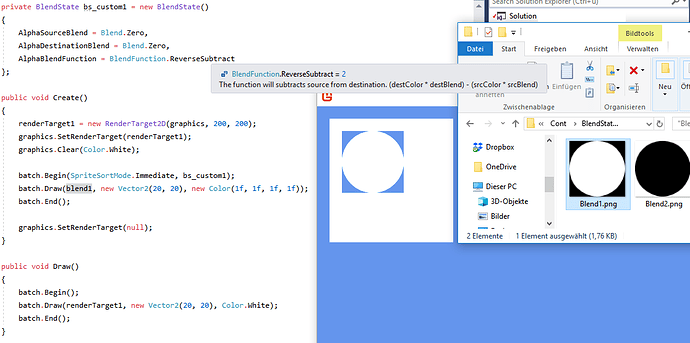
You will get this result if I have not messed up thing:
This is different what I have expected, it is the other way around. Why does it not subtract the white circle from the white destination and creates a circle cutout, so you can see the red game world behind it?
Now, the following BlendState is working the way I want it to. But I don’t understand yet.
BlendState bmSubtract = new BlendState()
{
ColorSourceBlend = Blend.One,
ColorDestinationBlend = Blend.One,
ColorBlendFunction = BlendFunction.ReverseSubtract,
AlphaSourceBlend = Blend.SourceColor,
AlphaDestinationBlend = Blend.One,
AlphaBlendFunction = BlendFunction.ReverseSubtract
};