Open at your own peril, I decided to compress the entire post so that it was easier to navigate the thread once further posts are made. You have been warned!
While posting a little late in the day where I am, it should be noted I do not live by the UK time zone, anyway, I wanted to make the point known, if you need help setting up Monogame under UWP on Visual Studio, my old threads should help with that.
So, with that said, I will be working through my book, but, using my own art assets where possible, also note I am still studying art, so, it should improve as time goes on, so, expect some developer art along the way, I will post them here for everyone to download or create a GitHub repo for each section or a single content project perhaps, we shall see.
Anyway, the current position on page 36 proceeds with adding an image to a project, so we will look at doing this up ahead.
I forgot to mention, I will be publishing to Xbox as well, so my code will include setting up for that as well, I have a guide somewhere, oh here it is:
My Path 🛣 Through MonoGame and Beyond + Beginners Guides + XBOX/UWP - #28 by MrValentine
Moving along…
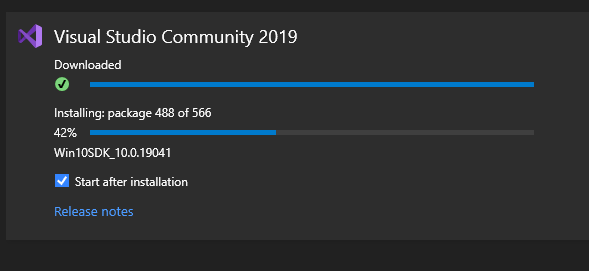
Remember to update Visual Studio while writing a log… [took 1 minute to download…]
For… grr

There is a meme for such a moment…
Anyway…
brb…
You don't need to read this part
So, I got ill on Sunday night when I should have posted this… back again… I took Monday off and stayed in bed… I feel much better now.
Took Tuesday off too…
So, I have three days to catch up on… yay!
As if life just wants me to sit by and do nothing, a smoke alarm in a neighbour’s house is now going on endlessly… it is almost 2AM… so, I cannot concentrate… Yes, it has been two days since the start of this post being drafted… until this point in the writing…
My internet decided to break on Tuesday, and it is Wednesday now… I have 3 days to write up in one night, time to make some food… brb…
Back, it is now Wednesday 10th March, 2021…
Let’s see where I get today…
Just hitting past 06:33 and I finally sat down to get going here… here come eight… thirty-two pages…
Let us begin…
So, before we start anything, we need to take a look over here:
My Path 🛣 Through MonoGame and Beyond + Beginners Guides + XBOX/UWP - #28 by MrValentine
I wrote a guide on fixing the broken full screen code for UWP apps, this is mainly an issue on XBOX in Monogame 3.8 via NUGET, it may or may not be fixed in a future release, so keep coming back to that for the code you need to fix the templates.
So, I am about to create a content project to compile all future assets so that I only require doing them once, this is my method, you are welcome to keep using the mg file method per project, I just prefer the old school content project method.
To do this I run VS Studio CE 2019 or whatever you want to call it… and create a new UWP project and name it, Content Project.
…

FFS…

Sitting here listening to calming music and then … mind you my Monogame templates have disappeared too, time to install again it seems 

Nope…
While waiting for that, I will create an image for the first program, something we can convert to an xmb file and later manipulate in code, I could also skip ahead a bit and create the split image as well for partial drawing and animation, be right back…
So, the book uses an image of a mouse, I want something more useful, so I decided to create a single font texture… now which character to do?
M! of course!
Meanwhile my VS MG Templates have decided they no longer wish to exist, time for a repair of VS I guess… looks like the 16.9 update and 16.9.1 updates broke something, gives me more time to create an extra graphic character…

Hell for sure…
By the way this is what I have on in the background:
Japanese Winter Ambient with Flute Sounds Background [Sleep, Meditation, Study, Soothing Relaxation] - YouTube
Japanese Winter Ambient with Flute Sounds Background [Sleep, Meditation, Study, Soothing Relaxation] - YouTube
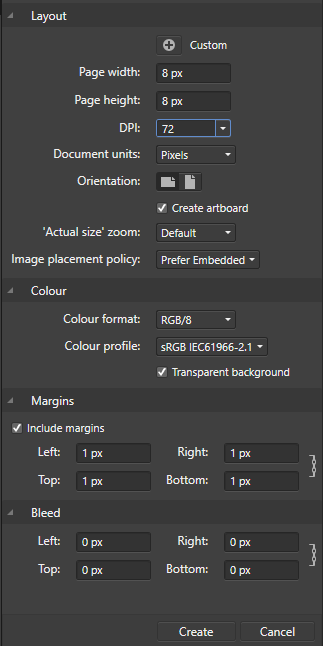
Creating the new graphic in Affinity Designer:
Let me know if I should adjust the DPI or something…
Switching to the Pixel Persona while having created the art boards and renamed them accordingly, and then selecting the pixel tool:
Let’s see what we can achieve on an 8x8 grid…
But first, we need a colour palette, no?
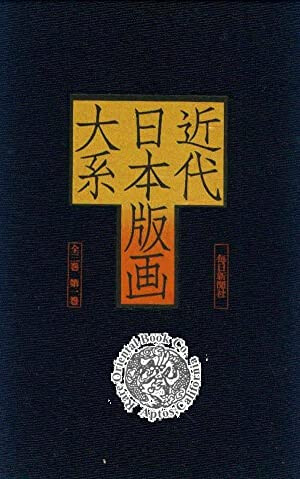
Let’s see… Japan, Shoguns, Samurais…
I found this image on a search and it intrigues me somewhat…

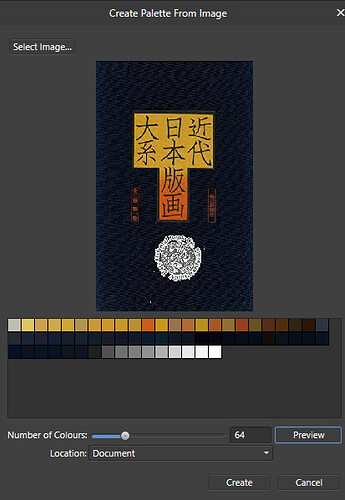
With that selected, let’s make a colour palette out of it and create our font graphics…
That should be plenty…
With a little inspiration from Banpresto © 1993 I made the following:

Notice the transparent background! It plays a role later on in the code.
Meanwhile:

Almost there, hopefully…
Now we also require an atlas type image with a single line of images which make up an animation sequence, in the book he used a radar type animation, but I wanted to do something more traditional… let’s create a loading graphic!
Back to Affinity Designer:
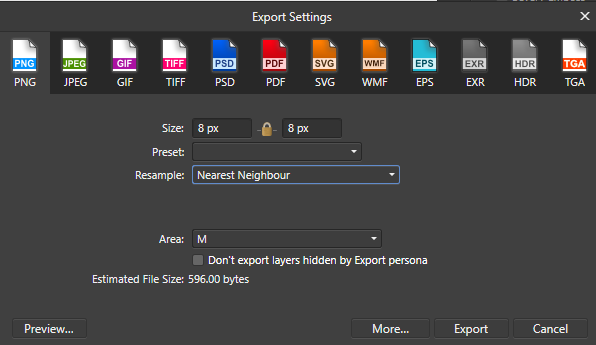
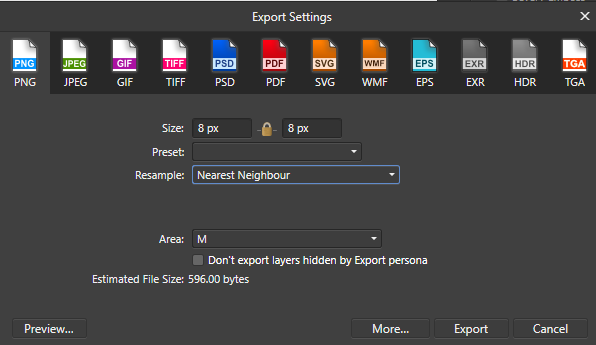
Oh, before I forget, my export settings:

Notice I am exporting individually, there is an export persona which allows you to on-the-fly export graphics as you manipulate them by the way, and at multiple scale factors too, at the same time!
I loaded them into Affinity Photo [I should probably mention I am not sponsored by nor paid by nor employed by Serif, I just use these tools because it saves me a nosebleed every year…] to ensure they were not being smudged in export…
Looking good!


Not sure if they load up properly here but here you go, I guess? Looks like the transparency is lost.
Anyway, time for a loading graphic!
I just want to…

FFS!
brb…
Installing the templates:


Nope, time to reinstall VS… FFS!
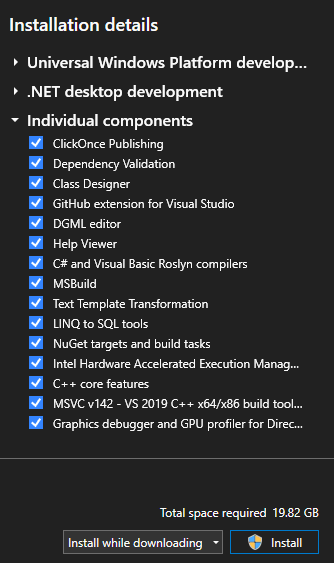
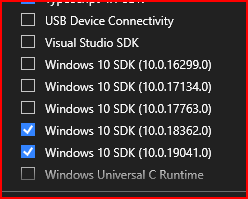
My selections for now…
See you in a while… but with the magic of editing before posting, you did not have to wait…
I just hope this fixes the issue…

Nope, so I have resorted to two options, one of which could break any time soon… so, ignoring creating a template project on another computer where the templates are working, I decided to use what is somewhat working and wiring up a fresh blank template and walking you through setting it up correctly, well, make it work…
YOU CAN SKIP THIS FOLLOWING BIT IF THE TEMPLATES ARE THERE FOR YOU.
Mission Impossible Time
Stage Centre, setting up your project, the long version
First things first, go through the usual setup process, Install the Extension and set up the MGCB editor from the documentations page: Setting up your development environment for Windows | MonoGame Documentation
and then if required, restart your system.
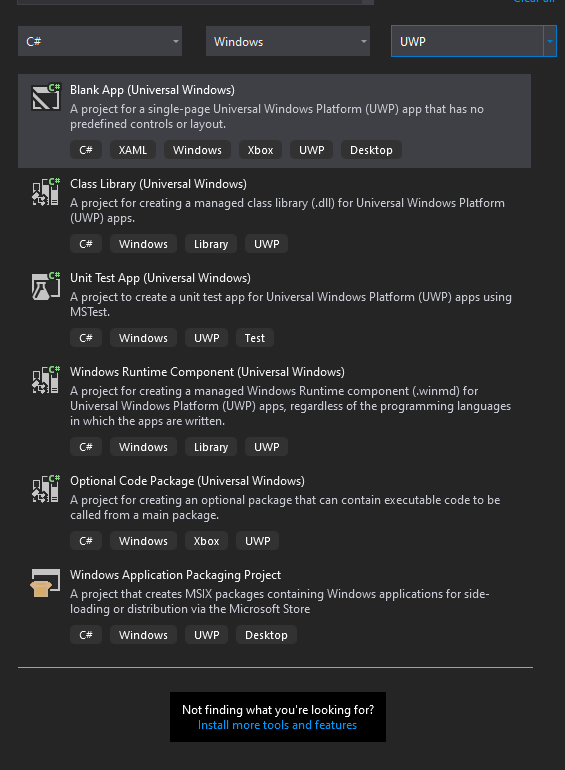
Now, we set up a C# / Windows / UWP / Blank Project XAML
Set your project up as so and run:

You should have a black screen come up.
So far, so good…
Let’s move on…
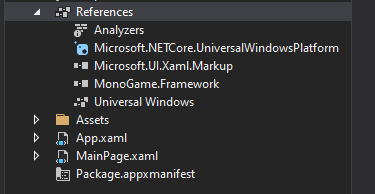
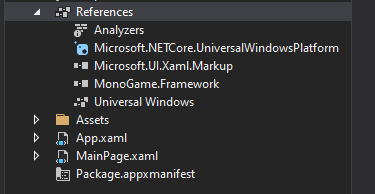
Right click References in Solution Explorer to your right [Assuming you did not customise the IDE] and click Add Reference, Click Browse:

Navigate to:
C:\Users\[YOUR_USERNAME]\.nuget\packages\monogame.framework.windowsuniversal\3.8.0.1641\lib\uap10.0
[The period in .nuget is a thing]
Now keep in mind this will update with the extensions manager when you update it, or via NuGet, some weird black box magic stuff… so, you need to stay on top of this if your app breaks suddenly.
Click Add, and then click OK to close the window. slam F5 or Click Build to ensure nothing is weird at this stage…
You should have something like this:

Now your first place to hit is App.xaml.cs, get ready, this one is a doozey…
[Click the arrow next to App.xaml to find the mentioned file]
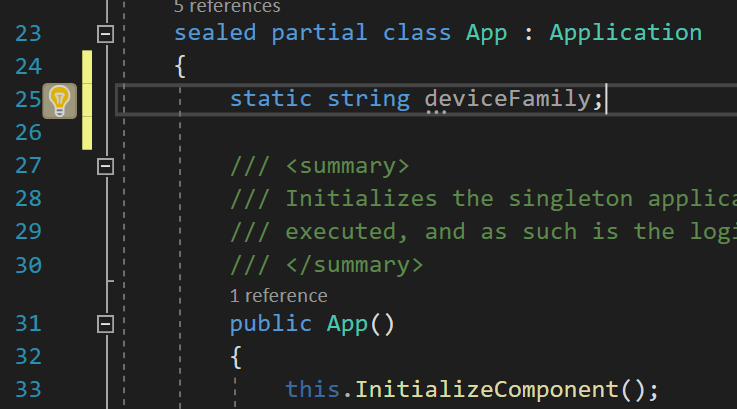
Add:
static string deviceFamily;
Like so…
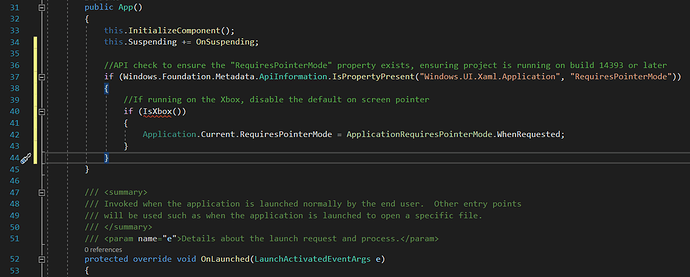
And Add:
//API check to ensure the "RequiresPointerMode" property exists, ensuring project is running on build 14393 or later
if (Windows.Foundation.Metadata.ApiInformation.IsPropertyPresent("Windows.UI.Xaml.Application", "RequiresPointerMode"))
{
//If running on the Xbox, disable the default on screen pointer
if (IsXbox())
{
Application.Current.RequiresPointerMode = ApplicationRequiresPointerMode.WhenRequested;
}
}
like so…
Note that I am adding extra surrounding code to the images for orientation.
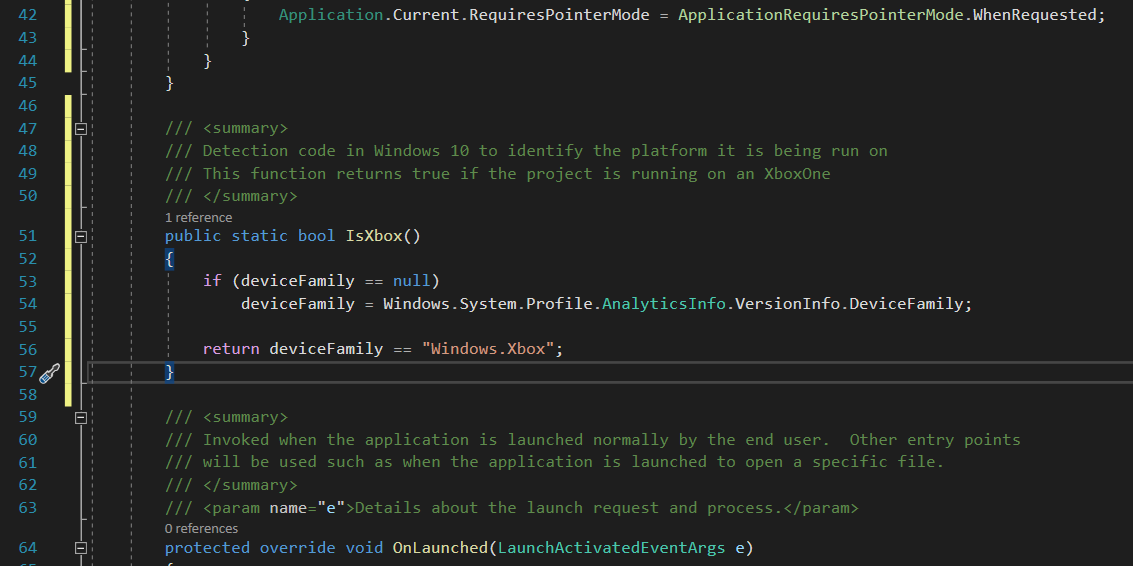
Now add [Yes this is different code but looks similar at first glance]:
/// <summary>
/// Detection code in Windows 10 to identify the platform it is being run on
/// This function returns true if the project is running on an XboxOne
/// </summary>
public static bool IsXbox()
{
if (deviceFamily == null)
deviceFamily = Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily;
return deviceFamily == "Windows.Xbox";
}
Like so:
Just before OnLaunched()
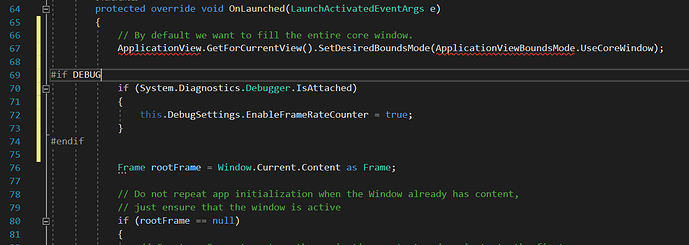
If you are developing for Xbox as well as UWP, then this next bit is crucial, add:
// By default we want to fill the entire core window.
ApplicationView.GetForCurrentView().SetDesiredBoundsMode(ApplicationViewBoundsMode.UseCoreWindow);
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.EnableFrameRateCounter = true;
}
#endif
Like so:
Notice the red text underline?
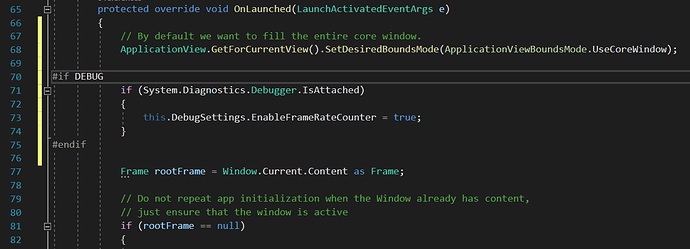
Hover over the first one and select the top option as above to add the required Using statement to the top of the file.
It should now look like this:
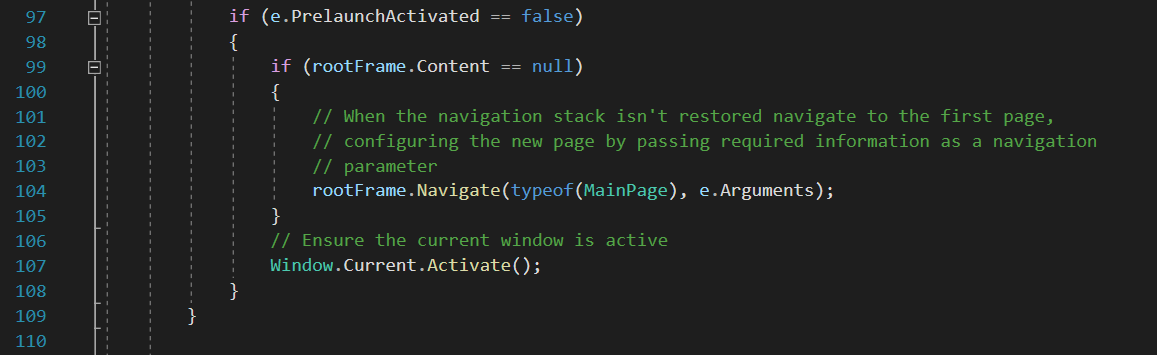
Now, ignore the line numbers being off by a few digits, but scroll down to this:
Notice where it says MainPage, usually this would be GamePage or whatever you want it to be called, you can change this but I just want to get moving with the guide at this point. Keep in mind this may require a bit of recoding… Yes, ask me if needed…
At this point, run the program to ensure nothing is amiss…
Moving on…
Open up MainPage.xaml or GamePage.xaml and modify the code to remove the Grid /Grid tags and replace it all with the following bit:
<SwapChainPanel x:Name="swapChainPanel" />
It should look like this:
Hop over into the MainPage.xaml.cs / GamePage.xaml.cs file and add:
// Create the game.
var launchArguments = string.Empty;
_game = MonoGame.Framework.XamlGame<Game1>.Create(launchArguments, Window.Current.CoreWindow, swapChainPanel);
Like so:
Now the next bit:
readonly Game1 _game;
Like so:
We will come back to this shortly.
Now we need to create a ‘Game1.cs’ file…
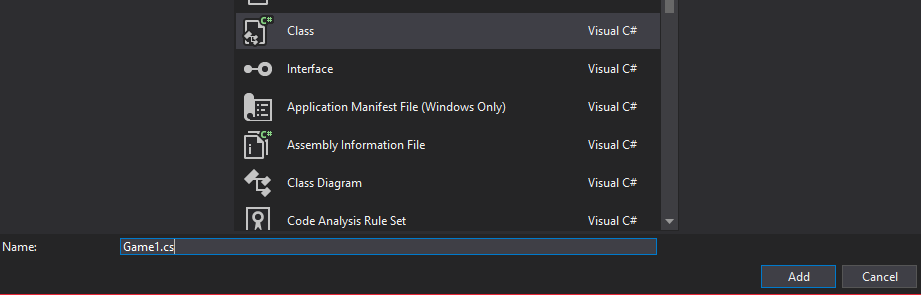
Click Project in the menu bar and click, ‘Add new item’ or CTRL+SHIFT+A, select ‘Class’, name it, you guessed it ‘Game1.cs’, I know this can be named whatever but for now, let’s just avoid all the code rewriting again.
Hit Add…
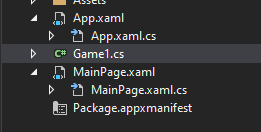
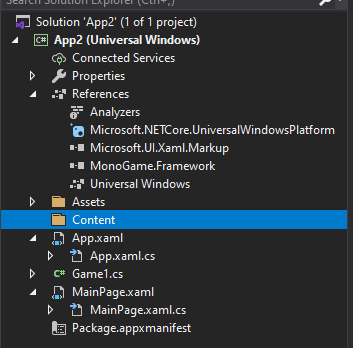
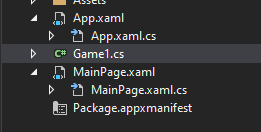
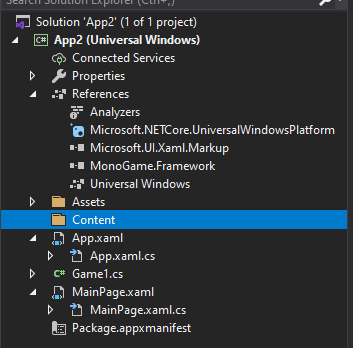
You should now have the following in Solution Explorer:

While we are at it, let’s create the Content Folder:
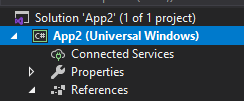
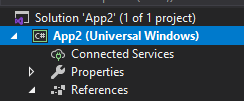
Right click your project in solution explorer, in my case it is App2 Universal Windows as below and select Add > New Folder and name it to ‘Content’. We will come back to this much later in the guides…

Let’s get a milestone overview here:

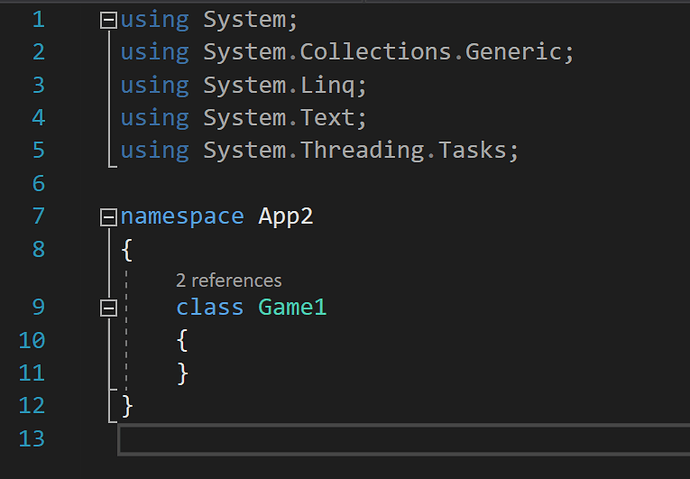
All good? let’s continue, back to Game1.cs
It should look like this:
Boy, are we going to destroy this from the get-go…
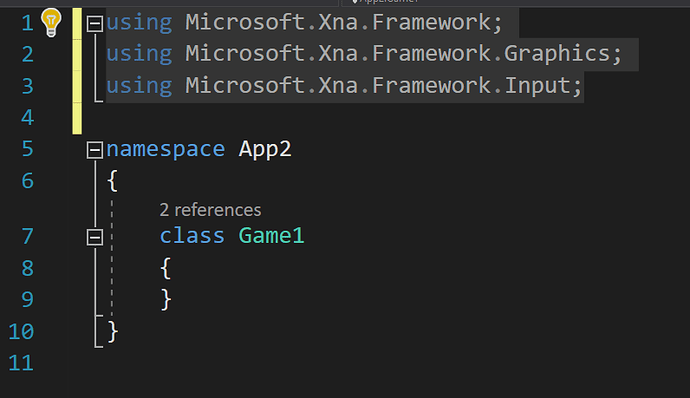
First up, remove all the usings and replace them with the following:
using Microsoft.Xna.Framework;
using Microsoft.Xna.Framework.Graphics;
using Microsoft.Xna.Framework.Input;
Like so:
Replace:
class Game1
{
Not including the closing bracket, with:
/// <summary>
/// This is the main type for your game.
/// </summary>
public class Game1 : Game
{
GraphicsDeviceManager graphics;
SpriteBatch spriteBatch;
I will avoid adding screenshots for this part.
Next add the following bit:
public Game1()
{
graphics = new GraphicsDeviceManager(this);
Content.RootDirectory = "Content";
// The following line must be present for the output window to take up the entire display area
graphics.IsFullScreen = true;
IsMouseVisible = true;
}
Followed by:
/// <summary>
/// Allows the game to perform any initialization it needs to before starting to run.
/// This is where it can query for any required services and load any non-graphic
/// related content. Calling base.Initialize will enumerate through any components
/// and initialize them as well.
/// </summary>
protected override void Initialize()
{
// TODO: Add your initialization logic here
base.Initialize();
}
Remember this is all inside the closing } of the Game1 class.
We then add:
/// <summary>
/// LoadContent will be called once per game and is the place to load
/// all of your content.
/// </summary>
protected override void LoadContent()
{
// Create a new SpriteBatch, which can be used to draw textures.
spriteBatch = new SpriteBatch(GraphicsDevice);
// TODO: use this.Content to load your game content here
}
And then add:
/// <summary>
/// UnloadContent will be called once per game and is the place to unload
/// game-specific content.
/// </summary>
protected override void UnloadContent()
{
// TODO: Unload any non ContentManager content here
}
and:
/// <summary>
/// Allows the game to run logic such as updating the world,
/// checking for collisions, gathering input, and playing audio.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Update(GameTime gameTime)
{
// TODO: Add your update logic here
// The following allows you to exit the game
// using the ESC key on the keyboard
// Or the Back Button on the XBOX GAMEPAD
if (GamePad.GetState(PlayerIndex.One).Buttons.Back == ButtonState.Pressed ||
Keyboard.GetState().IsKeyDown(Keys.Escape))
Exit();
base.Update(gameTime);
}
We then add the last bit:
/// <summary>
/// This is called when the game should draw itself.
/// </summary>
/// <param name="gameTime">Provides a snapshot of timing values.</param>
protected override void Draw(GameTime gameTime)
{
GraphicsDevice.Clear(Color.CornflowerBlue);
// TODO: Add your drawing code here
base.Draw(gameTime);
}
You should have a mostly yellow line down the document, hit build/run
You might come across an error in MainPage.xaml.cs / GamePage.xaml.cs
Change:
public MainPage()
{
readonly Game1 _game;
to:
public MainPage()
{
Game1 _game;
[Yeah, I have no explanation for this right now, hopefully it does not bring about any bugs down the line…]
EDIT
Found the reason, I missed something:
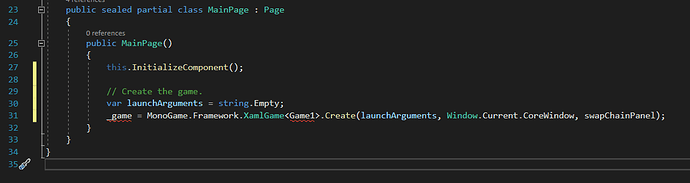
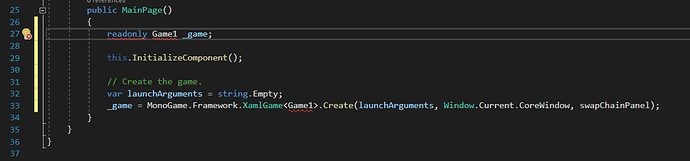
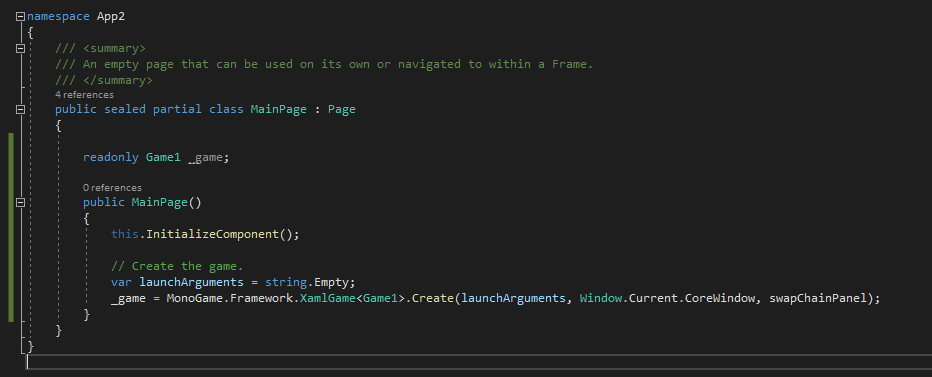
Modify the file MainPage.xaml.cs / GamePage.xaml.cs as such:
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
readonly Game1 _game;
public MainPage()
{
this.InitializeComponent();
// Create the game.
var launchArguments = string.Empty;
_game = MonoGame.Framework.XamlGame<Game1>.Create(launchArguments, Window.Current.CoreWindow, swapChainPanel);
}
}
It should now look like this:
/EDIT
Next we fix the missing SharpDX [You will get the error if you try to build+run] components.
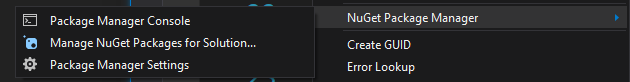
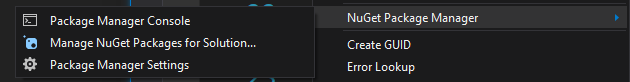
On the menu bar, click Tools > NuGet Package Manager > Manage NuGet Packages for Solution… like so:

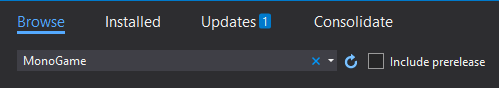
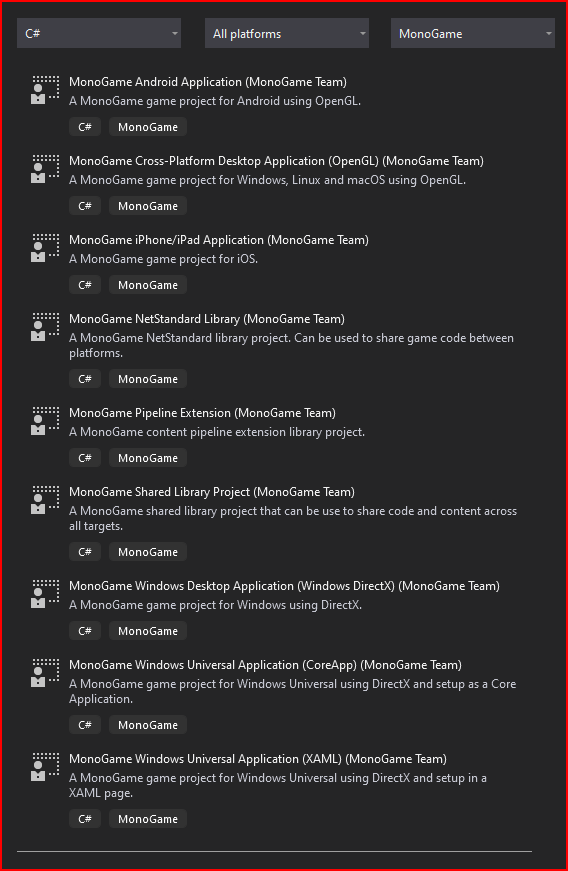
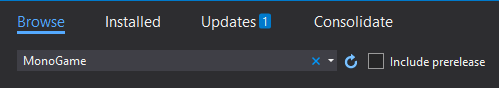
Click Browse and search for Monogame:

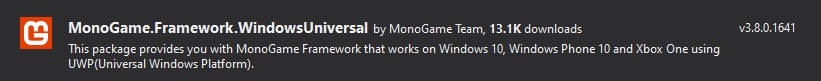
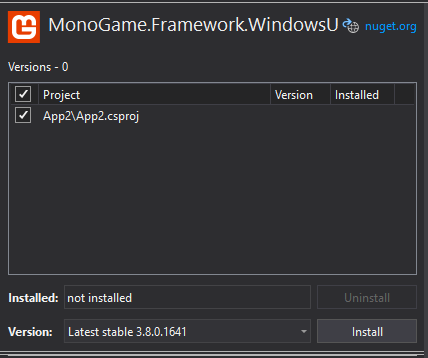
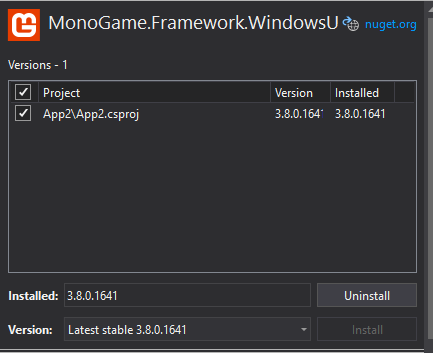
Scroll down and look for:
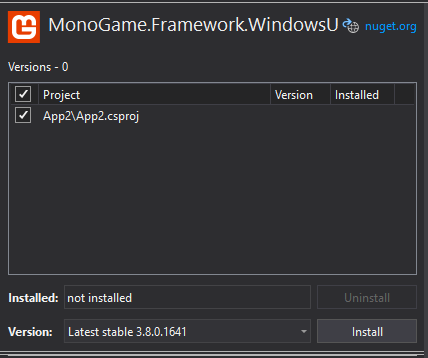
On the right side, click the checkbox next to your project and hit install:

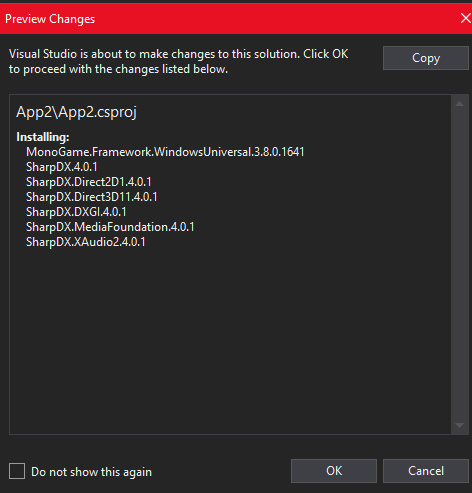
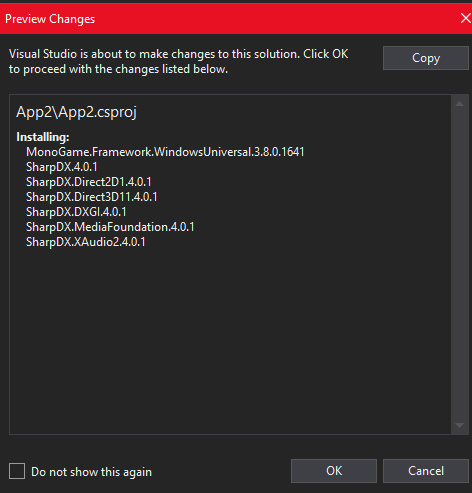
You should see the following:

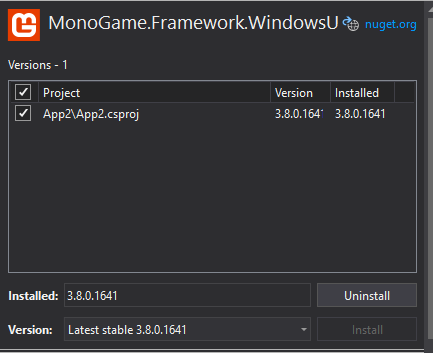
Hit OK, and the right side should show like so:

You can choose to update the updates indicated as above, just remember to remove the Monogame search phrase from the search box, or you will not see anything unless Monogame updated…
Close the NuGet Manager…
Build and Run…
You should see a full screen CornFlowerBlue screen.
Success 
[If not, walk through this guide again, or post a support request thread with a link to this post.]
I am going to conclude Day 1 complete…
Oh Wait, I did not make that second graphic yet…
Perhaps, on Day 2!
I hope this was useful and you found it informative.
Thanks for reading. 
Valentine