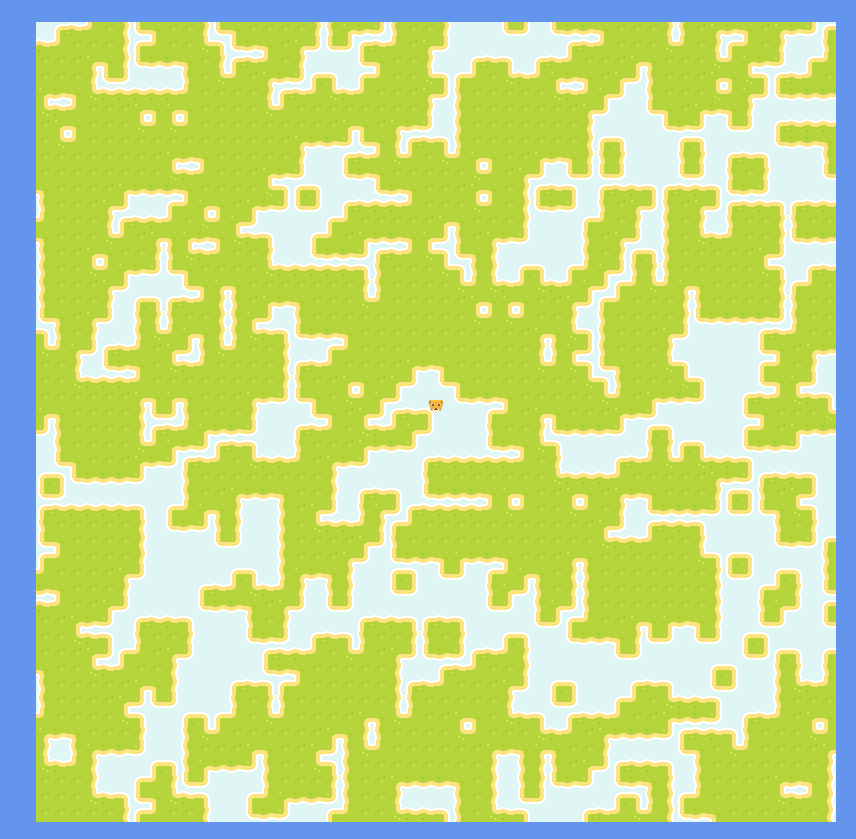
In my game im generating a world by adding textures to a grid.
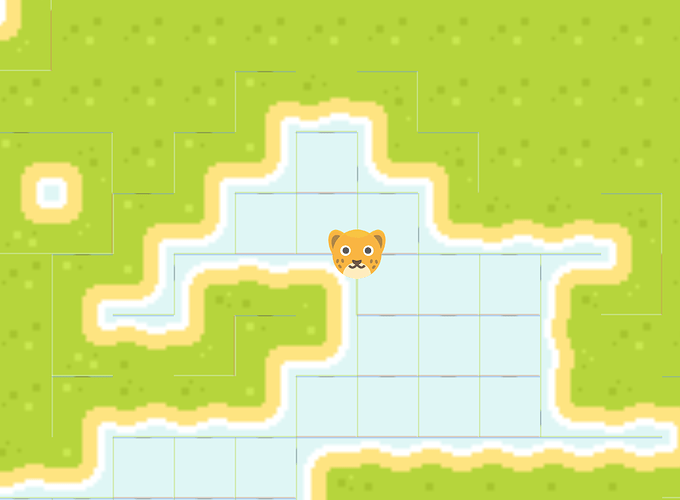
This works fine as seen above untill I zoom in or start moving around. Now there apear lines around the textures as seen below.
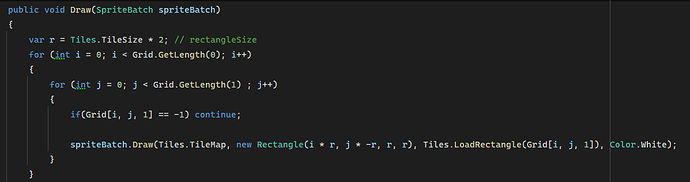
This is the code where the textures are being added to the grid.
What could cause these lines? And how can I avoid this from happening?
Given the information above, I would assume you are using a texture atlas with tile map texture , so I think your issue is as follows :
First thing to my mind, the sampler type you are using in your spritebatch.begin, you may be using anisotropic type or linear, if you render everything at 1 to 1 ratio it will look ok from far away, but if you render or scroll your map at decimal points or zoom out, then the sampler will pick pixels outside the rectangle texture since you are using anisotropic, that will give you smoothed textures and lines, but it will sample also from outside your texture when zooming in, so you have a couple of solutions for that.
Solutions you can try
1-First you can try Point sampler type, this will make sure everything matches to the pixel and will not interpolate outside your sprite texture rectangle source, but zooming out/in may cause not so smooth transitions
2- the other option is to have your sprite bigger than the actual sprite you need, so if your sprite is 32x32 in size, create an extended border like 34x34 or 35x35 , so when the sampler tries to get outside the 32x32 because of rounding, it will pick up the color you want to still keep so it will not show gray or colors that belong to the texture outside
3- also to prevent more bleeding of colors, you can add a separation between your textures, like 3 to 4 pixels, you will need to test because that will depend how much you want to zoom in/out
1 Like
Thank you for explanation and solution, changing to point sampler fixed the issue!