Looks awesome! I was just recently thinking about how to implement something similar into the project I’m working on. 
That’s crazy looking.
Realtime voronoi fracturing
Made this some time ago but never shared.
Ignore the fact that the objects dissapear for 1 frame when fractured, easily fixed.
What did you use to make that ?
The physics engine I believe is bullet physics, other than that I used a library to compute the Delaunay triangulations and from there my own code to slice the triangles on the cpu.
Graphics engine is my own and texture is from minecraft.
wow nice. Do you cull / assign the lights on the CPU?
yes, since we don’t have CS yet
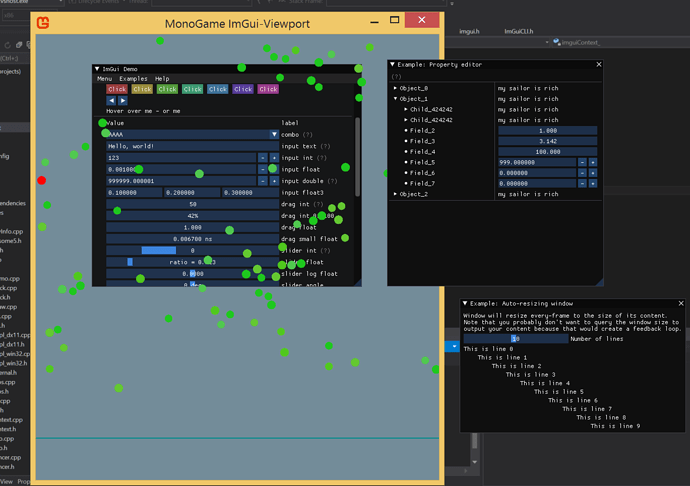
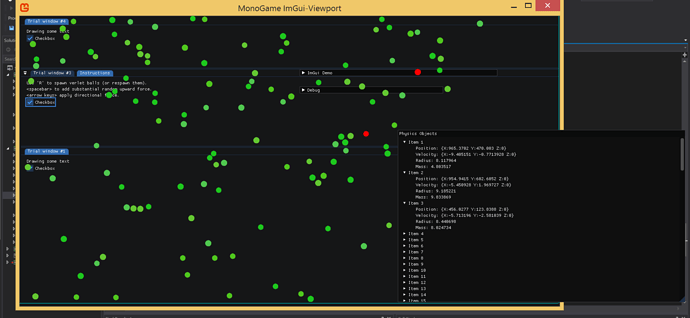
Just got the shiny ImGui-Viewport stuff working with MonoGame (green balls are just some Verlet balls). Only change to MonoGame was adding access to the DX11 DeviceContext.
Still finishing the bindings, but I’ll post it up onto github once it gets somewhere a bit less disgusting (basically mashed the Win32 DX11 demo into a C++/CLI wrapper and massaged it a bit to take foreign objects (device/device-context/rendertargetview/etc).
Edit:
Tossed the C++/CLI project onto github. Had to make a handful of additional changes to MonoGame.Framework.Windows (for DX11) to get at things I needed (SRV for textures to draw images, Win32 message routing (Application.DoEvents() doesn’t cut it, needed complete Translate/Dispatch processing), and a few other handles needed.
Tossed up some Windows DX11 x86 binaries for the above ImGui viewport stuff: https://github.com/JSandusky/ImGuiCLI/releases - really just a pseudo-demo for anyone wanting to fiddle with it a smidge just to see how all that stuff behaves without messing with making the MonoGame-side tweaks or dealing with C++/CLI projects.
Don’t attempt to roll with these binaries rather than compiling though, the monogame dll used here has some Effect changes for geometry and tessellation shaders on DX11 that could choke on loading Effects from older 2MGFX versions if I screwed something up - and other things that could go terribly wrong (still haven’t tested it outside of this verlet balls stuff).
Yanked out my spline surface class and started working on it again.
I re-wrote the whole thing. Im trying to get it into a fairly sane state before i put it up on github.
I made some crazy hard indexing proportion ratio changes. So i can do basic edge joining.
(the red lines that extend down are adjoinment vertice nodes)
Also to test the natural adjoinment curvature which is basically G2 continuous as far as i can tell.
I made it so it can take a straight up Heightmap in floats.
I added a change so it takes a array of vector4’s instead of 3’s.
Were the w element determines how much curvature occurs at a control point, 0 is none 1 is Continuous on the control point.
The hardest part is everything but creating the surface itself.
@willmotil, what are the fins/skirts on it for?
I think I get it on the terrain case, but I don’t get it on the tube.
The red lines are control point connections. The outer edge of those controls are generated not really used but index wise they are around the user’s inputed grid (unless a actual join happened).
For testing purposes i move them a little to be visible. The ones on the edge are almost like temporary points.
(They let me visually make sure they were not being altered later on with a bad index assignment.)
.
To be honest though im not really 100% sure myself why they lined up like that,
.
I think what your seeing is sort of a symetrical math artifact. When its rolled its radius is divided by Pi so that the circumference of the cylinder matches the length of the same sized flat grid.
So i think what your seeing is that many of the points are folded back over themselves exactly as the grid is rolled up (but only in one of the three dimensions i think). They are connected to edges of the respective adjoining vertices visually.
Since the y and z hasn’t changed just the x they are right were they would be if unrolled to a flatter surface still well some of them.
Just to give a idea a normal cylinder would be simple but after i set it up there are about 4 other functions that still come into play before the surface gets generated.
void ExampleCylinder()
{
bool centered = false;
float centering = .0f;
if (centered)
centering = 0.5f;
controlWidth = inputWidth + 2;
controlHeight = inputHeight + 2;
Vector4[] temp = new Vector4[inputWidth * inputHeight];
//
double pi2 = Math.PI * 2d;
float circumferenceLengthMult = 1f / (float)(Math.PI);
float multy = 1f / (float)(inputHeight - 1);
for (int ty = 0; ty < inputHeight; ty++)
{
float y = multy * (float)(ty);
for (int tx = 0; tx < inputWidth; tx++)
{
double multx = 1d / (float)(inputWidth - 1);
double t = multx * (double)(tx) * pi2;
float u = ((float)(Math.Sin(t)) * .5f +.5f) * circumferenceLengthMult - centering;
float v = ((float)(Math.Cos(t)) * .5f +.5f) * circumferenceLengthMult - centering;
Vector4 p = new Vector4(u, y + centering, v, 1f);
temp[(ty * inputWidth + tx)] = p;
}
}
CreateOpenControlNetPointArray(temp, inputWidth, inputHeight);
// this is were the edge points are displaced
CopyEndsZoffsetTesting();
ConstructLoopRectangle();
// we take the extra step here.
ConnectSameLeftToRight();
ReBuildSplineSurface();
}
Edit:
Since im trying to get google photos to link images correctly.
I might as well try to post a picture.
.
Success
What a pain in the ass you have to get a sharable link then goto that.
Then copy that image link location.
Im still working on my spline class but i posted up my mesh from vector array class.
It basically takes a array of vectors that represents a 2d grid of vectors and turns them into a VertexPositionNormalTexture array. It auto calculates the u,v index’s and creates smoothed normals.
The smooth normal method is pretty nice as it can pretty much work on any mesh even if its not in a grid.
After i generate terrain or a object i pretty much use that method to makes sure the normals on any curved geometry will work nicely with lighting, even if need to pull it out seperately.
Well, a little something I made over the weekend. Funnily enough, it’s perhaps the first game that I can actually release that I made… ever. XD
I’m just not sure whether it’s worth paying Google to be able to put it on their store.
Nice, though the flashing bombs is a bit much, maybe some animation with a fuse burning?
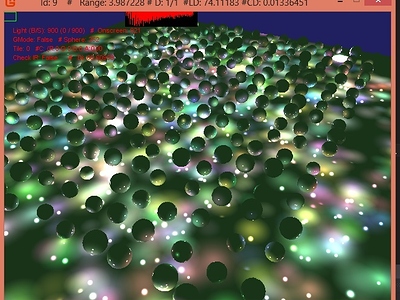
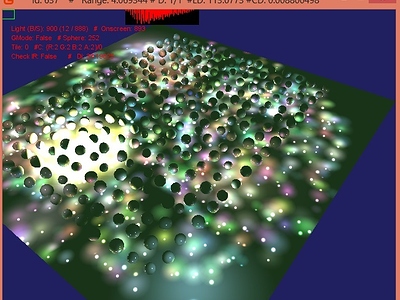
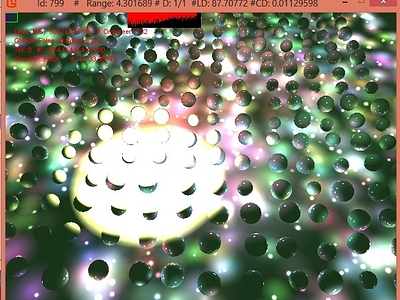
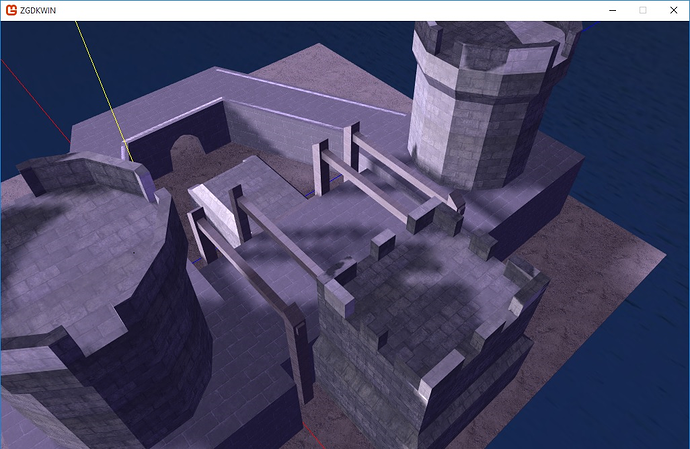
Just wanted to post this as the result of a bunch of effort and because it looks nice. Still not up to were id like it but there is always time.
Its a big shader but im pretty sure i got rid of most of the artifacts.
Its got some options i like to have as well.
I made a new cube / sphere tesselator / they can double as sky spheres boxes ect… I normal mapped some pics onto those generated vertice meshes shown above.
Just had to post this to before i mess it all up adding the light and waves to the water.
No Models are loaded it’s just vertice primitives and images.
…
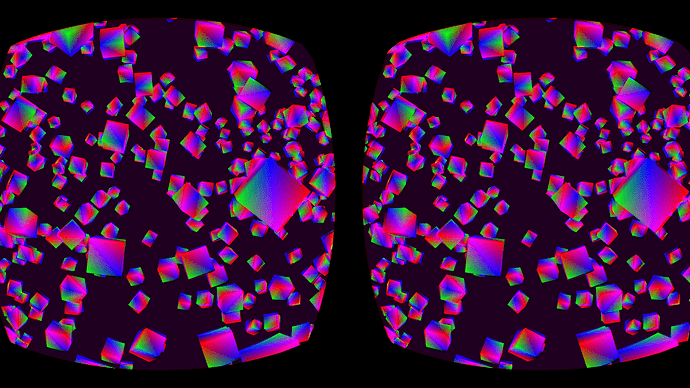
Ported over the Oculus Mobile SDK’s “Cube World” sample.
Fairly painful. Required a new backend specifically for the target as the Android backend is nowhere near up to task with the strictness of the oculus mobile SDK (which is really invasive in both threads and taking over the GL-context). Basically the main-loop and the Oculus stuff happens in a native-lib and the monogame side passes off some delegates for it to call, along with some helper functions for queries (ie. get head/trackpad/etc info, predicted deltas, etc).
Doesn’t do any multi-view or geometry-shader multi-target ATM, that basically has to happen for it be viable … which means writing a direct GLSL -> mgfx compiler (which isn’t really that bad).
I’ll toss code up in the not so distant future.