So far the Code i got from Lithium (here) solved the Problems i came across. Another one came up as i wanted to port it to the Android Version.
I use the transformation argument in the Spritebatch to Zoom the Screen so that the 720px in the Width which are always used to make it comform to the screen.
spriteBatch.Begin(sortMode:SpriteSortMode.Immediate,depthStencilState:DepthStencilState.None, transformMatrix:Matrix.CreateScale(Manager.TranslationVectorToVirtual.X, Manager.TranslationVectorToVirtual.Y, 1f));
TranslationVectorToVirtual/Real are defined like this:
#if ITSWINDOWS Manager.TranslationVectorToVirtual = new Vector2(graphics.PreferredBackBufferWidth / 720f, graphics.PreferredBackBufferHeight / 720f); Manager.TranslationVectorToReal = new Vector2(720f / graphics.PreferredBackBufferWidth, 720f / graphics.PreferredBackBufferHeight); #endif #if ITSANDROID Manager.TranslationVectorToVirtual = new Vector2( graphics.PreferredBackBufferWidth / 720f, graphics.PreferredBackBufferHeight / 1280f); Manager.TranslationVectorToReal = new Vector2( 720f / graphics.PreferredBackBufferWidth, 1280f / graphics.PreferredBackBufferHeight); #endif
I can use these to pretty much scale everything to the right form if needed and calculate things like the Mouse/Touch events correctly.
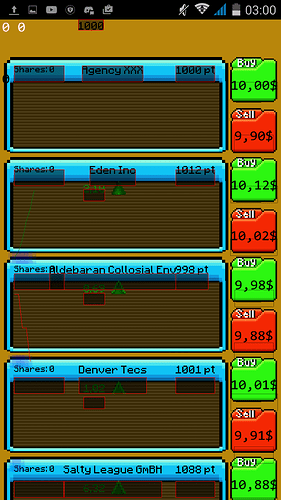
Now since the scaling on the Android device seems to be broken exactly because of the transformation Matrix i put into the spritebatch i would need to add this to the Projection/Transformation of the 3d Parts of the Program otherwise it would never align correctly as seen here:
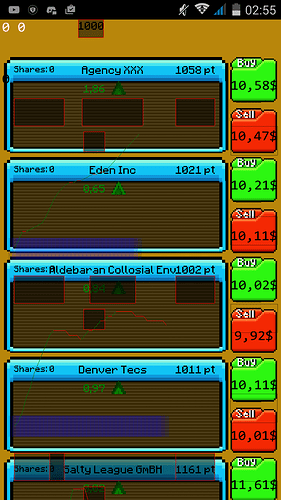
and here:
My testing so far… (Its not the Game.cs its a separate class)
public static void Initialize(GraphicsDevice gd) { be = new BasicEffect(gd); //right bottom //be.Projection=Matrix.CreateOrthographic(TheMarket.PreferredCurrentScreenSize.X, TheMarket.PreferredCurrentScreenSize.Y, 0,1000)+Matrix.CreateTranslation(350,350) * Matrix.CreateScale(Manager.TranslationVectorToVirtual.X, Manager.TranslationVectorToVirtual.Y, 1f); //be.Projection = Matrix.CreateOrthographicOffCenter(0, TheMarket.PreferredCurrentScreenSize.X, TheMarket.PreferredCurrentScreenSize.Y, 0, 0, 1000); //Correct One! be.Projection = Matrix.CreateOrthographicOffCenter(0, Manager.Game.GraphicsDevice.Viewport.Width, Manager.Game.GraphicsDevice.Viewport.Height, 0, 0, 1);// * Matrix.CreateTranslation(-0.5f, -0.5f, 0); //be.Projection = Matrix.CreateOrthographicOffCenter(0, gd.Adapter.CurrentDisplayMode.Width, gd.Adapter.CurrentDisplayMode.Height, 0, 0, 1000); be.View = Matrix.Identity;//* Matrix.CreateScale(Manager.TranslationVectorToReal.X, Manager.TranslationVectorToReal.Y, 1f); be.World = Matrix.Identity ; be.VertexColorEnabled = true; }
So i tried messing around as you saw and nothing good came out of it, i also tried looking around if somebody else has had this problem. But i found practically nothing.
Maybe somebody knows how i can use the Ortho Function like its exampled in the other Thread and Scale it at the same time correctly.(?)
IN SHORT/TL;DR: I need a possibility to Scale the Orthographic Matrix.
I can work around when i disable the Scaling Part but i need it for future use.
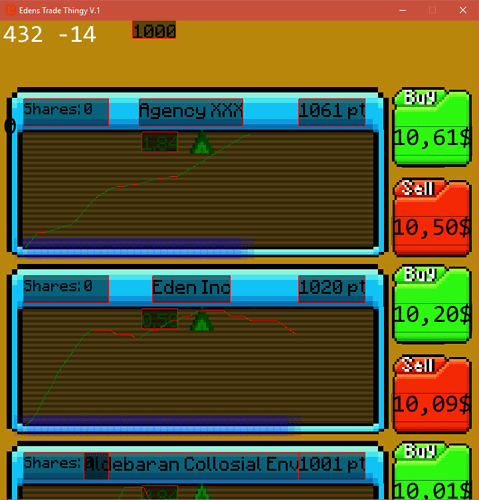
Also what it should look like: