Hey guys!
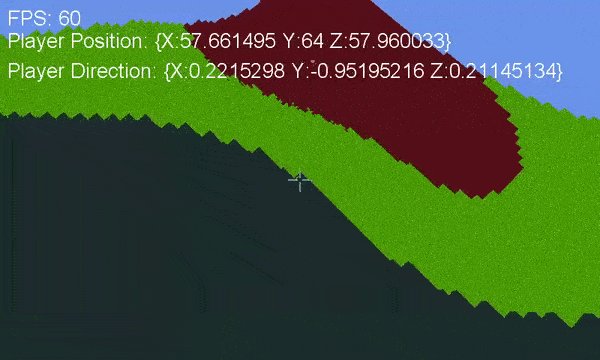
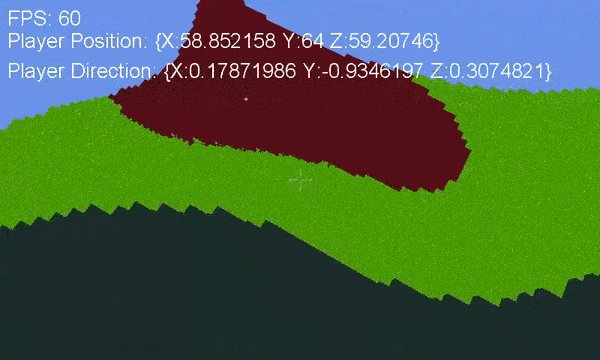
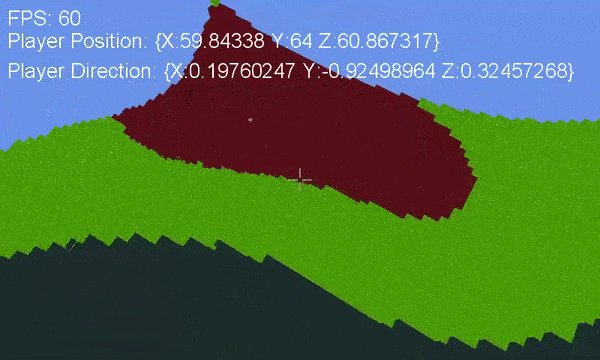
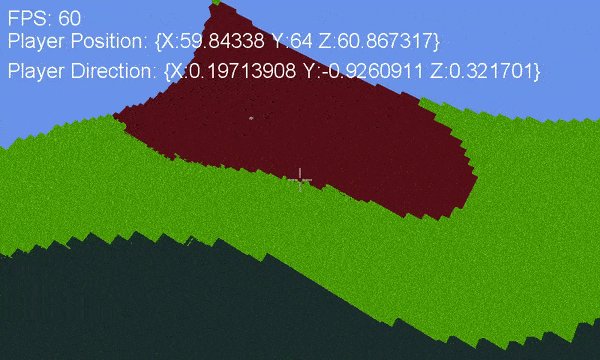
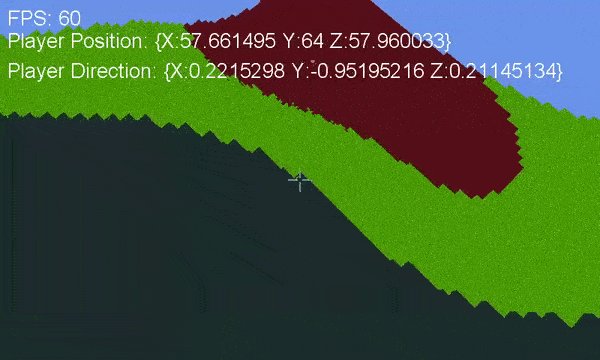
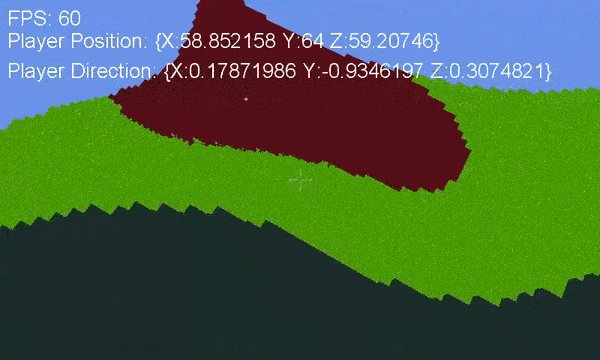
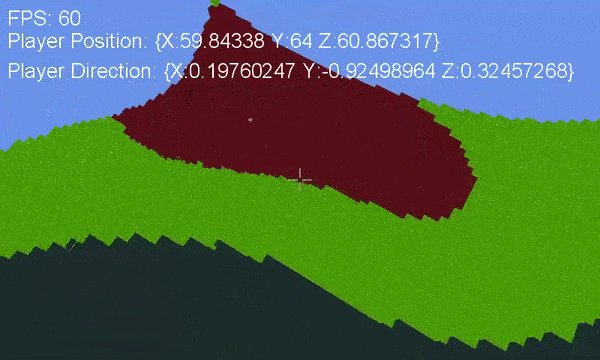
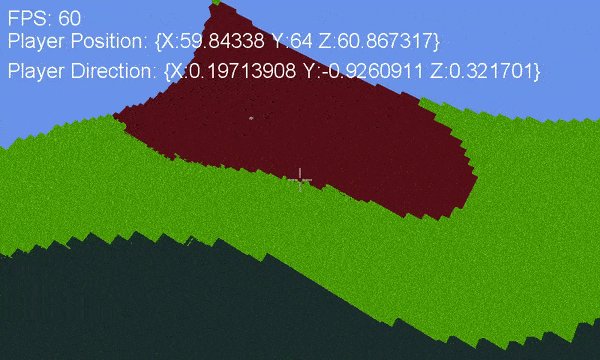
I’m experimenting with a simple voxel game, I made a voxel map with chunks and currently all the blocks contains the same texture but with changing colors.
I use the basiceffect for the shader, for some reason when I move the blocks are flickering as showing in the gif (sorry for the bad quality)

Why it happens?
Thank for your help 
Not sure if this is a solution, but I can offer a couple suggestions (if you have not done this already). Are you using Depth16 or Depth24 for depth buffer (I’d use 24). I reason that, if the depth resolution is lower, there’s a higher chance of z-fighting for polygons with similar depth. I’d also use mip maps for texture properties to prevent shimmering for distant textures (and maybe even anisotropic filter if seams show up - should only happen for close-ups tho).
Hopefully DEPTH24 fixes it. Maybe 
Thank you for your answer!
I’m really new at this thing, I tried to search for where I should set Depth24 but I didn’t find.
The other ideas a great, I will look into them as well
thank you
Ah, to do that (in Initialize):
graphics.PreferredBackBufferWidth = 1024; //screen width
graphics.PreferredBackBufferHeight = 768; // screen height
graphics.IsFullScreen = false;
graphics.PreferredBackBufferFormat = SurfaceFormat.Color;
graphics.PreferredDepthStencilFormat = DepthFormat.Depth24; // <-- set depth here
graphics.ApplyChanges();
Hopefully that works