Hi!
I’m trying to create a simple subtractive 2d lighting setup and it just doesn’t seem to work? Namely the part where the subtract blend state comes into play.
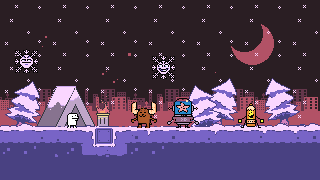
The strategy is as follows. First we start with drawing the main game:

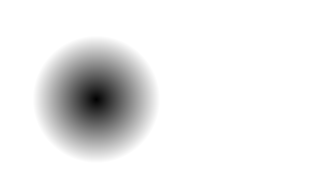
On top of that we start with something like the below. (Black is light, white is shadow)

And then we draw that on top of the main game and use a subtractive blend mode. And it’ll look something like this:

For whatever reason with my implementation everything works except for the final step where we subtract the light stuff from the main stuff. I’m just getting a black screen.
Below is my code, anyone know why this might not be working for me?
Thanks!
My subtract blend state
public readonly static BlendState blendStateSubtract = new BlendState
{
ColorSourceBlend = Blend.One,
AlphaSourceBlend = Blend.One,
ColorDestinationBlend = Blend.One,
AlphaDestinationBlend = Blend.One,
ColorBlendFunction = BlendFunction.ReverseSubtract,
AlphaBlendFunction = BlendFunction.ReverseSubtract
};
My draw function
protected override void Draw(GameTime gameTime)
{
Time.UpdateDraw(gameTime);
Graphics.GraphicsDevice.SetRenderTarget(null);
Graphics.GraphicsDevice.Clear(ClearColor);
// Draw normal stuff
spriteBatch.Begin(
sortMode: SpriteSortMode.Immediate,
samplerState: SamplerState.PointClamp,
transformMatrix: null,
blendState: BlendState.AlphaBlend
);
spriteBatch.Draw(
texture: Lib.GetTexture("Snow"),
position: Vector2.Zero,
color: Color.White
);
spriteBatch.End();
// Begin subtract draw
spriteBatch.Begin(
sortMode: SpriteSortMode.Immediate,
samplerState: SamplerState.PointClamp,
transformMatrix: null,
blendState: blendStateSubtract
);
// Fill screen with White
spriteBatch.Draw(
texture: Lib.GetTexture("Pixel"),
position: Vector2.Zero,
sourceRectangle: null,
color: Color.White,
rotation: 0f,
origin: Vector2.Zero,
scale: new Vector2(CONSTANTS.SCREEN_WIDTH, CONSTANTS.SCREEN_HEIGHT),
effects: SpriteEffects.None,
layerDepth: 0f
);
// Draw a light
spriteBatch.Draw(
texture: lightTexture,
position: new Vector2(64, 64),
sourceRectangle: null,
color: Color.White,
rotation: 0f,
origin: new Vector2(lightTexture.Width / 2f, lightTexture.Height / 2f),
scale: new Vector2(1, 1),
effects: SpriteEffects.None,
layerDepth: 0f
);
spriteBatch.End();
base.Draw(gameTime);
}