Thank you so much, 8 is perfect! sadly I will only be able to test this when I stock up on well, 8 pads………. yeah… I have two for now though ![]() Technically 3 but the sticks on one are umm, broken, too much speedrunners
Technically 3 but the sticks on one are umm, broken, too much speedrunners ![]() and I found out the hard way that you need the rubber that’s on the pad to keep a stick cover on… who knew lol
and I found out the hard way that you need the rubber that’s on the pad to keep a stick cover on… who knew lol ![]() but I suppose it can still be used, so I just need 5 more pads, or 6 before I head over to a show floor.
but I suppose it can still be used, so I just need 5 more pads, or 6 before I head over to a show floor.
Your current project there sounds interesting to me, anything like Shadow Tactics: Blades of the Shogun? Shadow Tactics: Blades of the Shogun - Wikipedia
Only played maybe half an hour of that game, currently going through Castlevania: SOTN [60~% EDIT of 200.6%], might attack that game next after it with a detour through FFVII beforehand.
Again, thank you so much for clarifying that.
EDIT
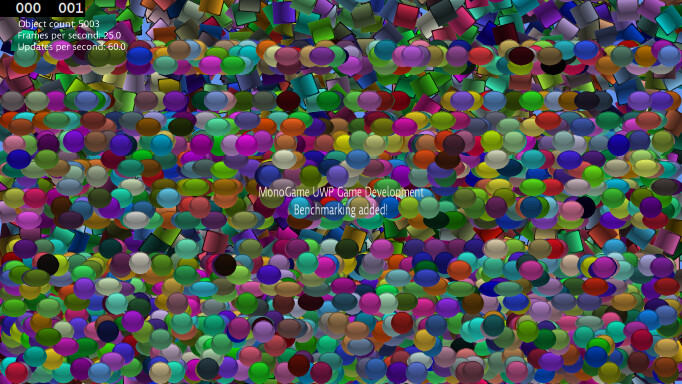
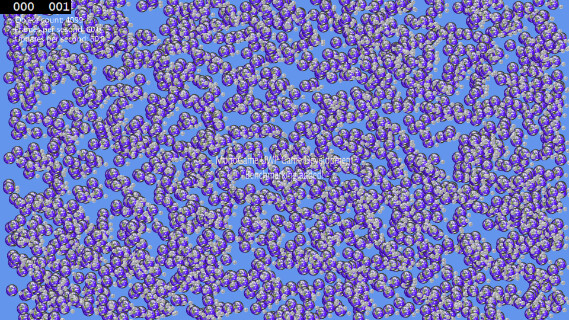
Got around to making my calendar for 2020 - it’s massive - and outlined that I must complete my current book on MonoGame through to January 5th, at which point I must move onto other books and my 2020 plan for global domination! - well not yet - or at least push forward with improving my skills in multiple areas, including drawing and languages, which means, the rest of this year is clean-up time for me.
Post your plans in my General Conversation thread!