Thanks for sharing. Questions:
Source code?
Also, when you added the music, did you intend to eliminate the sound effects of manipulating the controls?
Thanks for sharing. Questions:
Source code?
Also, when you added the music, did you intend to eliminate the sound effects of manipulating the controls?
Which code, and umm the system sounds are quite low in general, still early days for me with such material and it may be a month or so before I tackle it again.
Code to play or code to manipulate the music or code to load?
Code to manipulate is incomplete at this stage as I need to figure out how to store and prevent the controls from reseting once set, the other issue is the UI dies when clicking some controls.
Thanks.
Valentine.
I thought that since this was a thread for beginners that there may be shared source code for whatever is demo’ed in the thread. So I meant “all the code”.
No clue where you got that idea, it doesn’t say that anywhere here, but if you were more specific, I may be able to oblige but right now not for my demo content.
Aiming to post more updates soon, just sorting some hard life choice things out.
Oh this is going to be fun to step back to after half a year… I wonder if I can use VS19 with my XBOX?
So I got 3.8DevBranch working on my XBOX with Visual Studio 2019, though having issues with output display, might have to work on 3.7 for a while to test but that feels backwards…
Still trying to figure it out.
I hope someone can help, I have tried so many things, and one time I got it working, the next day it went back to doing this, does anyone know how to solve this issue?
This is DevBranch3.8+ UWP on XBOX, on desktop it runs fine, on console, it shows that offset. sometimes it states 1920x1080 and sometimes a random number like that.
Any help much appreciated so I can get writing tutorials!
EDIT
I should point out that is happens in a clean app as well.
EDIT
OOOOOOOOOOOOOOOOOOH I LOVE CODING!!!
Fixed it, will try to remember to add it to my next tutorial.
Oh finally, I can get back to coding!
**
> Fix for UWP 3.8DevBranch template
**
You need to have:
using System;
...
using Windows.ApplicationModel;
using Windows.ApplicationModel.Activation;
...
using Windows.UI.ViewManagement;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
...
using Windows.UI.Xaml.Navigation;
In your App.xaml.cs
And then just at the start of everything:
/// <summary>
/// Provides application-specific behavior to supplement the default Application class.
/// </summary>
sealed partial class App : Application
{
static string deviceFamily;
Add that field static string deviceFamily;
And add:
//API check to ensure the "RequiresPointerMode" property exists, ensuring project is running on build 14393 or later
if (Windows.Foundation.Metadata.ApiInformation.IsPropertyPresent("Windows.UI.Xaml.Application", "RequiresPointerMode"))
{
//If running on the Xbox, disable the default on screen pointer
if (IsXbox())
{
Application.Current.RequiresPointerMode = ApplicationRequiresPointerMode.WhenRequested;
}
}
Before the closing bracket of public App()
And then add:
/// <summary>
/// Detection code in Windows 10 to identify the platform it is being run on
/// This function returns true if the project is running on an XboxOne
/// </summary>
public static bool IsXbox()
{
if (deviceFamily == null)
deviceFamily = Windows.System.Profile.AnalyticsInfo.VersionInfo.DeviceFamily;
return deviceFamily == "Windows.Xbox";
}
Immediately after public App()
And then the top of OnLaunched() should look like this:
/// <summary>
/// Invoked when the application is launched normally by the end user. Other entry points
/// will be used such as when the application is launched to open a specific file.
/// </summary>
/// <param name="e">Details about the launch request and process.</param>
protected override void OnLaunched(LaunchActivatedEventArgs e)
{
// By default we want to fill the entire core window.
ApplicationView.GetForCurrentView().SetDesiredBoundsMode(ApplicationViewBoundsMode.UseCoreWindow);
#if DEBUG
if (System.Diagnostics.Debugger.IsAttached)
{
this.DebugSettings.EnableFrameRateCounter = true;
}
#endif
...
}
Just after that #endif ' you should see 'Frame rootFrame = Window.Current.Content as Frame;....
An additional thing to add:
Add this to public Game1()
_graphics.IsFullScreen = true;
And viola, that’s the full screen template fixed.
Now I think it’s @harry-cpp I should ping to fix this?
Also the XAML pages simply show:
xmlns:local="using:UwpGame">
All the time, this is App.xaml
And the same in GamePage.xaml, it does not appear to cause any issues and I can manually correct it but, um it might fail validation and cause page change issues? I think I noticed this work half the time that it would state the project name, so something is broken somewhere, wish I knew how to fix it but right now, VS hookups are not my scene.
EDIT
Also to note, max 17763 and min 14393 target platforms are required.
Oooh, I forgot to put up the font.xnb tutorial 
Bump me if someone needs it as I have finally worked it out more than I had before.
I will actually duplicate a tutorial from another thread which is incoming shortly today despite the house falling on me.
Back in the swing of things!

Here’s the missing tutorial:
I think this is a good place to put this…
Assuming that works, you should see 10,000 sprites rendered on an XBOX ONE X, using around 84MB and sub 10% CPU, and barely any GPU of a single GPU Engine, as far as I am aware, we can only access a single GPU Engine via UWP/C#, unsure as of yet about more than a single CPU thread however.
I did try 20,000 objects, but it did not like that from a single batch loop.
Back to studying for me.
EDIT
OK, video compression and too much movement is causing issues with playback, hopefully you can see it clearly…
Here is another video showing just 500 objects:
It refuses to embed again, oh well…
I also recently updated the Fullscreen fix for UWP XAML XBOX development:
So, here is another video and a screengrab:

I have added a simple benchmark, I am still reading through a book by the way.
EDIT
I am hitting 31-60 fps typical, luckily, I do not plan to throw so many objects on screen at a time, and without optimisations.
EDIT
This is fun, but even the Xbox cannot capture so many similar patterns properly lol

What you may be able to read is 4099 objects and 60 fps and 60 draw calls in the upper left corner
MG server is being weird, it is flagging sub 4MB images as being too large O.O
EDIT
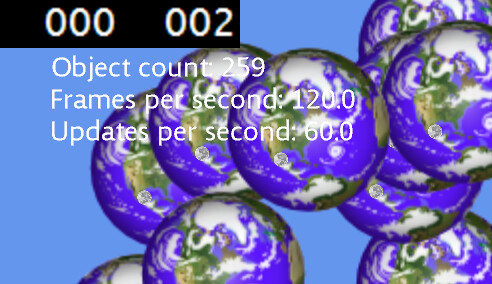
This is super confusing:

120FPS? wtf?
I have since enabled AMD VRR and 36bit colour and full RGB, but seeing 120FPS is so comforting 
Another day, another update, I guess…
Just putting together the tutorial game, I can feel I understand some things, and other things are me forgetting C# basics, so I shall hit a recap refresher after this book is complete…
Anyway, here is some eye candy for you good folks!
I figured out why my other videos failed lol, they were set to private by default and I forgot to change that…
Just dropping this here, I totally do not own any of the content though they are CC available. Not sure about the Ship though… anyway, this was from a book…
I was going to customise this demo code with my own assets, but I am feeling lazy and … anyway, here is something a book taught me…
EDIT
I think the video is still processing [Maybe…], anyway here is something I accidently changed:
Notice how the rocks split into two objects, I changed something to make it just the one miniature… oops lol
I skipped some things I went through, and thought some might like to see some 3D in MonoGame, so here is something to candy your eyes at…
Got to the lighting part in the book, I am still on a hill with my studies…
This is only one lighting mode.
Say hello to Isometric cameras!
I am yet to understand how to modify the camera after initial setup, but this is cool!
I got to Chapter 8… and had a quick go at recreating the house model, I used MilkShape3D…
As you can see, I rushed the model lol
YAY! to loading a 3D model and displaying it!