Hello Ladies and Gentlemen, Boys, and Girls and you there in the corner! [Look up The Spiffing Brit on YT for the intended accent there]
So, it is that time, I have reached a situation where I am feeling content to pursue game development and find that I have the restful time to do so. Sadly I have more health implications affecting my progress, which means it will be a slow pace, but I feel having an outlet to showcase and thus have reason to continue, may help push me onwards despite my difficulties.
For those new or unaware, I was born blind - or the new expression ‘partially sighted’ - and now it seems I may have a severe affliction of Tinnitus - still need to go see my doctor about it before it gets worse - and as such, my concentration - already blighted by my blindness - is further hampered, any way, enough doom and gloom.
As many of you know, I LOVE MonoGame, not just because it uses C# or that it keeps the hope up that Microsoft will pull its plug out and realise XNA was a good thing, but it is a wholly coding based approach to game development and I find that refreshing! so, thank you MonoGame team for keeping the flame alight!
Taking a right turn to steer onto the topic lane for once, I aim to document my progress through @AdamDawes575 's book here, as well as my continued developments as I have a couple of games in mind, namely a platformer and a casual strategy game; both of which are inspired by singular other games, meaning my own interpretation on those games and/or aspects which I fell in love with, go on, don’t be afraid to use the L word, passion is love and vice versa! ![]()
![]()
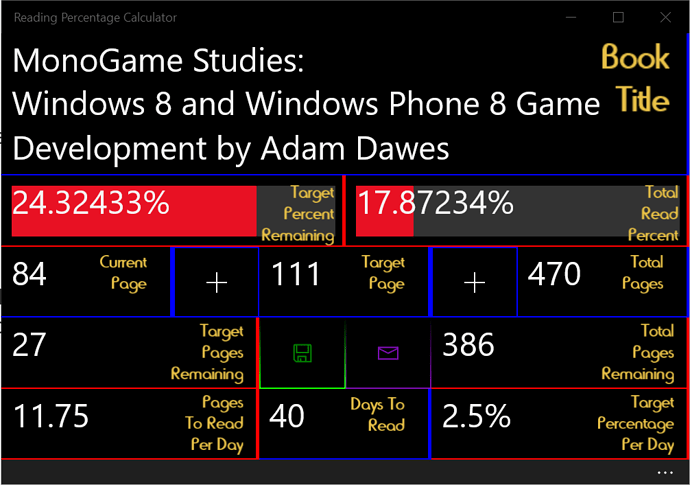
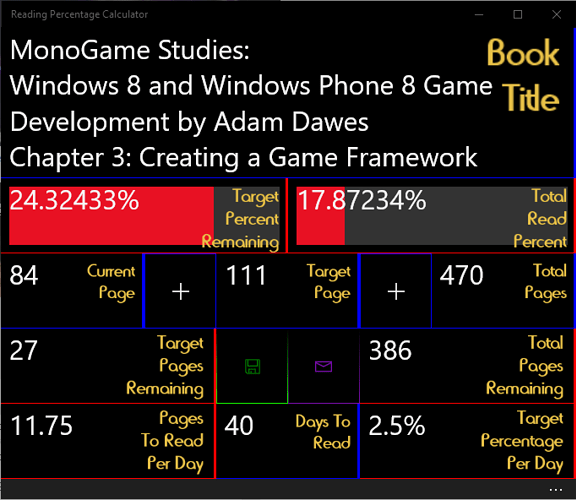
So, some might have already recently seen I joined Vimeo, I find it a much more pleasant experience than YouTube, though I will also publish there via Vimeo [Yep, you can publish to YouTube and other platforms through Vimeo, not a plug, ![]() just saying]. I aim to use it to demonstrate my progress visually. On top of this you will see the occasional screenshot and my book progress in subsequent posts, like so:
just saying]. I aim to use it to demonstrate my progress visually. On top of this you will see the occasional screenshot and my book progress in subsequent posts, like so:
UPDATED
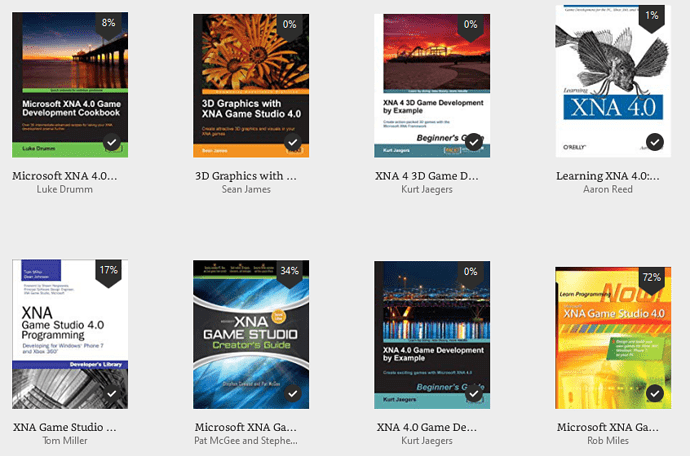
Original Page 72, on day of posting.
Which is where I am presently at.
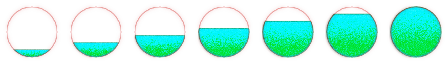
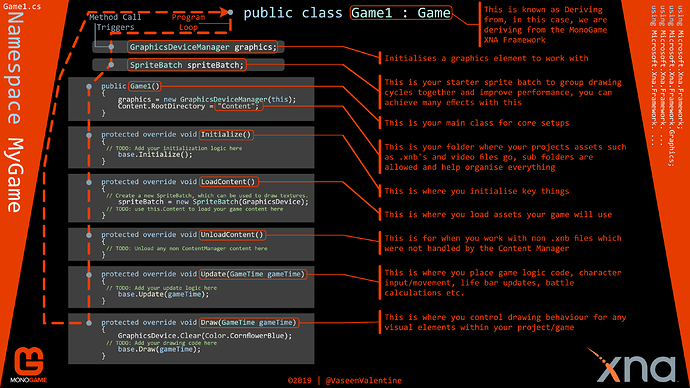
And this is what I have toyed together thus far:
A video like so:
The video is a bit older than the screenshot though.
For now I am using Vimeo Basic, but if I find that the 500MB/week limit is hampering my progress, I will go Pro at that point, which means longer and more advanced videos and tutorials! I purchased a new microphone yesterday for just this purpose!
I have also found by shear chance a local musician who will hopefully allow me to licence his music and effects, so, that’s that bag filled, phew. ![]()
So, for now, I shall see what the next 39 pages bring, and since buying that book almost 7 years ago… … … what!? any way… … … umm, yeah after this chapter, I will have progressed further than ever before… time flies…
I hope you enjoy whatever comes of my progress, I will throw a few coding tips here and there, and I have the intention to create a series of coding for beginners with MonoGame in mind. As you can see, I have a lot of hope for MonoGames’ future.
First throw out is, Learn to use Partial Class! While dangerous to use for the risk of having this facial expression daily:

It can make things wonderful to code, Ask me for an implementation example! [Do note that I am nowhere near an advanced coder, yet]. Look two posts below.
Take a gander here:
Partial Classes and Methods (C# Programming Guide)
It will help you split your code across multiple .cs files, but again, keep that spaghetti under wraps, or a fork?
Thank you for reading and Code On!
See you in the next post! [Possibly later today]
Oh and I aim to resume my beginners guides too, still need to work out how I will do that one.
[
And no, not the Hong Kong boy band, though they were fantastic back in the day
Have a listen to one of their greatest tracks!
https://www.youtube.com/watch?v=PwSQQoWqeBs&list=RDqu_FSptjRic&index=2
Don't go reading into their lore though.
Oh here is another:
https://www.youtube.com/watch?v=reKevWIw7mI&list=RDqu_FSptjRic&index=5
I used to sing these songs almost 20 years ago, drunk with my HK friends, in Denmark.
You may not understand the words, but listen to the music!
One more:
https://www.youtube.com/watch?v=K0EYv8QvS78&list=RDqu_FSptjRic&index=7
To understand the power of this bands influence, here is a more modern cover for one of their songs, look at the crowd:
https://www.youtube.com/watch?v=wk9TMnbx7fQ&list=RDqu_FSptjRic&index=8
Boy, that was one heck of a tangent.... :relaxed: Sorry about that one.
]
Codified my tangent to clean up the post.
Links:
My Back Story: + My in-depth guide to setting up the pipeline tool and loading your first asset.
Setting up VS2019:
Adding Visual Basic code to your projects, also a secret guide to adding class libraries to your projects:
Explanation of what to do to get VS2017 for the setup guide:
Useful links for MonoGame users:
A good place to air general topics, not always about game development, but it is always welcome:


 In my Voxel Thing I use it to separate different parts over multiple files, like geometry creation, render, automata and logic - it makes things easier without working with a file containing thousands of lines of code
In my Voxel Thing I use it to separate different parts over multiple files, like geometry creation, render, automata and logic - it makes things easier without working with a file containing thousands of lines of code


 ), we arrive at…
), we arrive at…

 .
.



 I do not like taking NSAIDs so you can understand, having to take a total of 2052mg [3x684mg with a minimum of 5 hours between dosages with food] of Ibuprofen daily is not exactly what I want to be doing… for the record, not a doctor and seriously seek professional advice before you take any drugs kids! Learn more
I do not like taking NSAIDs so you can understand, having to take a total of 2052mg [3x684mg with a minimum of 5 hours between dosages with food] of Ibuprofen daily is not exactly what I want to be doing… for the record, not a doctor and seriously seek professional advice before you take any drugs kids! Learn more  processor with a Surface Edition GPU chip}] but that is so costly and so many months away for now, I should still get pretty good 60fps; fingers crossed. But, I do have an XBOX ONE X
processor with a Surface Edition GPU chip}] but that is so costly and so many months away for now, I should still get pretty good 60fps; fingers crossed. But, I do have an XBOX ONE X