At this point, I’m kind of stumped on a shader issue on which a fair amount has been written. I have a control written in XNA 4.0 that is doing a mask. This was working in 4.0, and is the last item that I have yet to be able to move over to MG3.8. With the amount that has been written about it, I have various code to follow along. For example, I believe my shader code is identical to that found in the first answer in this link:
Of course, that is also XNA, so perhaps that’s part of the problem. My shader code looks like this:
sampler MaskTexture : register(s1) {
addressU = Clamp;
addressV = Clamp;
};
//
float MaskLocationX;
float MaskLocationY;
float MaskWidth;
float MaskHeight;
float BaseTextureLocationX; //This is where your texture is to be drawn
float BaseTextureLocationY; //texCoord is different, it is the current pixel
float BaseTextureWidth;
float BaseTextureHeight;
float4 PixelShaderFunction(float2 texCoord: TEXCOORD0) : COLOR0
{
//We need to calculate where in terms of percentage to sample from the MaskTexture
float maskPixelX = texCoord.x * BaseTextureWidth + BaseTextureLocationX;
float maskPixelY = texCoord.y * BaseTextureHeight + BaseTextureLocationY;
float2 maskCoord = float2((maskPixelX - MaskLocationX) / MaskWidth, (maskPixelY - MaskLocationY) / MaskHeight);
float4 bitMask = tex2D(MaskTexture, maskCoord);
float4 tex = tex2D(BaseTexture, texCoord);
//It is a good idea to avoid conditional statements in a pixel shader if you can use math instead.
return tex * (bitMask.a);
}
technique Technique1
{
pass Pass1
{
// TODO: set renderstates here.
PixelShader = compile ps_4_0 PixelShaderFunction();
}
}
The code that uses the shader is here:
'This line sets the backcolor to the backcolor of the control, which would mean that anything outside the stencil will appear as the background color
fishTarget.GraphicsDevice.Clear(RUGroupBackColor)
mSprites.Begin(SpriteSortMode.Immediate, BlendState.AlphaBlend)
Dim snShrt As Single = shrt
mEffect.Parameters("MaskWidth").SetValue(snShrt)
mEffect.Parameters("MaskHeight").SetValue(snShrt)
mEffect.Parameters("BaseTextureWidth").SetValue(snShrt)
mEffect.Parameters("BaseTextureHeight").SetValue(snShrt)
mEffect.Parameters("BaseTexture").SetValue(inittarget)
mEffect.Parameters("MaskTexture").SetValue(mStencil)
mEffect.CurrentTechnique.Passes(0).Apply()
'Merge the initTarget (which has the fish, the RWPB, and the border) into the current.
mSprites.Draw(inittarget, New Rectangle(0, 0, shrt, shrt), Nothing, Color.White, 0.0, Vector2.Zero, SpriteEffects.None, 0)
mSprites.End()
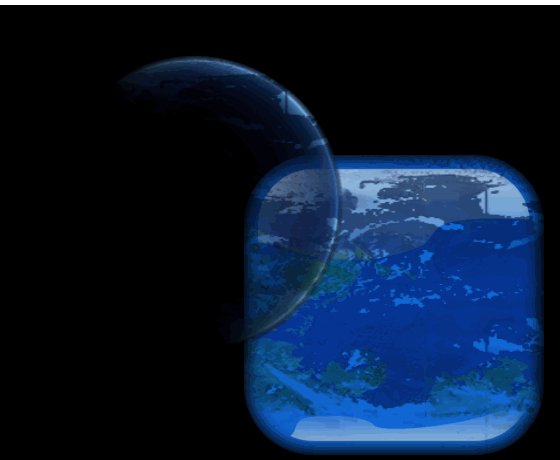
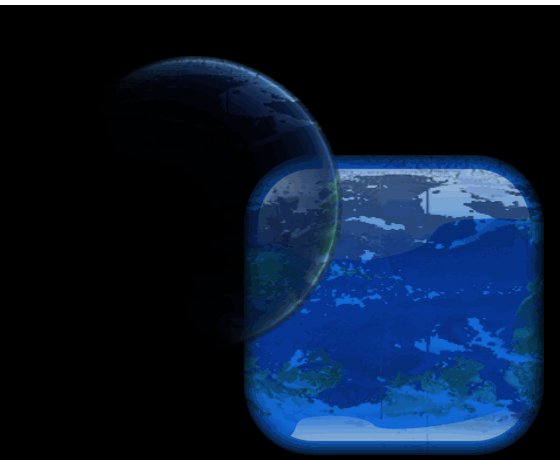
Not much to it, but it’s not doing what I expect, and I’m not quite sure what it IS doing. If I comment out the shader, so that I see the image that is being clipped, it looks like this:

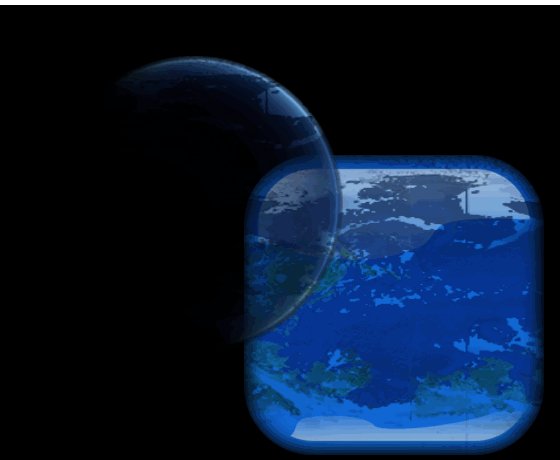
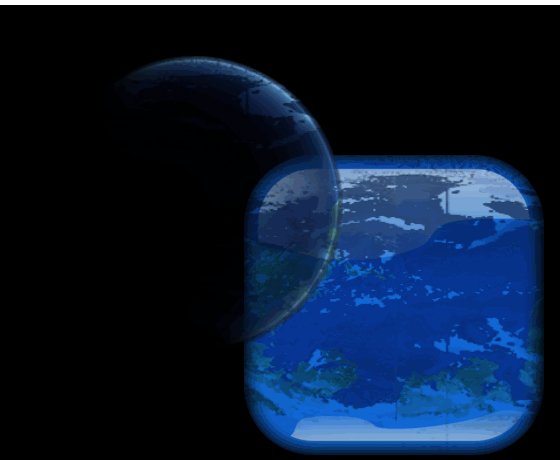
When I add in the shader, I get this:

The tan color is the background onto which everything else is drawn. The odd little square of white and gray gets drawn on later, as does the text. What should be showing up is the blue circle from the first picture and everything inside of it, while the perimeter outside the blue circle (actually, outside the faint gray circle bordering the blue circle) should be that background tan color.
I’m not even sure where that color in the second image is coming from.
The stencil is a white circle in a black rectangle of the same size as what is shown. As far as I can tell, it appears to be correct.
Clearly, I’m doing something wrong, and I would assume it’s something simple, but I can’t find it.
Any suggestions?